Barrierefreie Onlineshops: Warum es wichtig ist und wie du deinen Onlineshop anpassen kannst

In der Schweiz leben 1.7 Millionen Menschen mit einer Behinderung [1]. Damit sind rund 20% der Schweizer Bevölkerung darauf angewiesen, dass Onlineshops barrierefrei gestaltet sind, damit sie ohne Einschränkungen auf deren Dienste zugreifen können [1]. Zusätzlich gewinnen Onlineshops immer mehr an Bedeutung, der alltägliche Konsum hat sich in den letzten Jahren immer mehr ins Internet verlagert und wurde in der Corona-Pandemie nochmals beschleunigt [2]. In der Realität sind jedoch 75% der Onlineshops in der Schweiz für Menschen mit einer Behinderung nicht genügend zugänglich gestaltet [2]. Dies zeigt auf, dass ein grosser Handlungsbedarf bei der Verbesserung der Barrierefreiheit besteht [2].
Wer auf Barrieren stösst, bricht den Kauf ab. Und die Konkurrenz ist stets nur einen Click entfernt. Zugänglichkeit ist also ein unverzichtbarer Erfolgsfaktor digitaler Geschäftsmodelle.
Bundesrat Alain Berset in der Schweizer Accessibility-Studie Onlineshops [2, S. 5]
Was bedeutet Barrierefreiheit im Internet?
Der Begriff Barrierefreiheit bedeutet im Bereich des Internets, dass Menschen mit und ohne einer Einschränkung Angebote im Internet gleichermassen nutzen können [3]. Dafür müssen alle vorhandenen Barrieren entfernt werden, die Menschen mit Behinderungen antreffen [4]. Da jedoch die vollständige Entfernung aller Barrieren fast nicht möglich ist, wird in der Praxis manchmal von Barrierearmut gesprochen, wenn eine Website nur wenige Barrieren hat [4, 5]. Jedoch sollte das Ziel eines Internetauftritts immer ein Erreichen der vollständigen Barrierefreiheit sein [6].
Das Internet hat eine sehr wichtige Stellung in unserer Gesellschaft, deshalb sollten Hindernisse und Einschränkungen in der Bedienung, sogenannte Barrieren, vermieden werden [2].
Es gibt verschiedene Aspekte, auf die für einen barrierefreien Zugang zu Websites geachtet werden müssen. Blinde oder sehbehinderte Menschen müssen für alle Inhalte entsprechende Beschriftungen haben, damit Leseprogramme, sogenannte Screenreader, diese laut vorlesen können. Gehörlose sowie schwerhörige Menschen brauchen ebenfalls einen Text (oder Untertitel) zu Audio- und Videoangeboten. Für Menschen mit motorischen Behinderungen muss es möglich sein, eine Website ohne Maus oder Tastatur zu bedienen und trotzdem Zugriff auf alle Funktionen zu erhalten. Des Weiteren gibt es verschiedene Einschränkungen wie Lese-Schwächen, kognitive Behinderungen oder Epilepsie. Für diese Menschen muss nicht zwingend die Bedienung, sondern auch die Darstellung vereinfacht (beispielsweise keine Blitz-Effekte, schnell bewegende Banner o.ä.) und die spezifischen Inhalte (einfach geschriebene Texte mit simplen Begriffen und keinem spezifischen Fachvokabular) entsprechend angeboten werden [7].
Barrierefreie Website Konzeption
Grundsätzlich ist es sinnvoll, eine Website bei der Erstellung barrierefrei zu planen. Dies ist um einiges kostengünstiger, als einen bestehenden Website-Quellcode im Nachhinein barrierefrei zu gestalten. Ebenso sollte darauf geachtet werden, dass das verwendete CMS die technischen Möglichkeiten anbietet, um eine barrierefreie Website zu erstellen [8]. Ein Beispiel dafür ist das pythonbasierte CMS Plone welches sich auch an den internationalen Standards zur Barrierefreiheit orientiert [9].
In der Regel gelten für die Erstellung eines barrierefreien Onlineshops die gleichen Voraussetzungen wie für das Gestalten einer erfolgreichen Website, so können auch die sechs Kriterien für ein gelungenes Webdesign nach Beaird [10] darauf angewendet werden.
