Professionelle Website einfach gemacht - Die Checkliste
Was du hier lernen kannst und weshalb...
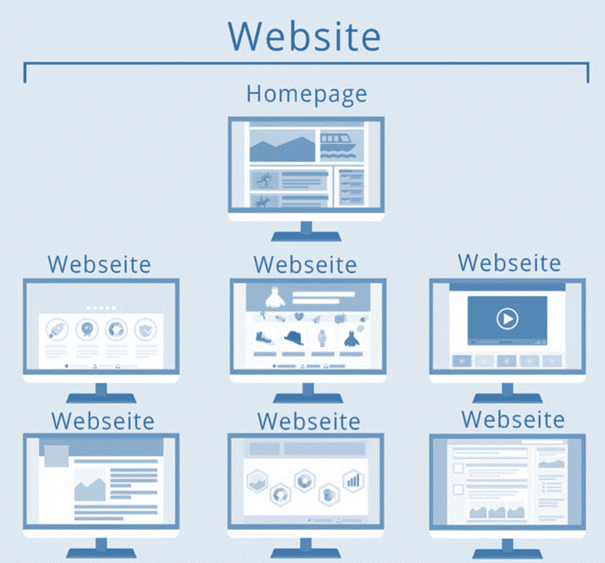
Der Aufbau einer eigenen Online-Präsenz in Form deiner professionellen Website gilt als der wichtigste Schritt im Online-Marketing [1]. Jetzt fragst du dich bestimmt warum? Die Erklärung ist im Grunde ganz einfach. Deine Website weist im Vergleich zu anderen Werbeformen mit Abstand die grösste Reichweite auf. Vergiss nicht, deine Website kann weltweit angesteuert werden. Zudem steht sie im Zentrum deiner kompletten Online-Kommunikation. Denn egal welche Online-Kampagne du gerade planst, deine Website wird in einer gewissen Form stets Teil davon sein [1]. Da du dir nun bewusst bist, warum du eine professionelle Website brauchst, kümmern wir uns noch kurz um die Terminologie. Der Begriff Website stellt deinen ganzen Online-Auftritt dar. Und nein, das ist nicht das Gleiche wie die Homepage! Die Homepage stellt nämlich lediglich die Startseite deiner Website dar und dient als Dreh- und Angelpunkt der Website. Wenn du jetzt meinst, dass jedoch Website und Webseite dasselbe ist, dann erneut falsch gedacht! Eine Website besteht aus einer oder mehreren Webseiten. Webseiten sind demnach einzelne Seiten deiner Website, beispielsweise die Homepage und die verschiedenen Produkt- und Themenseiten [2].

Da diese drei Begriffe nun geklärt sind und du dich in Zukunft präziser ausdrücken kannst, fahren wir fort mit der Wichtigkeit eines professionellen Web-Auftritts. Stell dir deine Website als die (Online-) Visitenkarte deines Unternehmens vor. Eine Visitenkarte muss nicht nur deine Kontaktdaten enthalten, sondern auch gefallen. Sonst ist diese so schnell vergessen, wie sie zugesteckt wurde. Genauso ist es bei deiner professionellen Website. Besonders der erste Eindruck ist entscheidend um das Interesse der User zu wecken.
You never get a second chance to make a first impression.
Andrew Grant
Für die Erstellung einer professionellen Website musst du dir die drei Komponenten des Erfolgs bewusst sein: Ziele, Zielgruppen sowie Organisation und Prozesse [3]. Die Ziele solltest du nach dem SMART-Modell (spezifisch, messbar, erreichbar, realistisch und terminiert) definieren [4]. Des Weiteren solltest du dir überlegen, wen du mit deiner Website ansprechen möchtest. Die Erstellung von Personas erleichtert dir hierbei deine Zielgruppe zu definieren [5]. Sei dir zudem unbedingt bewusst, dass der Aufbau deiner professionellen Website kein Projekt ist, welches ein Anfang und ein Ende hat. Es ist vielmehr ein ständiger Prozess der nie zu Ende ist und dies auch nicht sein sollte. Auch wenn dies kosten- und zeitintensiv ist, ist die konstante Optimierung der Website massgebend für einen erfolgreichen Online-Aufritt, welcher sich von der Konkurrenz abhebt [1, 6].
Was du über Checklisten wissen musst...
Bei einer Checkliste handelt es sich in der Regel um eine systematisch geordnete Liste von Massnahmen oder Kriterien, die es dir ermöglichen, das Vorhandensein bzw. Nichtvorhandensein der einzelnen aufgelisteten Punkte zu vermerken. Dies bietet dir eine Orientierungshilfe, um sicherzustellen, dass alle Punkte auf der Checkliste berücksichtigt bzw. abgeschlossen wurden. Eine Checkliste ist für dich besonders bei der Gedächtnisstütze, Standardisierung und Regulierung von Prozessen oder Methoden, Bereitstellung eines Bewertungsrahmen sowie als Diagnoseinstrument hilfreich [7].
Für die Erstellung einer Checkliste müssen Anwendungsszenarien identifiziert und Informationen gesammelt, dokumentiert und sortiert werden. Dazu kommt, dass man zunächst den Aufbau, die Struktur, den Inhalt und passende Formate diskutieren, definieren und optimieren muss. Du siehst, dass die Erstellung einer Checkliste mit Aufwand verbunden ist. Jedoch zahlt sich dies aus, denn so können Fehler vermieden werden, die unter Umständen zu einer noch grösseren Komplexität und einem noch höheren Zeitaufwand geführt hätten [8].
