Aus alt mach neu – Professioneller Website Relaunch
Was ist ein professioneller Website Relaunch?
Von einem Relaunch spricht man, wenn ein bestehendes Produkt oder eine bestehende Dienstleistung durch Neugestaltung in veränderter Form erneut auf den Markt kommt. Bei einer Website bedeutet dies, dass die alte Website durch eine komplett neue Version ersetzt wird und dabei Design, Struktur und Inhalt überarbeitet werden. Durch professionelle Analyse verschiedener Aspekte auf technologischer, user*innen- und managementorientierter Ebene kann ein Relaunch möglichst erfolgreich durchgeführt werden [1].
Relaunch ≠ Redesign
Relaunch und Redesign ist nicht dasselbe. Bei einem Relaunch wird die bestehende Website komplett überarbeitet und eine neue Version der bisherigen Website veröffentlicht. Dabei wird die Struktur, der Inhalt und die technischen und designmässigen Aspekte geändert. Anders ist es beim Redesign. Hier bleiben Struktur und Inhalte bestehen und lediglich das Design respektive das Aussehen der Website verändert sich [2,3].
Gründe und Ziele eines professionellen Website Relaunch
Natürlich verfolgst du das Ziel, mit deiner Website möglichst erfolgreich im Internet aufzutreten. Sollte dies aktuell noch nicht der Fall sein, liegt es vielleicht daran, dass du beim Aufbau deiner Website das e-Success Modell nicht berücksichtigt hast. Bevor du an Design, Struktur oder Inhalt denkst, müssen drei grundlegende Aspekte bedacht werden: Technologie-, Kundinnen- und Kunden- und Managementorientierung [4].
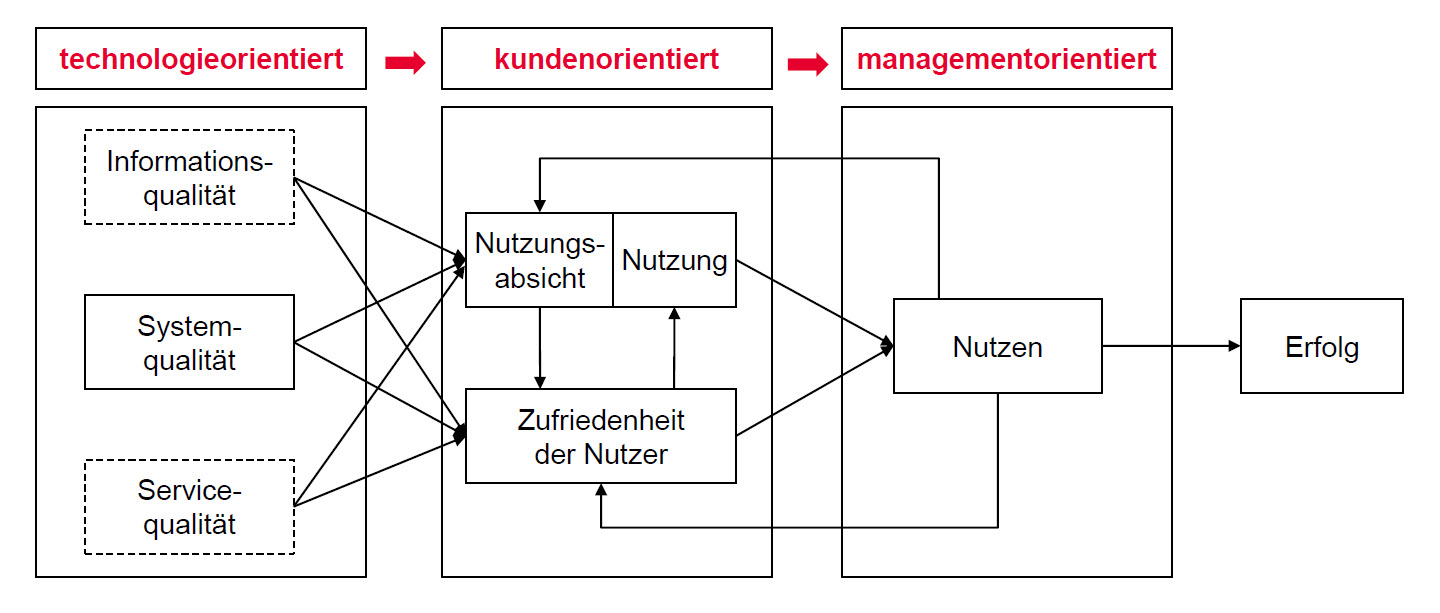
Das e-Success Modell [4]
Technologieorientiert
- Kennst du deine internen Bedürfnisse?
- Sind interne Vorgaben, Verantwortlichkeiten und Abläufe rund um deine Website klar definiert und umgesetzt?
- Stimmen Informations-, System- und Servicequalität?
Kundinnen- und Kundenorientiert
- Hast du eine (oder mehrere) Zielgruppen definiert?
- Kennst du die Bedürfnisse und Erwartungen der Zielgruppen?
- Weisst du, welche Nutzungsabsichten die Besucher*innen auf deiner Website haben?
- Wie zufrieden sind deine Besucher*innen mit deiner Website?