Typografie
Die Typografie sollte regelmässig sein und keine störende oder verwirrende Elemente erhalten. Man sollte zudem darauf verzichten, zu viele verschiedene Schriftarten zu verwenden.
Layout & Komposition
Der Aufbau der Seite sollte allgemein logisch und verständlich sein, also keine verwirrende und unübersichtliche Elemente.
Bilder
Die verwendeten Bilder sollten korrekt beschriftet sein mit Bildname, Beschreibung des Bildes sowie korrektem Dateinamen.
Textur & Aufbau
Der Aufbau sowie die Textur sollten logisch sein, damit man Inhalt problemlos folgen kann.
Farbe
Die Farben sowie Farbverläufe sollten ausreichend Kontrast haben, zudem sollte auf allzu grelle Farben verzichtet werden.
Technologie
Es sollte die richtige Technologie zum Einsatz kommen, um alle Kriterien richtig und sauber umzusetzen.
Richtlinien für barrierefreies Internet
Barrierefreiheit im Internet erleichtert nicht nur den Zugang für beeinträchtigte Menschen, sondern erfüllt in vielen Ländern auch rechtliche Anforderungen. So müssen in der Schweiz beispielsweise Bundes-Websites nach den Web Content Accessibility Guidelines (WCAG) barrierefrei gestaltet werden. Die neuste überarbeitete Version dieser Richtlinien ist WCAG 2.1 und wurde 2018 von der Web Accessibility Initiative (WAI) publiziert [11].
Die WCAG wurden in Zusammenarbeit mit vielen unterschiedlichen Organisationen und Individuen aus aller Welt, mit dem Ziel einen international anerkannten Standard für Barrierefreiheit im Internet zu schaffen, erstellt. Dieser Standard soll im gleichen Masse die Bedürfnisse von Individuen, Organisationen und Regierungen decken können [11].
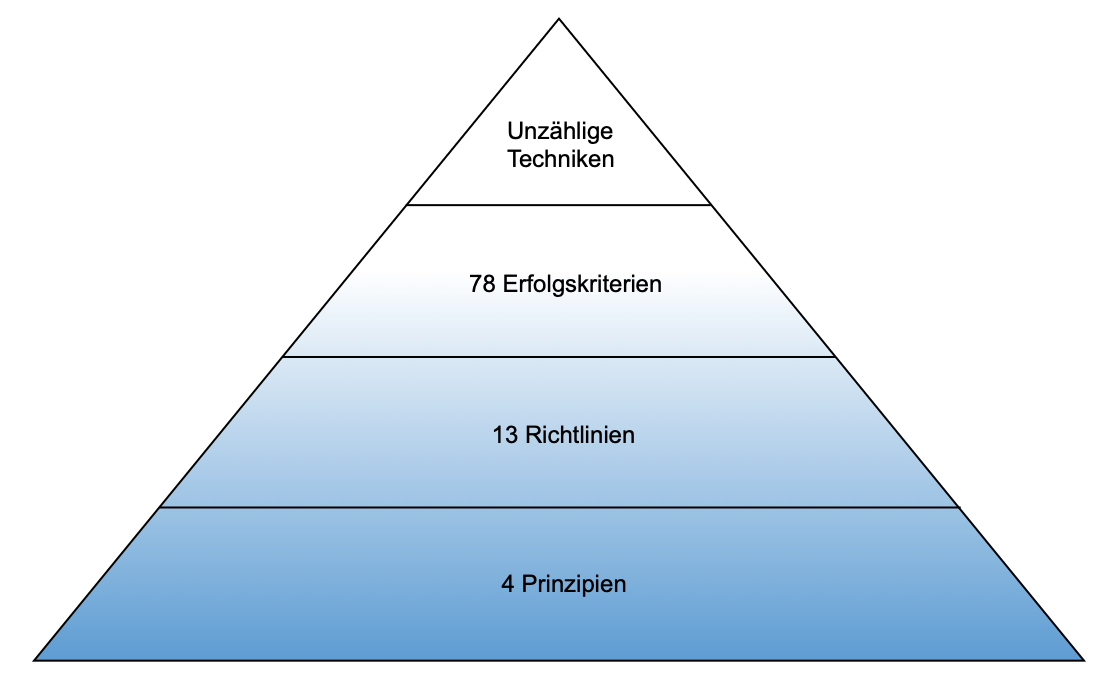
Die WCAG 2.1 umfassen folgende Bausteine:
Bausteine der WCAG 2.1 (Eigene Grafik, in Anlehnung an [12]).