Die Checkliste für deine Webseite...
Wie bereits erwähnt wollen wir mit einer Checkliste möglichst strukturiert vorgehen, damit du diese Punkt für Punkt abhaken und überprüfen kannst. So wirst du am Ende sehen, ob du auch wirklich an alles gedacht hast.
Pre-Launch
Bevor du mit den Inhalten und der Gestaltung der Webseite beginnst, solltest du dir Gedanken darüber machen, warum du eine Webseite machst. Denn eine Webseite kann ganz verschiedene Zwecke haben, von einem Online-Shop bis zu einem Blog [11]. Als nächstes solltest du auch definieren an wen sich die Webseite mit welchem Inhalt richten soll. Nicht jede Zielgruppe benötigt dieselben Informationen. Insbesondere wenn du im B2B Bereich unterwegs bist, benötigen deine Kunden oftmals andere Angaben als Privatkunden.
Technische Aspekte
Die technischen Aspekte sind sehr wichtig, da sie unter anderem dafür verantwortlich sind, dass deine Webseite reibungslos und sicher läuft. Sie sind zudem die Grundlage deiner Webseite und wichtig dafür, dass deine Seite auch gefunden wird [12].
Als erstes widmen wir uns der Sicherheit für deine Webseite und ganz wichtig auch für deine Besucher.
Das SSL-Zertifikat, auch “Secure Sockets Layer-Zertifikat" genannt, ermöglicht eine verschlüsselte Verbindung zwischen deinem Web-Server und dem Browser deines Besuchers. Es stellt sicher, dass der gesamte Austausch zwischen dem Server und dem Browser sicher ist und nicht von Drittparteien gelesen werden kann. Somit werden sensible Daten wie die Login Daten geschützt. Ein weiterer guter Grund für dich das SSL Zertifikat zu verwenden ist, dass deine professionelle Website häufiger und besser bei Suchmaschinen, wie Google, gefunden werden [12].
Ein weiterer wichtiger Sicherheitsaspekt ist, dass du eine Backup Strategie hast. Denn es kann immer etwas schiefgehen oder ein Angriff auf deine professionelle Website passieren. Damit die Daten dann nicht verloren sind und du die Website rasch wieder mit dem neusten Stand online schalten kannst, solltest du unbedingt regelmässig ein Backup machen [13].
Zusätzlich kann es sinnvoll sein zusätzliche Security Plugins zu installieren, wenn diese von deiner genutzten Plattform angeboten wird. Word Press hat beispielsweise verschiedene Security Plugins im Angebot [12].
Plattform: Grundsätzlich gibt es drei Optionen eine professionelle Website zu erstellen. Die erste ist, dass entweder du oder ein externes Unternehmen die Webseite für dich mit HTML- und CSS-Codes programmiert. Diese sind insbesondere dann sinnvoll, wenn du viele spezielle Anforderungen an deine professionelle Website hast. Jedoch ist dies ziemlich zeitaufwändig und vor allem bei externen Unternehmen kostenintensiv. Die zweite Option ist, dass du ein Open Source Programm wie Word Press benutzt. Hier brauchst du keine tiefen Kenntnisse im Coden. Für Anfänger kann dies trotzdem sehr herausfordernd werden, da der ganze Aufbau von Beginn her selbst gemacht wird. Die dritte Option ist ein Website-Baukasten. Dies ist eine sehr schnelle und einfache Art eine Website selbst zu erstellen, da es viele Templates, also vorgefertigte Vorlagen, gibt. Folglich wirst du Dank den Website-Baukasten durch jeden einzelnen Schritt hindurchgeführt [11].
Infrastruktur/Hosting: Damit du überhaupt Inhalte zu deiner professionellen Website hinzufügen kannst und die Website live im Internet betreiben kannst, benötigst du einen Website-Hosting-Dienst[12]. Ein Website-Hosting-Dienst vermietet dir dafür Webspeicherplatz. Es gibt im Internet unzählige verschiedene Anbieter in verschiedenen Preisklassen und verschiedenen Qualitäten [14]. Bei der Auswahl eines Web-Hosting-Dienstes solltest du auf die Schnelligkeit, Sicherheit und Zuverlässigkeit achten, welche der Anbieter bereitstellen kann [12].
Ladezeiten: Ein weiterer technischer Punkt, welchem du Beachtung schenken solltest, ist die Ladezeit. Als Ladezeit wird in diesem Kontext die Zeit bezeichnet, welche eine Website benötigt, um in deinem Webbrowser geladen zu werden. Eine langsame Ladezeit führt vor allem zu zwei negativen Auswirkungen: eine schlechtere Platzierung in der Google Suche und eine negative User Experience. Die Ladezeit wird beeinflusst durch deine Infrastruktur und deinen Inhalt, also zum Beispiel der Grösse deiner verwendeten Bilddateien [12].
Domain: Für eine funktionierende Webseite brauchst du auch eine geeignete Domain. Die Domain ist die Adresse, unter welcher man dich im Internet findet, also deine Internetadresse. Am einfachsten bekommst du deine Domain bei deinem Host [14].