Managementorientiert
- Welche Geschäftsziele verfolgst du?
- Welchen Nutzen hat deine Website?
- Was möchtest du mit deiner Website erreichen?
Gründe für einen Website Relaunch
Nachdem du nun die Basics kennst, möchten wir dir Gründe aufzeigen, warum vielleicht auch bei dir ein Website Relaunch nötig ist:
Deine Website sieht alt aus
Einer der häufigsten Gründe für eine neue Website ist ein veraltetes Design. Text, Bilder, Farben und Formen sollten miteinander harmonieren und zudem modern aussehen und zum Corporate Design des Unternehmens passen [5].
Deine Website ist schlecht erreichbar
Der Zugang auf deine Website ist stark eingeschränkt aufgrund schlechter Performance oder fehlerhafter Codierung. Eine gute User*innen-Experience basiert massgeblich auf schnellen Ladezeiten. Je schneller die Website lädt, desto länger verbleiben Besucher*innen auf deiner Seite [5].
Deine Website wird nicht auf Google und Co. angezeigt
Die Relevanz und heutzutage Unabdingbarkeit von Suchmaschinenoptimierung (SEO) wird häufig unterschätzt. Fehlende Tags, Keywords und Weiterleitungen führen dazu, dass deine Website nicht auf Suchmaschinen gefunden werden kann [5].
Deine Website ist nicht auf die Endgeräte angepasst
Da Internetseiten zunehmend über mobile Geräte und Smartphones aufgerufen werden, ist ein responsive Design für deine Website unerlässlich. Sollte deine Website nicht genügend Kompatibilität für verschiedene Endgeräte aufweisen, ist es höchste Zeit für einen Relaunch [5].
Deine Website basiert auf veralteter Technologie
Bereitet dir dein Content Management Systeme Schwierigkeiten? Sind Hosting, Server und benötigte Schnittstellen nicht mehr auf dem neuesten Stand? Technische Optimierungen und Update der Technologie sind definitiv gute Gründe für einen Relaunch. Wichtig ist, dass du deine Bedürfnisse kennst und auf Technologien setzt, welche mittel- bis langfristig erfolgversprechend sind [5].
Deine Website bietet den User*innen keinen Mehrwert
Besucher*innen auf deiner Website haben Informationsbedürfnisse. Wenn deine Website diese aufgrund magerem Inhalt nicht liefern kann oder aufgrund komplizierter Menüführung die Suche nach Information erschwert wird, sind deine Besucher*innen schnell wieder weg [6].
Deine Website erfüllt die Sicherheitsstandards nicht
Die Gefahr ist gross, dass deine Website schnell als unseriös eingestuft wird, sollte die Sicherheitstechnik nicht ausreichend und aktuell sein. Schon eine Veschlüsselung auf http anstelle von https (SSL) wird schnell zum Grund, deine Website so schnell wie möglich wieder zu verlassen [6].
Deine Website erfüllt die Datenschutz-Anforderungen nicht
Mit der neuen Datenschutz-Grundverordnung müssen personenbezogene Daten von dir behutsam und gesetzeskonform behandelt werden. Solltest du keine entsprechenden Massnahmen und Prozesse auf deiner Website haben, könntest du schnell in Schwierigkeiten mit dem Gesetz geraten [7].
Keine Gründe für einen Relaunch
Neben den vielen guten Gründen für einen Relaunch gibt es auch Situationen, die keinen Website Relaunch zur Folge haben müssen. Wir zeigen dir ein paar Gründe, warum du keine Relaunch-Massnahmen benötigst [6]:
Deine Website gefällt dir nicht mehr
Persönlicher Geschmack kann ein grosser Trugschluss sein. Denn im Endeffekt zählt nicht, wie dir die Website gefällt, sondern wie sie bei den User*innen ankommt. Solange die Bedürfnisse der Besucher*innen in ausreichendem Masse bedient sind, ist ein Relaunch nicht nötig [6].
Du orientierst dich zu stark an der Konkurrenz
Nur weil dein*e Wettbewerber*in eine neue Website veröffentlicht hat, bedeutet dies nicht automatisch, dass du dadurch hinterher hinkst. Es hilft, mit Analyse-Tools die Website deiner Konkurrenz zu analysieren und basierend auf Daten die Relevanz anderer Webseiten einzuschätzen. Oftmals realisierst du, dass deine Website im Vergleich auch ohne Relaunch besser performed [6].
Du möchtest neue Funktionen einbauen
Wenn du neue Tools oder Funktionen in deine Website einbauen möchtest, wie z.B. ein Kundenportal, ist ein Relaunch nicht direkt notwendig. Mit deinen Content Management Systemen lässt sich die bestehende Website mit Erweiterungen anpassen, ohne die gesamte Website neu zu gestalten [6].
Wie funktioniert ein professioneller Website Relaunch?
Die wichtigsten Grundlagen im Zusammenhang mit einem professionellen Website-Relaunch kennst du nun. Doch wie gehst du jetzt vor, um eine Website zu erstellen, die allen Anforderungen deiner Unternehmung und deiner Kund*innen entspricht? Hier erhältst du eine Schritt-für-Schritt Anleitung zum professionellen Relaunch deiner Website.