Beim pyramidenförmigen Aufbau der WCAG 2.1, bilden die nachfolgenden vier Prinzipien die Grundlage, woraus Richtlinien abgeleitet werden.
- Wahrnehmbar: Inhalte müssen so präsentiert werden, dass sie für Benutzer*innen wahrnehmbar sind.
- Bedienbar: Inhalte und Navigation müssen bedienbar sein.
- Verständlich: Inhalte und Bedienung müssen verständlich sein.
- Robust: Inhalte müssen von einer grossen Anzahl unterschiedlicher Benutzer*innen und Hilfsmitteln interpretiert werden können.
Diesen vier grundlegenden Prinzipien werden 13 Richtlinien zugeordnet. Unter dem Prinzip der Wahrnehmbarkeit gibt es beispielsweise eine Richtlinie zu Textalternativen. Diese Richtlinie besagt, dass Nicht-Text-Inhalte auch alternativ dargestellt werden müssen, beispielsweise in Grossschrift oder Symbolen [12].
Nachdem die Prinzipien und Richtlinien die Grundlage der WCAG bilden, werden in den 78 Erfolgskriterien konkrete Handlungsanweisungen abgegeben. Zudem werden bei vielen gesetzlichen Standards Konformitätsstufen der WCAG Erfolgskriterien verwendet. Es gibt drei Konformitätsstufen, A bei 30 erfüllten Erfolgskriterien, AA bei 50 erfüllten Erfolgskriterien und AAA bei Erfüllung von allen 78 Erfolgskriterien [12]. In der Schweiz (für Bundes-Websites) und anderen europäischen Ländern muss mindestens Konformitätsstufe AA erreicht werden [13].
Die WCAG werden aufgrund der raschen technologischen Entwicklungen laufend weiterentwickelt und den Gegebenheiten angepasst. Bereits 2021 soll Version 2.2 der WCAG publiziert werden. In den WCAG 2.1 wurde beispielsweise unter dem Prinzip der Bedienbarkeit eine Richtlinie ergänzt, die vorschreibt, dass die Bedienbarkeit auch mit anderen Hilfsmitteln als der Tastatur erleichtert werden soll [11]. Da immer mehr Inhalte auf Smartphones oder Tablets konsumiert werden [14], kann die Bedienbarkeit so auch auf Endgeräten ohne Tastatur gewährleistet werden.
Ist Barrierefreiheit nützlich?
Vielleicht stellst du dir beim Lesen unseres Beitrags allmählich die Frage, was eine barrierefreie Umsetzung in deinem Onlineshop überhaupt für Vorteile bringt? Warum solltest du überhaupt auf die WCAG 2.1 Richtlinien bei der Erstellung deines Onlineshops achten, wenn es auch gut ohne geht?
Das Internet ist heutzutage ein zentrales Medium für diverse alltägliche Belange [7]. Vor allem während der Corona-Pandemie hat sich der alltägliche Konsum vom physischen Geschäft rasant ins Internet verlagert [2]. So ist es in der Schweiz momentan auch möglich Lebensmitteleinkäufe über Online Shops, wie beispielsweise migros.ch oder coop.ch, zu tätigen.
Auch Menschen mit Behinderungen und ältere Bevölkerungsschichten nutzen das Internet im Alltag vermehrt [15]. Diese Bevölkerungsgruppen können durch visuelle (Sehvermögen), auditive (Hör- und Sprechvermögen), motorische (Bewegungsvermögen) oder kognitive Behinderungen in ihrem alltäglichen Leben eingeschränkt sein [2, 7].
Ohne Barrierefreiheit keine Inklusion
Jede fünfte Person in der Schweiz ist durch eine Behinderung beeinträchtigt [1, 16]. Von einer Behinderung wird gesprochen, wenn eine Körperfunktion oder -struktur eines Menschen durch ein gesundheitliches Problem beeinträchtigt wird [17]. Durch eine Behinderung wird die Fähigkeit gewisse Aktivitäten – wie beispielsweise einer Arbeit nachgehen – eingeschränkt oder Tätigkeiten im sozialen Umfeld erschwert [17].