Wie du siehst, sind die technischen Grundlagen das A und O bei der Erstellung deiner professionellen Website. Ohne die, läuft technisch gesehen nichts. Auf diesen Grundlagen solltest du nun deine Website aufbauen.
Drehbuch & Aufbau
Du weisst nicht, wie du mit dem Aufbau deiner professionellen Website beginnen solltest? Dann überleg dir in einem ersten Schritt, was du mit deiner Website den Usern erzählen möchtest und erstelle in Bezug auf deine Marketing-Strategie ein Drehbuch für deine Website. Dabei nimmst du die Rolle als Regisseur ein. Je nach Webseite deiner Website gibt es unterschiedliche Szenen, welche dem User einmalige Experience schenken sollten. Erste Priorität hat dabei die Customer Journey. Folglich sollte deine Website kundenorientiert gestaltet werden, indem du die Website auf die Anforderungen und Bedürfnisse der User ausrichtest und nicht nach deinen. Hilfe leistet dir hierbei die Erstellung von Personas von deiner Zielgruppe, welche über das gesamte Drehbuch hinweg berücksichtigt werden.
Für den Aufbau solltest du dir zuerst überlegen, wie die User am schnellsten und mit nur wenigen Klicks zu ihrem gewünschten Suchziel gelangen. Hier spielt die Informationsarchitektur eine wichtige Rolle. Diese bezeichnet die Klassifikation, Kennzeichnung und Strukturierung von Informationen auf der Website. Der kurze Klickweg der User zu ihrem Ziel kann insbesondere durch eine flache Seitenhierarchie erreicht werden. Die einzelnen Themen oder Produkte deiner Website solltest du am besten in fünf Hauptkategorien untergliedern [15]. Zu jeder Hauptkategorie werden weitere Unterkategorien zum Thema oder Produkt zugeordnet. Auch bei der Navigation zum Suchziel solltest du die Sicht des Users einnehmen und dir vorstellen, welchen Weg der User wahrscheinlich gehen würde. Eine flache Seitenhierarchie und eine organisierte Seitenstruktur sorgen nicht nur für kundenorientierte User Experience, sondern auch für ein gutes Ranking der Website bei den Suchmaschinen. Ist die Seitenhierarchie zu tief, steigt das Risiko, dass sich die User auf deiner Website verirren und Inhalte der Website von Suchmaschinen nicht mehr vollständig analysiert und indiziert werden. Dies hat zur Folge, dass Themen- und Produktseiten nicht für das Ranking berücksichtig werden und folglich der Traffic auf deine Website gering ausfällt [16].
Mit deinem eigenen Website Drehbuch hast du als Regisseur das Vergnügen den jeweiligen Webseiten unterschiedliche Szenen zuzuordnen, welche den Usern eine einzigartige User Experience bieten sollte. Grundsätzlich wird unterschieden zwischen Fänger-Seite, Verteiler-Seite, Informierer-Seite, Service-/Tool-Seite, (Inter-)Aktions-Seite, Überzeuger-Seite und Emotions-Seite [17]. Diese haben folgende Ziele:
- Fänger-Seite: User abholen, damit diese auf deiner professionellen Website verweilen und deine weiteren Webseiten begutachten. Homepages und Landingpages stellen typische Fänger-Seiten dar [18]. Zum Verständnis: Die Landingpage eine speziell eingerichtete Webseite dar, welche eine vordefinierte Zielgruppe direkt zu einem bestimmten Angebot führt und zu einer bestimmten Aktion animieren soll, dem call to action [19].
- Verteiler-Seite: User schnellstmöglich auf die untergeordneten Seiten weiterleiten [20].
- Informierer-Seite: User informieren und Beantwortung der offenen Fragen. Die Textlänge soll auf die jeweilige Zielgruppe angepasst sein und alle wichtigen Punkte spannend und informativ erläutert [21].
- Service-/Tool-Seite: Usern bestimmte Funktionen, beispielsweise Suchfunktionen oder Produkt-Konfigurator, mittels kleiner Applikationen oder Dienste anbieten [22].
- Überzeuger-Seite: User von deinen Themen, Produkten und von deinem Unternehmen selbst zu überzeugen [23].
- Emotions-Seite: Emotionen bei User hervorrufen und Verbundenheit zwischen User und deiner Marke stärken [24].
Um dein Drehbuch auf das Webdesign übermitteln zu können, hilft es die Website anhand von Mockups zu visualisieren [25]. Im Gegensatz zu Wireframes, welche ein stark reduziertes Grundgerüst einer Website darstellt, hast du mit Mockups die Möglichkeit, deine gewünschte Website professionell aufzubauen, welche im Idealfall bereits, auch wenn nur für dich, klickbar ist. Folglich kannst du dich bei Mockups weiterhin als Regisseur ausleben und dein Drehbuch auch in der Gestaltung der Website umsetzen [26]. Vergiss nicht daran zu denken, dass du Mockups für Desktop- und mobile Endgeräte erstellst, damit dein Drehbuch auch auf allen Endgeräten professionell erkennbar ist.
Bei der Gestaltung deiner Website helfen dir Mockups dein Drehbuch zu visualisieren. Jedoch gibt es einige Dinge, welche du bei der Konzeption deiner professionellen Website beachten solltest.