1. Recherche und Analyse
Zuerst musst du die aktuelle Situation unter die Lupe nehmen. Wichtige Ansatzpunkte bilden hier das Unternehmen, der Markt, deine Wettbewerber*innen, die Zielgruppe und natürlich deine aktuelle Website [9].
Hier einige wichtige Fragen, die du zu Beginn firmenintern klären solltest [9]:
- Wie sind die Verantwortlichkeiten verteilt?
- Welches Budget steht zur Verfügung?
- In welchem Zeitrahmen soll das Projekt umgesetzt werden?
- Soll das Projekt mit internen Ressourcen oder mit externen Partnern umgesetzt werden?
SWOT-Analyse
Mit der SWOT-Analyse sollen die Stärken und Schwächen deines Unternehmens bzw. der aktuellen Firmenwebsite sowie die Chancen und Risiken deiner Konkurrent*innen beziehungsweise anderen Websites erkannt werden. Aber wie kommst du hier an Daten?
Zuerst beginnst du mit den Stärken und Schwächen. Versuche diese über mögliche interne Quellen zu identifizieren. Dies gelingt dir zum Beispiel mit Inputs vom Management, Befragungen deiner Mitarbeiter*innen, Kund*innen und Website User*innen oder Statistiken der alten Website über dein Analyse-Tool [10].
Als nächstes musst du die Chancen und Risiken deines Umfelds identifizieren. Kannst du neue Entwicklungen im Markt erkennen? Wie sind Websites ähnlicher Firmen aufgebaut? Was sind Chancen, die du nutzen könntest? Was könnte ein potenzielles Risiko darstellen [10]?
Eine sorgfältige Analyse bietet dir eine gute Grundlage für deine neue Website-Strategie [10].
Zudem dient die Analyse auch als Orientierungsrahmen für deine Webdesigner*innen. Mit den nötigen Kenntnissen über die Ziele der Unternehmung und den gewünschten Anforderungen können sie dir optimal zur Seite stehen [10].

SWOT-Analyse [29]
Stärken & Schwächen – Mögliche Fragen
- Welche Marketingstrategie verfolgt die Unternehmung?
- Wie sehen die aktuellen Kommunikationsmassnahmen aus?
- Welche Produkte / Dienstleistungen bieten wir an?
- Was ist gut an der aktuellen Website, was kann verbessert werden?
- Wie sehen die Statistiken aus?
- Gibt es Feedbacks von Kund*innen? [9]
Chancen & Risiken – Mögliche Fragen
- Wie ist die Entwicklung des Markts?
- Wie ist der Wettbewerb im Markt?
- Wo sind unsere Konkurrent*innen besser / schlechter?
- Wie ist das Design ihrer Website?
- Wie sind ihre Inhalte gegliedert? [9]
2. Erarbeitung Konzept
Bei der Konzeption geht es darum, deine Erkenntnisse aus der Analyse auf die neue Website anzuwenden. Welche Ziele sollen mit der neuen Website erreicht werden? Welche Inhalte werden wie strukturiert? Welche Technik bildet die Grundlage der Website? Erarbeite eine konkrete Inhaltsstruktur (oft Sitemap genannt). Die Inhaltsstruktur soll ein Navigationsschema zwischen den Unterseiten sowie die Struktur auf den einzelnen Seiten enthalten. Nützliche Tools sind zum Beispiel Wireframes, die eine erste Skizze der Machbarkeit, des Navigationskonzepts und die Prüfung der Usability ermöglichen [11].
Zudem solltest du nötige Funktionalitäten deiner Website festlegen, Querverlinkungen zwischen deinen Seiten und die Ziele der einzelnen Seiten definieren [9].
Mit deinem erarbeiteten Konzept kannst du nun auf deine*n Designer*in zugehen.
3. Design
Die Basis für die Gestaltung der neuen Website steht. Nun soll der passende Look zu deinem Unternehmen gefunden werden. Basierend auf deiner Zielgruppe, den definierten Zielen und der festgelegten Inhaltsstruktur soll nun das Design erstellt werden. Wichtige Faktoren, die du beachten solltest, sind Ästhetik, Bedienbarkeit, User Experience, Übersichtlichkeit, Image und Corporate Design [9.] Das Design deiner Website vermittelt den ersten Eindruck und ist somit ein sehr wichtiger Aspekt eines Website Relaunches [12].
Präsentiere die möglichen Designs deinem Management und versucht die Perspektive der Kunden einzunehmen. Ein nützliches Tool bilden hier Mockups. Mit Mockups kannst du eine gute Diskussionsgrundlage schaffen, deine Website detailliert präsentieren und einen ersten «Look and Feel» erreichen, ohne dass die Webdesigner*innen auch nur eine Zeile Code verfassen mussten [13].

Skizze einer neuen Webseite [30].
4. Inhalte
Deine Website hat bereits eine neue Struktur und einen passenden Look. Doch welche Inhalte will deine Unternehmung auf den einzelnen Webseiten präsentieren [9]?
Anhand der Struktur sind viele benötigte Inhalte bereits festgelegt. In welchem Format sollen diese implementiert werden [9]?