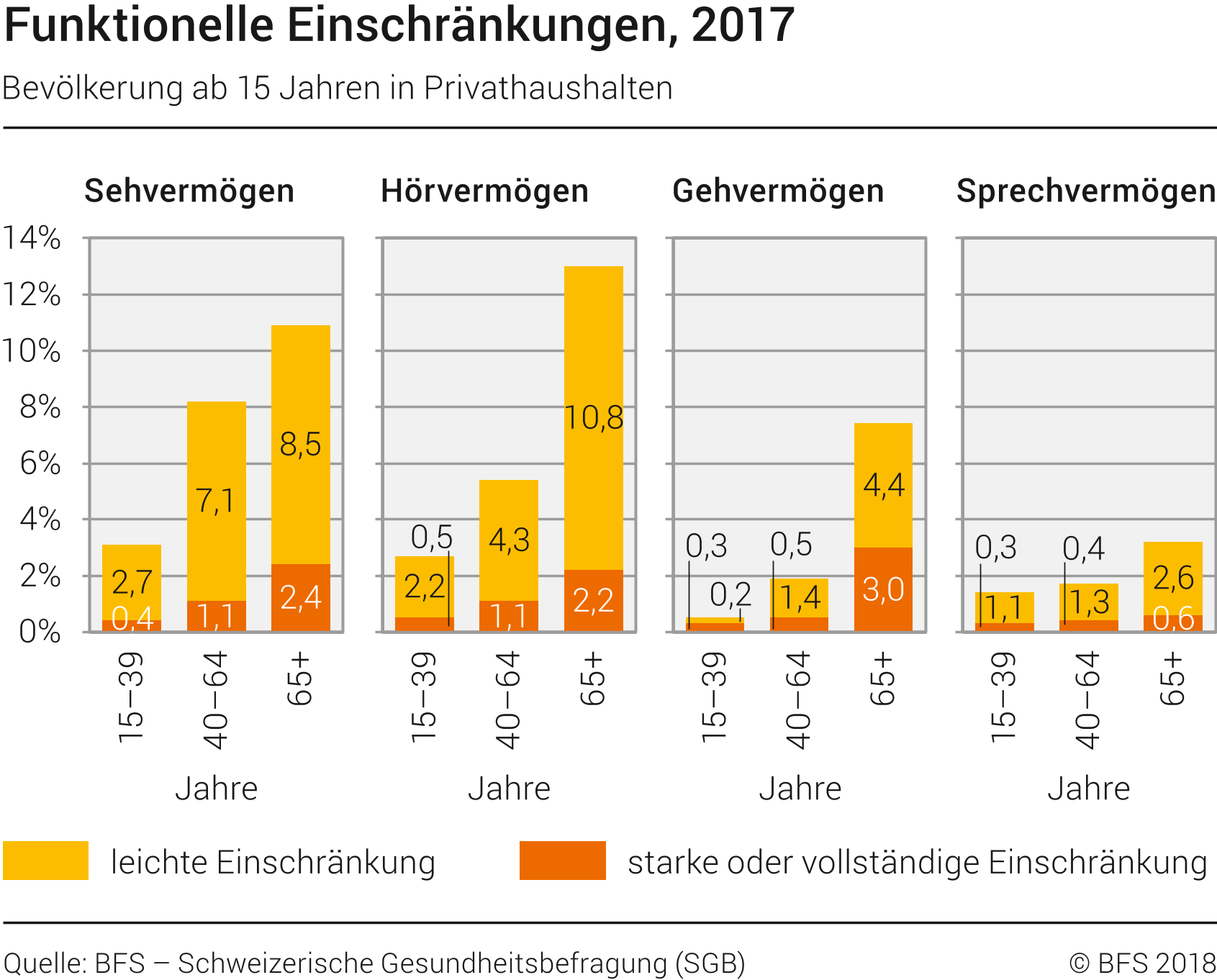
Die aktuellste Schweizerische Gesundheitsbefragung des Bundesamts für Statistik (2017) zeigt, dass 22.2% der Schweizer Bevölkerung in ihrem Sehvermögen, 21.1% in ihrem Hörvermögen, 9.8% in ihrem Gehvermögen und 6% in ihrem Sprechvermögen eingeschränkt sind. Die Einschränkungen reichen dabei von leicht bis nahezu vollständig [18].