Layout & Design
Bei der Konzeption der perfekten Website geht es unter anderem auch erstmal darum die Designbasics zu kennen und diese möglichst zum eigenen Unternehmen passend anzuwenden.
Zu diesen grundlegenden Designbasics gehört es das Image, welches du vermitteln möchtest, mit dem Corporate Design auszustrahlen.
“Corporate Design (kurz CD) bezeichnet ein konzeptioniertes, einheitliches Erscheinungsbild eines Unternehmens oder einer Marke”
Das Markenlogo und ein dazu passendes Farbkonzept sind elementarer Bestandteil des Corporate Designs [27].
Als weiterer Punkt gelten Formen und Proportionen. Hierzu gehören der Rhythmus, Grössenverhältnisse, Weissräume etc.
Sie stehen in der Wahrnehmung des Menschen für ein konkretes Objekt an erster Stelle.
“Formen üben eine bedeutende Wirkung auf die menschliche Psyche aus, indem sie Verbindungen, Gefühle und Emotionen erzeugen” [28].
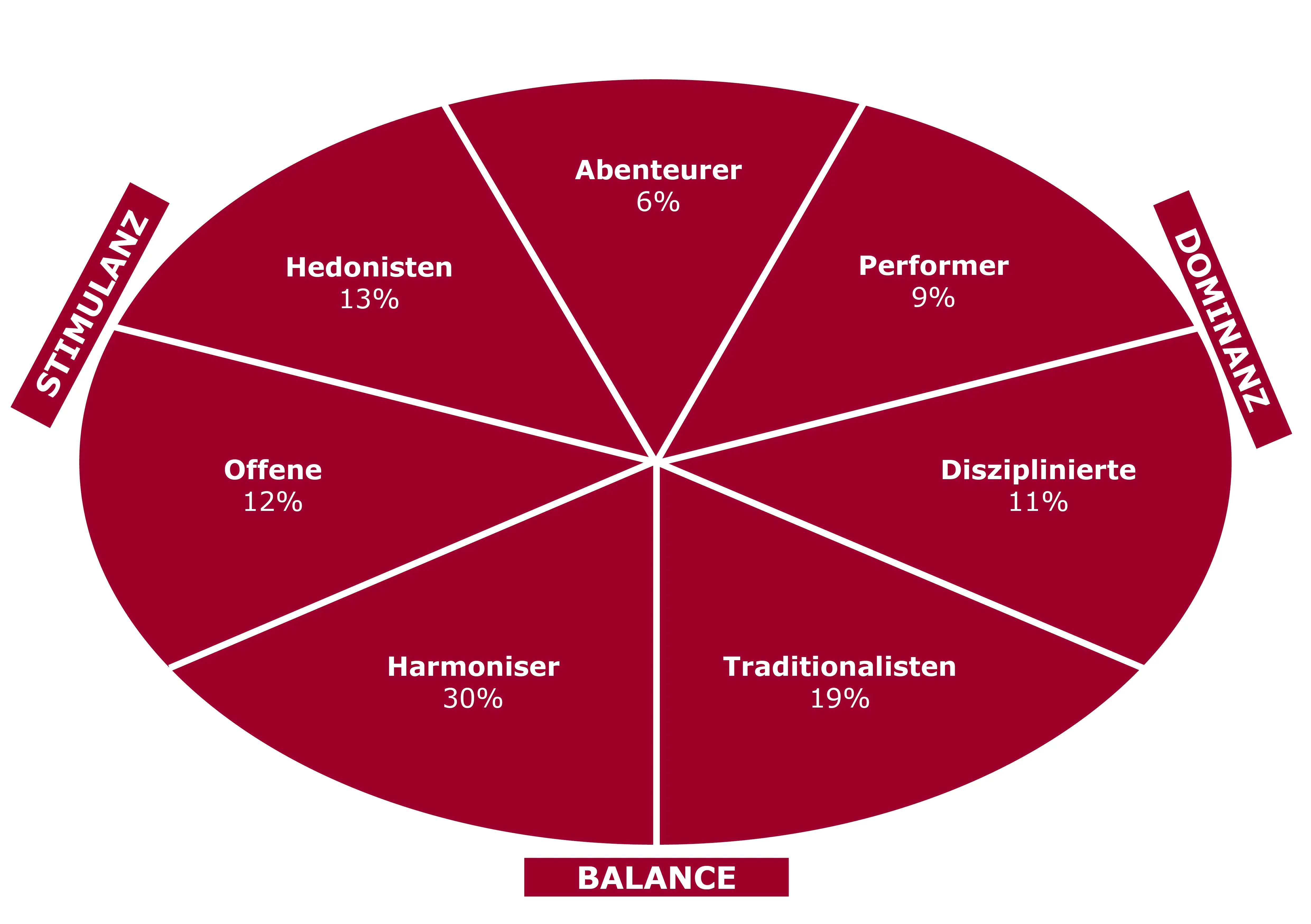
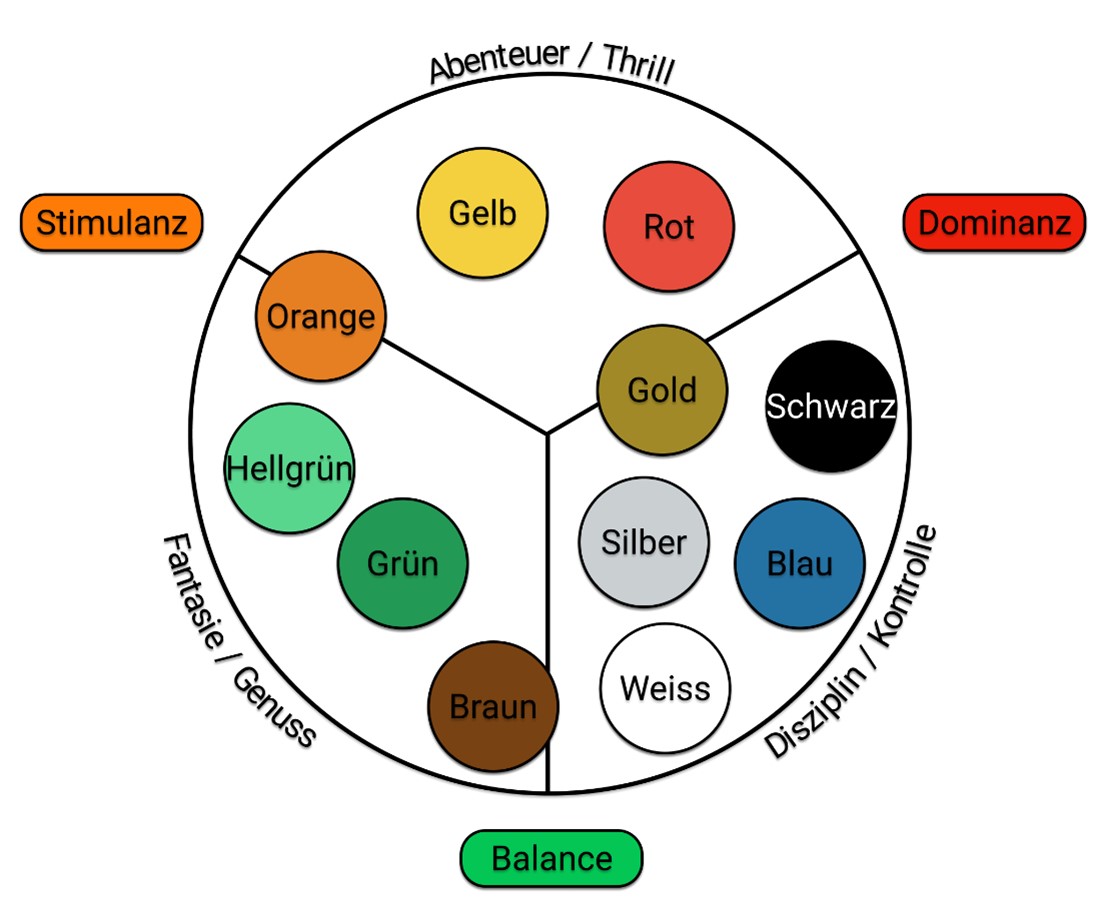
Als dritter Punkt kann hier die Farbenlehre genannt werden. Wie wirken die Farben? Wie ist der Farbkontrast? Ist das ganze überhaupt angenehm anzuschauen oder nicht? Wen sollen die Farben ansprechen? Diese Frage kannst du dir mittels der Limbischen Typen genauer überlegen. Soll der Content deiner Website eher abenteuerlustige User ansprechen? Oder doch vorzugsweise disziplinierte User? Je nach Zielgruppe kann der Content farblich anders gestaltet werden.