Hier eine Übersicht über die möglichen Content-Formate [14]:
Text-Content
- Menüpunkte
- Blogartikel
- Informationstexte
- Linktexte
- Buttontext
- Alt-Tags, Titel-Tags
- FAQs
- Rezension
- Tutorial
- Reportage
- Checkliste
- Erfahrungsbericht
- Interview
- Studie
Bild-Content
- Fotos
- Grafiken
- Illustrationen
- Infografiken
- Videos
- Buttons
- Icons
Ton-Content
- Podcast
- Musik
- Gesprochene Texte
Weitere Content-Formate
- Hangout
- Umfrage
- Kalkulator
- Webinar
- Präsentation
- Chatbot
Wie kommst du nun an diese Inhalte? Analysiere zuerst die alte Website. Gibt es Content, den du übernehmen kannst? Falls ja, kannst du hier dein Budget schonen [9].
Die fehlenden Inhalte müssen im Anschluss produziert werden. Beachte hierbei die Kosten und vor allem auch die zeitliche Dauer [9].
Exkurs: Wie komme ich an Content?
Willst du mit deiner Unternehmung eine starke Online-Präsenz erreichen? Versuche dein Content-Marketing mit deiner Zielgruppe und deiner Marketingstrategie abzustimmen. Du weisst nun, welche Content-Formate dir zur Verfügung stehen. Doch welche Möglichkeiten hast du nun, deinen Content zu generieren [28]?
-
Lagere deinen Content-Bedarf aus: Findest du in deiner Unternehmung zu wenige Ressourcen oder fehlendes Knowhow zur Erstellung von Content? Dann kannst du auch eine Agentur oder Freischaffende mit der Produktion beauftragen. Es kann einige Zeit dauern, bis du die richtigen Autor*innen, Fotograf*innen, Grafiker*innen oder Videograf*innen gefunden hast. Achte darauf, dass die Personen zu deiner Marke passen.
-
Gastbeiträge aus der Branche: Wie wäre es mit Beiträgen von externen Personen aus deiner Branche? Gerade wenn diese Personen aktiv in deiner Branche tätig sind und über eine grosse Fangemeinde verfügen, kannst du eine grosse Reichweite mit deiner Website erreichen.
-
Erstelle die Inhalte intern: Möchtest du die Inhalte intern produzieren? Gehe doch auf deine Mitarbeitenden zu. Vielleicht hat es gute Autor*innen, Fotograf*innen oder Video*grafinnen darunter. Um die Motivation zu erhöhen, kannst du auch kleine interne Wettbewerbe starten, um die Produktion und Kreativität der Mitarbeitenden zu erhöhen. Und bedenke zudem, dass Content von deinem Team authentischer wirkt und dieser deinen Kund*innen eher hilft, sich mit deiner Marke zu identifizieren.
-
Forum zur Themenfindung: Hast du keine Ideen für neuen Content? Eröffne ein Forum und gib deinem Umfeld die Möglichkeit zu diskutieren. Wenn dein Forum so optimiert ist, dass es in den Suchergebnissen indiziert wird, kannst du eine Menge organischen Traffic anziehen [28].
Du siehst, es gibt viele Möglichkeiten, neuen Content für deine Website zu finden. Lege auch hier ein für dein Unternehmen passendes Vorgehen fest [28].
5. Technische Umsetzung
In diesem Schritt wird nun dein Konzept technisch umgesetzt.
Da im Jahr 2015 Google zum ersten Mal meldete, dass die Suchanfragen über Mobile diejenigen über Desktop übersteigen, hat sich das responsive Webdesign durchgesetzt. Deine Website soll sich daher an die verschiedenen Devices anpassen können, um eine optimale User Experience zu erreichen [15].
Um dir die Pflege deiner Inhalte möglichst einfach zu machen, solltest du ein auf dein Projekt passendes Content Management System (CMS) integrieren. Ein CMS bietet dir unzählige Funktionen wie Mehrsprachigkeit, Kontaktformulare, Newsletter usw [9].
Falls das CMS deiner alten Website nicht mehr den nötigen Anforderungen entspricht, muss ein neues System eruiert werden [9].
Am besten verfolgst du den folgenden Auswahlprozess:
- Zieldefinition: Ziele des Webauftritts und Ziele der System-Einführung
- Rahmenbedingungen: Kostenrahmen, technische Voraussetzungen
- Anforderungen: Nutzer-Szenarien und Anforderungs-Recherche: Kann in zwei Stufen gemacht werden. Erstelle eine Shortlist und anschliessend eine detaillierte Analyse.
- Demo: Ausgewählte Systeme sollten den Stakeholdern präsentiert und wenn möglich getestet werden [16].
Weiter ist der Relaunch die optimale Gelegenheit um deine Website für Suchmaschinen zu optimieren, denn ein Website Relaunch nützt nichts, wenn die Seite am Ende nicht gefunden wird [12]. Der Grundstein für den Erfolg in der organischen Google Suche bildet die Keyword-Analyse. Ein Website Relaunch eignet sich hervorragend, um deine bisherigen Keywords kritisch zu hinterfragen. Du kannst deine Analyse beispielsweise mit Hilfe des Keywords-Planers in Google Ads durchführen und daraus deine neuen relevanten Keywords ableiten [17, 18]. Die wichtigsten Punkte, die du beachten solltest, sind die Optimierung der Inhalte und des Designs, die Anpassung der Metadaten, übersichtliche und sinnvolle URL-Strukturen und interne und externe Verlinkungen [12].