Die Bereitstellung von barrierefreien Inhalten (z.B. Bilder, Texte, Audiodateien) im Internet stellt sicher, dass diese Inhalte für alle, unabhängig von ihrer eigenen Fähigkeit oder Fertigkeit, gleich zugänglich sind [2, 7]. Selbstbestimmung und Chancengleichheit werden zu den häufig beschworenen Schweizer Grundwerten gezählt [2]. Die Gewährleistung von Autonomie und Gleichstellung von behinderten Menschen in der Schweiz ist daher durch das Schweizerische Behindertengleichstellungsgesetz rechtlich festgelegt und wird demnach auch für Dienstleistungen in Onlineshops in Form von barrierefreien Standards (beispielsweise WCAG 2.1 [19] oder eCH-0059 Accessibility-Standard [8]) geltend gemacht [2, 7, 15].
Online unabhängig und selbstständig Einkaufen ist für Menschen mit Behinderungen gerade in der Corona-Pandemie wertvoll und wichtig. Ohne die Umsetzung von Barrierefreiheit ist weder Inklusion noch Chancengleichheit für Menschen mit Behinderung im Internet möglich [2].
Barrierefreiheit bringt Wettbewerbsvorteile
Die Barrierefreiheit ist nicht nur moralisch und juristisch notwendig, sondern bringt auch technische und wirtschaftliche Vorteile [8]. Folgende Kriterien müssen beachtet werden, damit dein Onlineshop durch die Einhaltung der Barrierefreiheit Wettbewerbsvorteile erzielen kann.
Barrierefreiheit als Grundsatz
Damit Inhalte barrierefrei angezeigt werden können, müssen Anpassungen im HTML-Code einer Website erfolgen. Es ist daher sinnvoll die barrierefreie Umsetzung als Grundsatzentscheid schon sehr früh, am besten bei der Aufsetzung der Website, in Betracht zu ziehen [8, 20].
Barrierefreier Quellcode
Ein barrierefreier Quellcode bringt für ein Unternehmen Vorteile, da er längerfristig wartungsärmer (tiefere Wartungskosten), technisch unabhängiger und für Menschen mit Behinderungen sowie für unterschiedliche Anwendungsgeräte (z.B. Handys) zugänglicher ist. Die Indexierarbeit von Suchmaschinen (Zuweisung der Webinhalte zu bestimmten Schlagwörtern) wird dabei massiv erleichtert [8].
Kenntnis meiner Zielgruppen
Was macht eine erfolgreiche Website aus? Wenn ich als Website-Owner meine Zielgruppen, ihre Erwartungen und ihre Bedürfnisse kenne, dann kann ich diese auch besser erfüllen und meine Kund*innen zufriedener stellen [21]. Mithilfe von Web Analytics, also der zielgerichteten Erhebung und Analyse des Verhaltens meiner Kunden im Internet (z.B. Besuchsdauer, Anzahl Seitenbesuche, Bouncerate, usw.), können beispielsweise prototypische Personas von Menschen mit einer Behinderung, die in meinem Onlineshop einkaufen, abgebildet werden [22]. Mit der Erstellung einer Persona lässt sich besser verstehen, was meine Kunden mit Beeinträchtigungen für Bedürfnisse in meinem Onlineshop zeigen und an welchem Punkt sie auf potenzielle Barrieren stossen, die zum Abbruch eines Einkaufs führen.
Die Zugänglichkeit für alle Bevölkerungsgruppen, unabhängig von ihrer Fähigkeit oder Fertigkeit, ist ein unverzichtbarer Erfolgsfaktor digitaler Geschäftsmodelle. Mit der Einhaltung der oben genannten Kriterien können Menschen mit Behinderungen durch ein barrierefreies Internetangebot als neue Zielgruppe erreicht werden. Mit einem barrierefreien Angebot haben Schweizer Onlineshops beispielsweise die Chance ein Fünftel der Schweizer Gesamtbevölkerung mit einer Behinderung oder Beeinträchtigung als potenzielle Neukund*innen zu gewinnen. Wenn die Barrierefreiheit als Grundsatz durch Onlineshops nicht eingehalten wird, schliessen sie Menschen mit Behinderung teilweise oder sogar ganz aus ihrem Angebot aus. Die Konkurrenz ist stets nur ein Click entfernt und ein potenzieller Erfolg schnell verloren [2, 7].