Ganz wichtig ist auch der Vierte Punkt. Die Schrift und die Leserlichkeit. Es soll für deine User möglich sein die Inhalte zu lesen. Darum muss darauf geachtet werden, dass man verständliche Abkürzungen verwendet, einheitliche Schriftarten über die ganze Website hinweg einsetzt und auf deren Wirkung achtet. Indem die richtige Kombination von Schriftarten ausgewählt wird, kann der Charakter der Webseite besser übermittelt werden. Dies kann mithilfe von sogenannten Webfonts unterstützt werden.
“Als Webfonts bezeichnet man digitalisierte Schriftarten, die von gängigen Browsern schriftstilnah interpretiert werden können. Derartige Schriftarten sind primär für den Einsatz in HMTL- bzw. XHTML-Dokumenten – also für den Einsatz im Web – vorgesehen.”
Eine Eigenschaft von Webfonts ist, dass sie unabhängig vom verwendeten Betriebssystem funktionieren können. Beim Aufruf der Website werden diese nicht aus der lokalen Schriftensammlung, sondern von einem externen Webserver geladen. Deshalb müssen die Webfonts nur mithilfe einer bestimmten CSS-Regel eingebunden werden. Dadurch lassen sich aus technischer Sicht alle Schriftarten in Webprojekte einbeziehen [29]. Als fünfter Punkt ist die Bildsprache zu beachten. Das Image, welches vermittelt werden soll, willst du ja auch in den Bildern auf deiner Website sichtbar erscheinen lassen. Unter anderem geht es hier darum, welche Bildausschnitte du zeigst und wie die Hintergründe gewählt sind. Anhand deines Drehbuchs solltest du dir überlegen, was das eingesetzte Bildmaterial beim User auslösen soll. Möchtest du Emotionen auslösen oder Professionalität ausstrahlen? Auch in diesem Punkt spielen die limbischen Typen der Farbenlehre eine Rolle.