6. Testen und Relaunchen
Vor dem eigentlichen Relaunch, aber auch schon während dem Prozess, bildet das Testen der Website einen wichtigen Aspekt. Funktioniert die Website auf unterschiedlichen Devices und in unterschiedlichen Browsern? Ist die Bedienbarkeit gegeben? Können alle Inhalte gelesen werden? Nur so können Fehler und Lücken erkannt und behoben werden [9].
Wurde die Website auf Herz und Nieren geprüft, folgt der grosse Moment [9]. Die Website ist entworfen, getestet und optimiert und bereit live zu gehen [12]!
7. Laufende Optimierung
Mit dem Relaunch ist der Prozess der neuen Unternehmenswebsite aber alles andere als beendet. Damit die Website nicht wieder veraltet, musst du diese regelmässig aktualisieren und optimieren. Beachte hier alle möglichen Bereiche, wie neue Inhalte, Design- und Funktionsanpassungen, Suchmaschinenoptimierung, neue Sprachen usw. Wie performt die Website? Erfüllt sie die neuen Ziele? Gibt es Probleme und Fehler, die im Nachhinein noch behoben werden müssen [12]?
Mit einer kontinuierlichen Optimierung und einer stetigen Aktualisierung deiner Website bist du allen kommenden Trends gewachsen.
Und wie funktioniert das jetzt in der Realität?
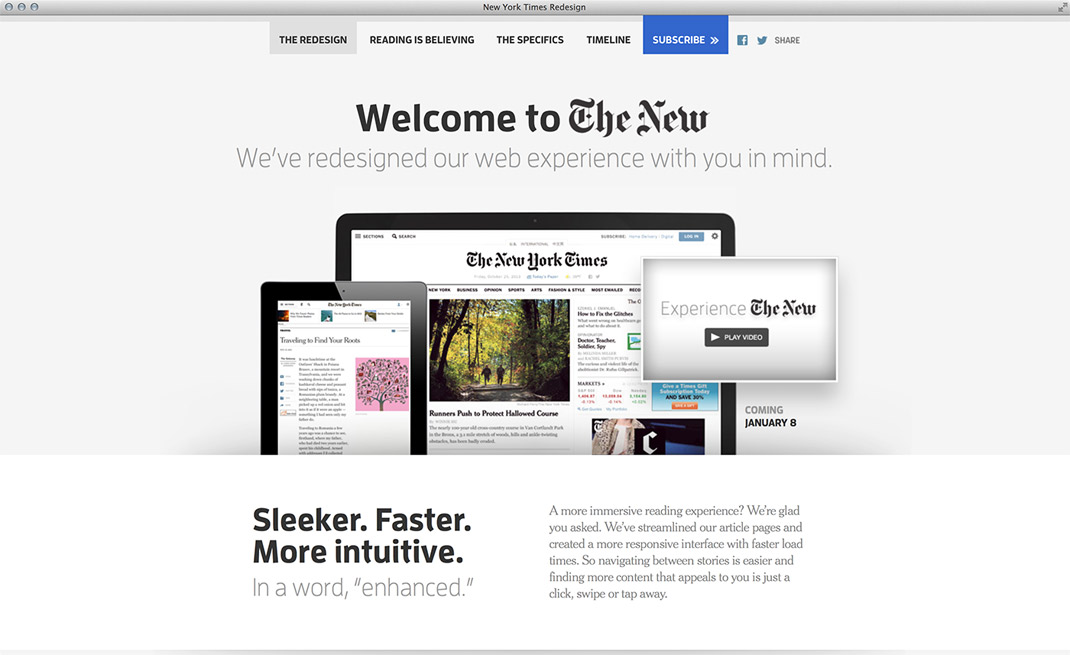
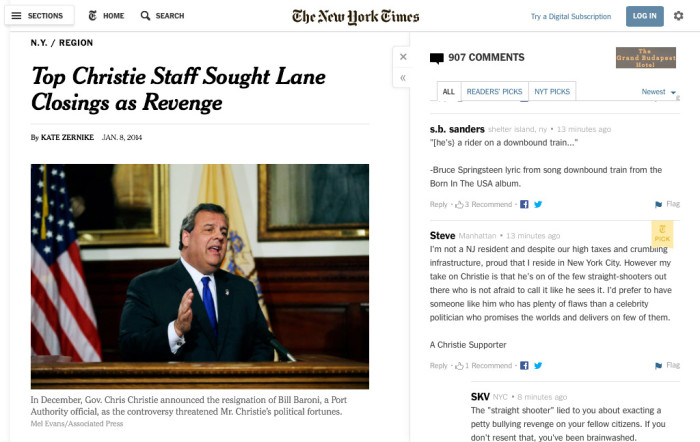
Am 12. März 2013 kündigte die New York Times einen Relaunch ihres Nachrichtenportals mit 750’000 Abonnent*innen an. Hört sich nach viel Arbeit an, oder? Dafür hat sich die New York Times fast ein Jahr Zeit gelassen. Um die Leserschaft auf den Geschmack zu bringen, wurde eine Website eingerichtet, wo sich die Leser*innen einen ersten Eindruck der neuen Umgebung verschaffen konnten. Natürlich war an diesem Relaunch nicht nur ein Digital Marketing Engineer beteiligt. Das Medienhaus setzte bei diesem Projekt ein cross-funktionales Team ein. Beteiligt waren Journalist*innen, Designer*innen, Entwickler*innen, Projekt- und Produktmanager*innen sowie Mitarbeiter*innen aus dem Verkauf [19, 20].