Barrierefreiheit in der Praxis
Wie sieht es nun in der Praxis aus? Inwiefern ist die Barrierefreiheit bei Onlineshops in der Schweiz erreicht? Eine Untersuchung zur Accessibility in der Schweiz hat gezeigt, dass viele Schweizer Onlineshops nicht barrierefrei sind [2]. Menschen mit einer Behinderung können nur knapp ein Viertel der Onlineshops gut bedienen, die restlichen Onlineshops sind für sie nur teilweise oder gar nicht verwendbar [2]. Im Folgenden zeigen wir anhand der vier Prinzipien des WCAG 2.1 auf, wo bei Schweizer Onlineshops der grösste Handlungsbedarf besteht und wie eine Lösung aussehen kann, um in diesen Bereichen die Barrierefreiheit erreichen zu können [2, 19].
Wahrnehmbar: Schrift und Ton für Multimediainhalte
Grosser Handlungsbedarf besteht bei der Anzeige von Multimediainhalten [2]. Denn fast alle Onlineshops, die Videos verwenden, haben diese nicht genügend aufbereitet [2]. Die Videos sollten einerseits für Menschen mit einer Sehbehinderung eine Tonspur enthalten und andererseits sollten für Gehörlose Untertitel angezeigt werden. [2, 19, 23]. Bei Interdiscount fehlen bei einem Produktvideo zu einer Dashcam beispielsweise die Untertitel, es ist nur eine Tonspur vorhanden [24]. Besser macht dies Digitec, die zusätzlich zur Tonspur Untertitel anzeigen, welche synchron zum gesprochenen Text eingeblendet werden [25].
Untertitelanzeige in der Praxis: Beim Produktvideo von Interdiscount sind keine Untertitel vorhanden [24].
Bedienbar: Navigation mithilfe der Tastatur
Beim Prinzip „Bedienbar“ sollte bei Onlineshops ein Fokus auf die Tastaturbedienbarkeit gesetzt werden [2]. Menschen, die motorisch eingeschränkt sind, können keine Computermaus verwenden und nutzen stattdessen die Tastatur, um auf Websites zu navigieren [26]. Oft ist eine solche Navigation jedoch erschwert [2]. Verwendet man beispielsweise bei Swisscom den Tabulator zur Auswahl einer Unterkategorie, so wird nicht angezeigt, welches Feld aktuell ausgewählt ist [27]. Der Onlineshop Zur Rose fand eine bessere Lösung [28]. Bei einem Klick mit der Tabulatortaste wird das aktuell angewählte Feld jeweils umrahmt [28].
Navigation mit dem Tabulator in der Praxis: Bei Swisscom wird das aktuell angewählte Feld „Geschäftskunden“ nicht hervorgehoben (Eigene Grafik, in Anlehnung an [27]).
Verständlich: Unterstützung bei Formulareingaben
Bei diesem Prinzip besteht Handlungsbedarf bei der Umsetzung von Hilfestellungen in Formularen [2]. Rund 80% der Onlineshops in der Schweiz bieten ungenügende Hilfestellungen an [2]. So sind zum Beispiel bei Farmy bei der Registrierung die Beschriftungen nicht mit dem Formularfeld verknüpft [2, 29]. Dies kann zu Problemen führen, wenn sich eine Person mit einer Sehbehinderung das Formular von einem Screenreader vorlesen lässt [2]. Ohne die Verknüpfung der Beschriftung und des Formularfeldes ist es mit dem Screenreader nicht klar, welche Angabe in welches Feld gehört [2, 19, 30]. Der Parkkartenshop der Stadt Bern hat dies besser umgesetzt [31]. In diesem Onlineshop sind die Beschriftungen und Formularfelder jeweils verknüpft und es ist angegeben, welche Felder zu den Pflichtfeldern gehören [2, 31]. Wird das Formular von einem Screenreader vorgelesen, ist klar, was in das jeweilige Feld eingegeben werden muss [2, 31].