Technische Feinheiten sind als sechster Punkt zu nennen. Wie ist beispielsweise die Bildqualität? Verwendet man Vektor- oder Pixelgrafiken? Welche Lizenzen sind für die Medien vorhanden? Wichtig: je hochauflösender die Bildqualität, desto besser. Jedoch ist es wichtig zu beachten, dass die Ladezeit der Website deswegen nicht darunter leidet [30].
Als siebter und letzter Punkt sind die Rechte zu erwähnen. Hier solltest du dich fragen, ob für die Bilder und Videos die Urheberrechte gekauft werden sollen oder lediglich die Lizenzen für die Nutzung [31].
Content
Als Content wird der Inhalt deiner Website bezeichnet. Den Content passt du am besten an deine Zielgruppe an. Achte zudem darauf, dass dein Content informativ ist und deiner Zielgruppe einen Mehrwert bietet. Du solltest Lösungen für die Probleme deiner Leserschaft bieten. Wenn du es auch noch hinkriegst komplexe Themen einfach und verständlich darzustellen, bist du ein richtiger Profi. Du solltest deinen Content auch möglichst aktuell halten. Überprüfe regelmässig ob deine Inhalte noch auf dem neusten Stand sind, und überarbeite ältere Inhalte. Dies schafft Vertrauen für die Leserschaft und deine professionelle Website wird wieder besucht, wenn du als glaubwürdige Informationsquelle angesehen wirst. Ein weiterer wichtige Punkt sind einmalige Inhalte. Copy-Paste fremder Inhalte aus dem Netz ist nicht. Versuche dich durch deinen einzigartigen Content von deiner Konkurrenz abzuheben [32].
Um dir die Erstellung deines Website Contents etwas zu erleichtern, haben wir dir hier eine kurze Übersicht zusammengestellt.
- Ziele definieren: Bevor du mit dem Texten beginnst, solltest du dich Fragen was du denn genau mit deiner Website erreichen willst. Formuliere Ziele für jede einzelne Page deines Web-Auftritts. Die Homepage soll beispielsweise Interesse wecken und die Nutzenden auf deiner Website halten. Kleines Beispiel: Auf der Seite «Über uns» sollen die Nutzenden Informationen über dein Unternehmen bekommen.
- Recherche: Finde heraus welche Inhalte tatsächlich von den Suchenden eingegeben werden. Damit kannst du die Suchbegriffe und Fragen der Nutzenden identifizieren. Hier können Tools wie Google Ads Keyword Planner sehr nützlich sein.
- Texterstellung: Dine Texte solltest du auf der Basis der ersten beiden Punkte erstellen. Achte besonders auf die Lesefreundlichkeit, eine sinnvolle Strukturierung und packende Überschriften. Auch hier können Tools deine linguistischen Höheflüge überprüfen oder optimieren.
- Weiterführende Informationen und Medien: Spicke deine mit weiterführenden Informationen wie Studien, welche deine Aussagen belegen. Ein Link zu dem passenden Blogartikel auf deiner Seite ist, schafft ebenfalls einen guten Eindruck. Achte darauf nicht zu viele Links weg von deiner Website anzugeben – du willst die Suchenden ja auf deiner Seite halten. Vergiss zudem Bilder und sonstige digitale Medien wie Videos nicht. Diese lockern den Text auf und unterstützen den Lesefluss.
- Überprüfen: Nach der Überprüfung der Texte ist vor der Überprüfung der Texte. Nimm diese Phase ernst und überprüfe nochmals die Rechtschreibung oder die Lesbarkeit deiner Texte. Bevor die Texte dann veröffentlicht werden, musst du unbedingt die Metadaten deiner Seite eingeben. Metadaten dienen den Suchmaschinen als Unterstützung zum Verständnis des Inhalts deiner Website. Sogenannte Metatags oder Metaelemente werden als Metadaten eingesetzt. Diese können beispielsweise den Vorschautext deiner Suchmaschine beeinflussen [33].
- Texte Aktualisieren: Wenn du ein hohes Ranking bei den Suchmaschinen wie Google anstrebst, musst du deine Texte unbedingt aktuell halten. Dabei ist das Ergänzen älterer Texte genauso wichtig wie das Verfassen neuer Inhalte [34].
Usability
Unter dem Begriff der Usability wird die Benutzerfreundlichkeit verstanden. Du solltest dafür sorgen, dass die Navigation für deine Besucher*innen der Website einfach und verständlich aufgebaut ist. In anderen Worten finden die Nutzenden was sie suchen und kommen sie mit der Navigation zu recht. Ganz nach dem «KISS» (Keep it short and simple) Motto. Wichtig ist, dass du dich beim Aufbau deiner Website in die Schuhe eines Erstnutzenden stellst. Somit wird sichergestellt, dass nicht nur digitale Profis zurechtkommen. Du solltet ebenfalls auf die Effizienz deiner Nutzenden achten. Besucher*innen sollten innerhalb kurzer Zeit verstehen wie die Site zu bedienen ist. Wenn sie dies auch nach einer längeren Pause ohne Kontakt zu deiner Website schaffen, dann hast du dein Ziel erreicht. Wenn du all diese Punkte verfolgst, wird sich die Zufriedenheit der Benutzer*innen automatisch ergeben. Bedanke dich später für die Ernte deiner zufriedenen Nutzenden [1].