Fast ein Jahr später, nämlich am 9. Januar 2014, wurde die neue Website veröffentlicht. Um schon vorgängig erste Tests machen zu können, wurde bereits vor dem eigentlichen Rollout ein erster Prototyp getestet. So blieb Raum für Änderungen und Anpassungen [20].
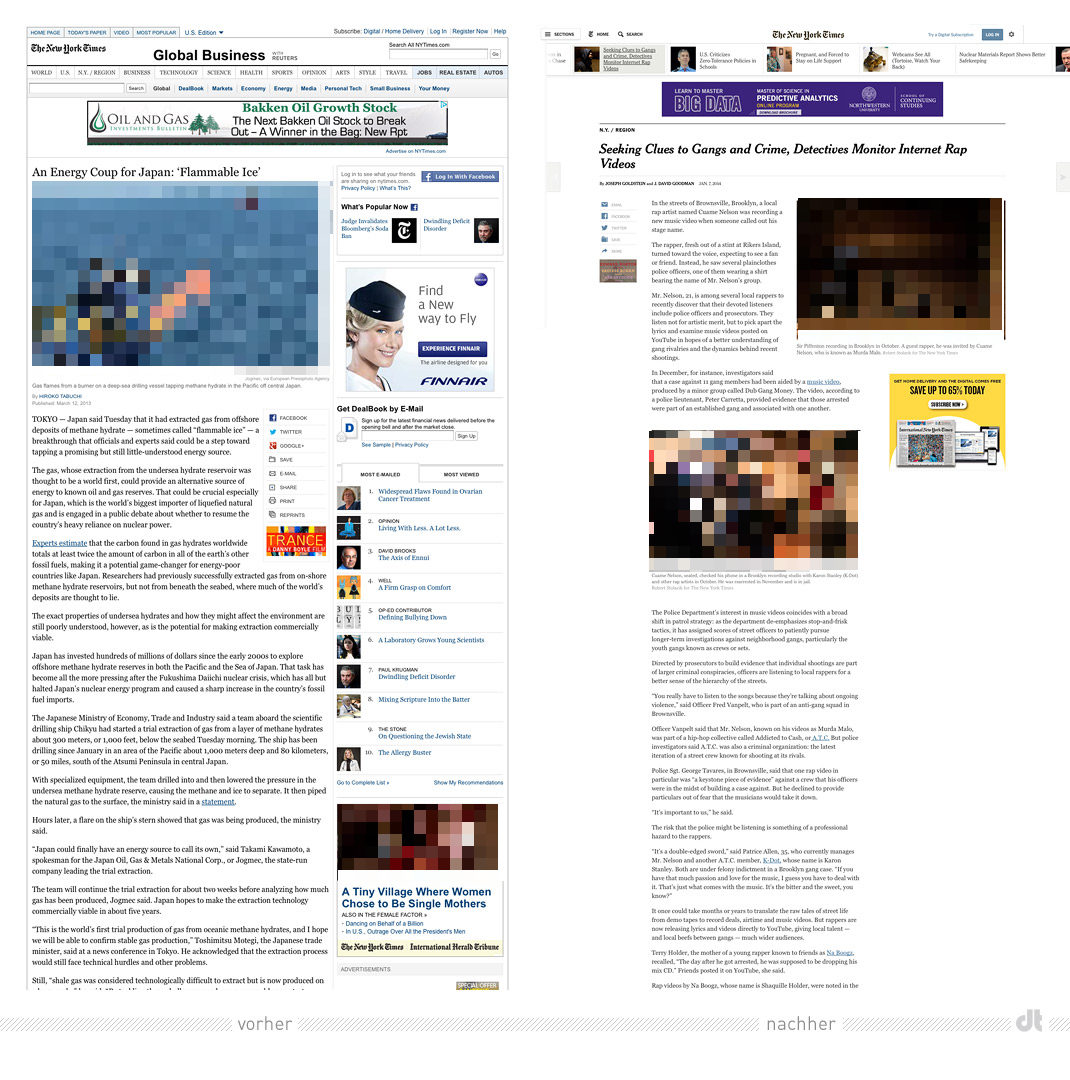
Nun gut, aber was hat sich im Vergleich zur alten Website verändert? Um dem Markenauftritt treu zu bleiben, wurden die wichtigsten Designelemente, wie Farbe, Logo und die Spaltendarstellung übernommen. Damit die Startseite für dich etwas übersichtlicher wird, wurde die linke Navigations Spalte entfernt. Die Hauptnavigation befindet sich nun im Header und ist thematisch nach den verschiedenen Ressorts aufgeteilt. So sollte dir eine Orientierung bei Ankunft auf der Homepage leicht fallen [20].
Damit du dich während dem Lesen nicht in einem kleingedruckten Lexikon wiederfindest, wurde mehr Whitespace zwischen den Spalten geschaffen [20].
Auch die Artikelseiten weisen eine deutlich klarere und übersichtlichere Struktur auf. Und wenn du mit deiner Website Werberaum schaffen möchtest, dann plane auch diesen bereits in deinem Design ein. Durch genügend Raum und die Positionierung am rechten Rand entfaltet das Medium Rectangle auf den Artikelseiten der New York Times einen höheren Klickreiz und unterbricht die Lesenden nicht [20].
Und nach dem Grundsatz «Mobile first» wurde die Website natürlich auch für Smartphones und Tablets optimiert. Der Relaunch der New York Times war auf jeden Fall ein Erfolg und man will sich gar nicht vorstellen, was für Folgen ein Flop für ein Nachrichtenportal mit 750’000 Abonnent*innen gehabt hätte [20].
Auch die New York Times hält sich an die laufende Optimierung. Auf Ihrer Homepage hat sie dafür eigens einen Beitrag publiziert, wo sie über die Updates der Homepage berichtet. Die New York Times will auf die Leser eingehen und das lesen der Artikel besser und einfacher gestalten. Sie fordert die Leser*innen auf, Ihr Feedback zu den Änderungen zu geben, damit sich die Website stetig entfalten und an den Bedürfnissen der Leser*innen angepasst werden kann [21].

Neue New York Times Website [19]

Vergleich alte und neue Website [19]

New York Times Kommentarspalte [19]
New York Times Relaunch [31]
Fazit
Du siehst, der Relaunch einer Website ist ein langer und aufwändiger Prozess. Unsere sieben Schritte helfen dir, deine Website strukturiert, zielgerichtet und erfolgreich umzugestalten. Plane für jeden dieser Schritte genug Zeit ein, denn bei einem erfolgreichen Website Relaunch kommt es auf die richtige Vorbereitung an [22]. Überlege dir auch, wo du professionelle Unterstützung brauchst und wo du auf deine internen Ressourcen zurückgreifen kannst [23]. Und zum Schluss denk immer dran: Mit der Veröffentlichung der neuen Website ist deine Arbeit nicht getan. Analysieren, optimieren und dann wieder von neuem beginnen – Das ist das Erfolgsrezept. Gut durchdacht stehen deiner Website spannende Zeiten bevor.
Glossar
Wireframe: Ein Wireframe wird für die Konzeption einer Website oder für Webanwendungen wie Apps und Software eingesetzt. Dabei werden Grundelemente definiert und positioniert, um eine grobe Vorstellung über den Aufbau und die Struktur zu erhalten [24].
Mockup: Ein Mockup ist ein digital gestalteter Entwurf von einer Website. Mockups dienen in der frühen Konzeptionsphase der Visualisierung von Ideen und Konzepten im Rahmen des Webdesigns. Sie beinhalten Navigationsstruktur, Site- und Design-Elemente im Detail. Mockups reichen von Vorlagen ohne Funktionalität bis hin zu Entwürfen, die mit speziellen Mockup-Tools erstellt werden und in denen Bedienelemente bereits mit einfachen Funktionen verknüpft sind [25].
Website-Usability: Die Website-Usability beschreibt die Benutzerfreundlichkeit (engl. usability) einer Website. Sie gibt an, wie einfach die Website zu bedienen ist. Nebst der technischen Umsetzung und Bedienbarkeit sind das Design und die Optik wichtige Merkmale. Der Besucher soll sich leicht zurechtfinden und sich nicht ablenken oder verwirren lassen, da dies sonst die Gefahr birgt, dass der Besucher die Seite verlässt und nicht wiederkommt [26, 27].
Autor*innen

Stefanie Bösiger

Aïna Rutschmann

Artan Shabani

Lukas Hediger
Literaturverzeichnis
[1] sichtbar Online Marketing AG, (2019). Website Relaunch: Wichtige Schritte bei der Überarbeitung und Migration der Internetseite, https://www.sichtbar.ag/website/website-relaunch/, Abruf am 13.05.2022
[2] Internetagentur iqual AG, (2021). Website Relaunch, https://www.iqual.ch/de/webagentur/website-relaunch, Abruf am 13.05.2022
[3] Bredl, M., (2021). 12 Punkte, die Sie bei einem B2B-Website-Relaunch beachten sollten, https://www.takeoffpr.com/blog/website-relaunch, Abruf am 13.05.2022
[4] Blattmann, O., Grüter, M., von Burg, S., Myrach, T. (2010), S. 1243.