Als Teil der Usability musst du dich unbedingt um die Mobile-Version deiner professionellen Website kümmern. Heute geht nichts mehr ohne Mobile. Mehr als 50% der Google-Suchanfragen kamen bereits 2016 von Mobilen Endgeräten [35]. Im B2C ist Mobile schlicht das wichtigste Endgerät [36]. Mit Mobile meinen wir hier alle mobilen Endgeräte wie Smartphone oder Tablet. Die Mobile Optimierung kannst du ganz einfach angehen. Verwende Responsive Design. Damit passt sich der Inhalt deiner professionellen Website automatisch der Bildschirmgrösse des Endgeräts an. Für Responsive Design gibt es Vorlagen, verwende diese unbedingt [37].
Suchmaschinen Optimierung (SEO)
Die Suchmaschinen-Optimierung (in english Search-Engine- Optimization – SEO) ist als Teil des Suchmaschinen-Marketings besonders wichtig für deine professionelle Website. Unter dem Begriff SEO kannst du dir alle Aktivitäten vorstellen, welche dazu führen, dass deine Website ein besseres Ranking bei der organischen Suche im Internet erhält. In anderen Worten durch SEO kommst du bei Google weiter oben in den Suchresultaten. Auch wenn es sich nicht direkt um Werbung handelt, ist SEO für dich nicht kostenlos. Du kannst diesen Job outsourcen und dies den Profis überlassen. Oder du kannst die Optimierungen selbst vornehmen. Denke daran, dass in beiden Fällen Kosten für deine professionelle Website entstehen [1].
Errare humanum est, sed in errare perseverare diabolicum
Seneca (ca. 62-64 n.Chr.)
Wie du die Checkliste in deinem Job als Digital Marketing Engineer verwenden kannst...
Eine professionelle Website zu haben, ist heutzutage entscheidend für den Erfolg eines Unternehmens. Genau dafür gibt es Checklisten für unterschiedliche Themenfelder im Online-Marketing und Vertrieb, welche teils spezifische Aspekte, teils aber auch allgegenwertige Themen behandeln, wie beispielsweise technisches SEO und Content. Im Internet und in der Fachliteratur sind viele solcher Checklisten vorhanden, welche oft aber nur einen Aspekt abdecken oder ganze Sammlungen von verschiedenen Checklisten für eine professionellen Website darstellen. Viele sind aber eher Gedankenstützen für Anfänger und sind eher weniger auf Digital Marketing Engineers ausgerichtet.
Eine Checkliste für professionelle Websites kann für Digital Marketing Engineers verschiedene Vorteile und Anwendungsfelder haben. Sie können in der Praxis dazu dienen, die schon bestehende Website eines Unternehmens zu überprüfen und allfällige Verbesserungen vorzunehmen. Die Checkliste einer Website kann einem Digital Marketing Engineer auch als Gedankenstütze bei einer Neuerstellung einer Website dienen, vor allem wenn Websites nicht die Kernkompetenz und alltägliche Arbeit des Digital Marketing Engineers ist oder eine neue Plattform verwendet wird, bei dem sich der Verantwortliche noch nicht sehr gut auskennt. In einer grösseren Digital Marketing Agentur können Checklisten für eine professionelle Website zudem auch eingesetzt werden, um die Konstanz und Standardisierung über alle Mitarbeiter sicherzustellen. Die Checklisten können dabei vom Unternehmen selbst, also zum Beispiel eine Marketingagentur, für den internen Gebrauch wie zum Beispiel zum setzten von Standards erstellt werden. Es können aber auch auf extern erstellte Checklisten, beispielsweise erstellt vom Betreiber der genutzten Plattform, verwendet werden, um die bestehende Website zu überprüfen [9], [10], [8].
Glossar
SSL-Zertifikat
Das SSL- Zertifikat heisst ausgeschrieben “Secure Sockets Layer-Zertifikat". Es stellt sicher, dass der Austausch zwischen dem Server und dem Browser des Nutzers verschlüsselt und somit sicher ist vor Hackern und Datendieben ist.
Responsive Webdesign
Unter Responsive Webdesign versteht man die Fähigkeit der Website den graphischen Aufbau dem jeweiligen Endgerät und deren Bildschirmgrösse anzupassen. Dies betrifft vor allem die Anordnung und Darstellung der Elemente wie zum Beispiel die Navigation oder Texte. Es beinhaltet aber auch, dass die verschiedene Eingabe Möglichkeiten wie zum Beispiel das Wischen auf dem Touchscreen eines Tablets genauso wie die Eingabe mit einer Maus unterstützt werden.
Open Source
Als Open Source wird Software bezeichnet, welche unter einer Lizenz veröffentlicht wird, welche drei Bedingungen erfüllt. Der Quellcode muss einsehbar sein, Die Software darf beliebig kopiert, verbreitet und genutzt werden und die Software darf auch verändert werden und in veränderter Form weitergegeben werden.
Quellenverzeichnis
[1] Kreutzer, R. T. (2014). Praxisorientiertes Online-Marketing. Instrumente des Online-Marketings
[2] Nexxt Website (2020). Was ist eine Homepage? Kurz und bündig erklärt. https://nexxt.website/2021/05/04/was-ist-eine-homepage/
[3] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 14.
[4] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 16].
[5] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 17].
[6] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 21].
[7] Brigette, M., Peter, J., Pronovost, M., (2006). The checklist-a tool for error management and performance improvement. Journal of Critical Care, 21, S. 231–235
[8] Löschke, R. (2015). Checklisten: So verbessern Sie die Arbeitseffizienz im Marketing, https://www.marketingblog-mittelstand.de/2015/01/22/checklisten/. Abgerufen am 24.04.2022
[9] Bowlus, A., (2019). 10 Key Steps To Building A Great Small Business Website, https://www.forbes.com/sites/allbusiness/2019/05/25/small-business-website-tips/?sh=6e84f01421ad, Abgerufen am 24.04.2022
[10] DNN Digitale Köpfe (2020). Checkliste für Ihre perfekte Webseite, https://www.dnn.ms/blog/checkliste-fuer-ihre-perfekte-webseite/, Abgerufen am 24.04.2022
[11] WebsiteBuilderExpert (2019). Website building checklist. https://images.websitebuilderexpert.com/wp-content/uploads/2019/10/28090710/WBE-Website-Building-Checklist.pdf?_ga=2.26997181.1031496554.1653423452-459576159.1652520330. Abgerufen am 05.05.2022
[12] What Matters Marketing (2021). Website Technical Requirements Checklist. https://whatmattersmarketing.com/website-technical-requirements-checklist/. Abgerufen am 02.05.2022
[13] Process Street (2022). Website Launch Checklist. https://www.process.st/checklist/website-launch-checklist/#include-an-rss-link. Abgerufen am 28.04.2022
[14] Hotz, B. (2018). Website Checklist für Anfänger. https://birgithotz.com/wp-content/uploads/2018/04/WEBSITE-CHECKLISTE-f%C3%BCr-anf%C3%A4nger.pdf. Abgerufen am 29.04.2022
[15] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 23.
[16] Digital Guide IONOS. (2018). Die Informationsarchitektur – das Rückgrat jeder Website. https://www.ionos.de/digitalguide/websites/webseiten-erstellen/informationsarchitektur-der-website-grundlagen. Abgerufen am 19.05.2022.
[17] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 24.
[18] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 25.
[19] allcodesarebeautiful Design & Kommunikation. (2015). Der Unterschied zwischen Landingpage, Homepage und Website. https://allcodesarebeautiful.com/website-homepage-landingpage/. Abgerufen am 19.05.2022.
[20] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 26.
[21] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 27.
[22] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 28.
[23] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 29.
[24] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 30.
[25] iqual AG. (2021). Was sind Mockups und wozu können sie verwendet werden? https://www.iqual.ch/de/internet-glossar/was-sind-mockups-und-wozu-koennen-sie-verwendet-werden. Abgerufen am 29.04.2022
[26] Computerwoche. (2018). Storyframes - das Drehbuch für Ihre Website. https://www.computerwoche.de/a/storyframes-das-drehbuch-fuer-ihre-website,3544237. Abgerufen am 19.05.2022.
[27] Ramona, (2020). Corporate Design: Kompakt-Guide von der Konzeption zum Corporate Design Manual. https://de.onlineprinters.ch/magazin/corporate-design-manual-konzeption/. Abgerufen am 06.05.2022
[28] Der Informationsdesigner (2022). Bedeutung geometrischer Formen im Webdesign. https://www.der-informationsdesigner.de/agentur-blog/webdesign/bedeutung-geometrischer-formen-im-webdesign. Abgerufen am 28.04.2022
[29] IONOS (2021). Die besten Webfonts: Warum websichere Schriften so wichtig sind. https://www.ionos.de/digitalguide/websites/webdesign/webfonts-die-macht-moderner-schriftarten/. Abgerufen am 02.05.22
[30] Hotz, B. (2022). Optimale Bildgrössen auf Webseiten https://birgithotz.com/optimale-bildgroessen-auf-webseiten. Abgerufen am 28.04.22
[31] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website Konzeption und zielorientiertes Design, Folie 5 ff.
[32] Kumar, K. (2019). Was braucht eine professionelle Website? – 9 Erfolgreiche Tipps. https://www.media-company.eu/blog/allgemein/was-braucht-eine-professionelle-webseite-9-erfolgreiche-tipps/. Abgerufen am 23.04.22
[33] https://www.textbroker.de/metadaten].
[34] Lightson (2020). 7 Tipps für erfolgreichen Website-Content https://lights-on.io/blog/website-content-erstellen-7-tipps. Abgerufen am 25.04.2022
[35] Marketing Strategies (2016). From insight to action: How data-driven marketing is supporting big decisions. https://www.thinkwithgoogle.com/intl/en-154/marketing-strategies/data-and-measurement/insight-action-how-data-driven-marketing-supporting-big-decisions/. Abgerufen am 25.04.2022
[36] Blattmann, O. (2022). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 11: E-Mail-Marketing, Folie 12.
[37] Eck, S. (2017). Mobile Usability: So vermeidest Du 10 typische Probleme mobiler Webseiten. https://www.seokratie.de/mobile-usability/#:~:text=Google%20empfiehlt%20ganz%20klar%3A%20%E2%80%9EW%C3%A4hlen,Bildschirmgr%C3%B6%C3%9Fe%20des%20genutzten%20Endger%C3%A4ts%20anpasst. Abgerufen am 25.04.2022