[5] w-vision AG, (2018). 6 reasons why it's time for a relaunch of your website - and how to best approach it, https://w-vision.ch/en/blog/46867/6-reasons-why-its-time-for-a-relaunch-of-your-website-and-how-to-best-approach-it, Abruf am 13.05.2022
[6] Viertelviertel Werbeagentur, (2022). Website Relaunch Guide, https://www.vierviertel.com/website-relaunch-guide/, Abruf am 13.05.2022
[7] TenMedia, (2022). Website Relaunch, https://www.tenmedia.de/de/glossar/website-relaunch, Abruf am 13.05.2022
[8] BKomm GmbH, (2022). Sanfter Website-Relaunch - so funktioniert's, https://www.bkomm.media/2018/06/sanfter-website-relaunch-so-funktionierts/, Abruf am 13.05.2022
[9] Hahn, M., (2022). Website-Relaunch: Der ultimative Leitfaden für einen erfolgreichen Neustart, https://www.webdesign-journal.de/website-relaunch-der-leitfaden/, Abruf am 20.05.2022
[10] Wodetzki, M., SWOT-Analyse: Stärken und Schwächen, Chancen und Risiken einfach analysieren, https://swot-analyse.net/#wie-erstelle-ich-eine-swot-analyse, Abruf am 20.05.2022
[11] Internetagentur iqual AG, (2021). Was sind Wireframes und wozu können sie verwendet werden? https://www.iqual.ch/de/internet-glossar/was-sind-wireframes-und-wozu-koennen-sie-verwendet-werden, Abruf am 20.05.2022
[12] Aring, M., (2021). Der Website Relaunch: Eine Generalüberholung in 12 Schritten - inklusive Checkliste!, https://suxeedo.de/magazine/content/website-relaunch/, Abruf am 20.05.2022
[13] Internetagentur iqual AG, (2021). Was sind Mockups und wozu önnen sie verwendet werden?, https://www.iqual.ch/de/internet-glossar/was-sind-mockups-und-wozu-koennen-sie-verwendet-werden, Abruf am 20.05.2022
[14] Hahn, M., (2022). Content Creation: Das musst du bei der Inhaltserstellung beachten, https://www.webdesign-journal.de/content-creation-inhaltserstellung/, Abruf am 20.05.2022
[15] IONOS SE, (2019). Mobile First: Der neue Ansatz im Webdesign, https://www.ionos.de/digitalguide/websites/webdesign/mobile-first-neuer-ansatz-im-webdesign/, Abruf am 20.05.2022
[16] Schürmanns, S., (2022). CMS Auswahl: Wie man das passende System findet, https://cmsstash.de/website-praxis/die-cms-auswahl, Abruf am 20.05.2022
[17] Sixclicks GmbH, Unsere SEO-Tipps zum Website Relaunch: Neugestaltung mit maximalem Erfolg, https://www.sixclicks.de/blog/reichweite-erhoehen/seo-website-relaunch, Abruf am 20.05.2022
[18] Senn, F., (2022). SEO Checkliste für den Website Relaunch: 10 Entscheidende Faktoren für einen erfolgreichen SEO WEbsite Relaunch, https://www.websennsation.ch/blog/seo-checkliste-website-relaunch/, Abruf am 20.05.2022
[19] Schaffrinna, A., (2013). New York Times plant Relaunch, https://www.designtagebuch.de/new-york-times-plant-relaunch/, Abruf am 20.05.2022
[20] Schaffrina, A., (2014). Relaunch der New York Times, https://www.designtagebuch.de/relaunch-der-new-york-times/, Abruf am 20.05.2022
[21] The New York Times Company, (2018). Meet Our New Homepage, https://www.nytimes.com/2018/08/08/homepage/meet-our-new-home-page.html, Abruf am 20.05.2022
[22] Griesser, G., (2022). Relaunch: So gelingt die erfolgreiche Neugestaltung der alten Website, https://www.evergreenmedia.at/ratgeber/relaunch/, Abruf am 20.05.2022
[23]Gertheim, M., (2017). Die 11 wichtigsten Punkte vor dem Website Relaunch, https://www.interactive-tools.de/insights/die-11-wichtigsten-punkte-vor-dem-website-relaunch/, Abruf am 20.05.2022
[24] Grosskortenhaus, M., (2022). Was ist ein Wireframe?, https://blog.hubspot.de/website/wireframe, Abruf am 20.05.2022
[25] Ryte GmbH, (2021). Mockup, https://de.ryte.com/wiki/Mockup, Abruf am 20.05.2022
[26] IONOS SE, (2018). Website-Usability: Wie nutzerfreundlich ist Ihre Seite?, https://www.ionos.de/digitalguide/online-marketing/verkaufen-im-internet/was-ist-gute-web-usability/, Abruf am 20.05.2022
[27] 99designs Team, (2021). Die Grundprinzipien von Website-Usability, https://99designs.de/blog/web-digitales-design/website-usability/#2, Abruf am 20.05.2022
[28] Long, J., (2017). 6 Ways to Source Content for Your Website, https://www.entrepreneur.com/article/292054, Abruf am 21.05.2022
[29] Petschauer, B., (2022). Was ist eigentlich eine SWOT Analyse?, https://www.vabelhavt.at/swot-analyse/, Abruf am 21.05.2022
[30] picjumbo.com, (2016). Weisses Druckerpapier, https://www.pexels.com/de-de/foto/weisses-druckerpapier-196645/, Abruf am 20.05.2022
[31] The New York Times, (2014). Check Out the New NYTimes.com Redesign, https://www.youtube.com/watch?v=J-VvTq1hD3E, Abruf am 20.05.2022