Hilfestellungen bei Formularen in der Praxis: Beim Registrierungs-formular von Farmy sind die Beschriftungen nicht mit den Formularfeldern verknüpft (Eigene Grafik, in Anlehnung an [29]).
Robust: Elemente mit Attributen versehen
Grosses Potential bei der Barrierefreiheit von Onlineshops ist bei Elementen im HTML-Code zu finden [2]. Werden Elemente im HTML-Code mit Attributen versehen, kann einem Screenreader mitgeteilt werden, um welche Art Element es sich handelt (Aufklappmenu, Tabelle, Button, usw.) und wie es bedient werden kann [32]. Bei Galaxus fehlen beispielsweise solche Attribute bei den Filtern, wodurch Menschen mit einer Sehbehinderung nicht wissen, dass der Hauptfilter aufklappbar ist und Unterkategorien beinhaltet [33]. Die Stadt Bern hingegen hat Attribute sehr gut verwendet [34]. Man weiss bei jedem Bedienelement, um welche Art es sich handelt und ob es aufgeklappt ist oder nicht [34].
Attribute von HTML-Elementen in der Praxis: Bei Galaxus sind keine Attribute vorhanden, der Screenreader kann die Art und Funktion von Elementen nicht erkennen (Eigene Grafik, in Anlehnung an [33]).
Checkliste für einen barrierefreien Onlineshop
Letztlich zeigen wir dir zum Abschluss unseres Blogs, wie du mit einer Checkliste respektive Handlungsempfehlungen sicherstellen kannst, dass dein eigener Onlineshop den WCAG 2.1 Richtlinien entspricht. So kannst du sicherstellen, dass sich alle deine Kund*innen in deinem Onlineshop gleich gut zurechtfinden und auf keine Barrieren stossen.
Die Stiftung Zugang für alle beschäftigt sich aktuell mit der Entwicklung einer generellen Checkliste bezüglich der Barrierefreiheit im Internet [15]. Momentan ist auf Anfrage eine Vorabversion verfügbar, die Erfolgskriterien und Checkpunkte sind allerdings definitiv festgelegt und werden nicht mehr verändert. Die Accessibility-Checkliste wird nach der Veröffentlichung für alle unter https://accessibility.swiss zugänglich sein. Da es noch keine Checkliste spezifisch für Onlineshops gibt, haben wir dir im nächsten Abschnitt einige Handlungsempfehlungen für deinen eigenen barrierefreien Onlineshop zusammengestellt.
Handlungsempfehlungen für deinen barrierefreien Onlineshop
Du solltest dir bei der Gestaltung deines Onlineshops im Klaren sein, dass sich Barrierefreiheit nicht nur auf Menschen mit körperlichen Einschränkungen beschränkt, sondern auch Menschen mit technischen Einschränkungen miteinbezieht. Dazu gehören beispielsweise Einschränkungen durch das Endgerät (Notebooks und Mobiltelefone mit kleinem Bildschirm, Bildschirme mit geringem Kontrast oder wenigen Farben) oder auch Einschränkungen durch einen langsamen Internetzugang.
Wenn du die unten aufgeführten Punkte von Anfang an in der Gestaltung deines Onlineshops berücksichtigst, erleichterst du dir deine Arbeit und die Mehrkosten halten sich in Grenzen. Gleichzeitig gehst du bereits bei der Gestaltung deines Onlineshops auf Bedürfnisse von Kund*innen mit Einschränkungen ein. Diese Liste ist selbsterklärend nicht vollständig, sondern stellt lediglich eine gute Basis für die barrierefreie Gestaltung deines Onlineshops dar. Klicke einfach auf das untenstehende Banner und schau dir unsere Handlungsempfehlungen für deinen eigenen barrierefreien Onlineshop an.
Handlungsempfehlungen
- Wenn du in deinem Onlineshop Videos verwendest, stelle sicher, dass synchrone und gleichwertige Untertitel zu den Videos existieren. Dies gilt auch für Live-Videos, bei denen Live-Untertitel zur Verfügung stehen.
- Falls du in deinem Onlineshop informative Grafiken verwendest, verfügen diese über sinnvolle Alternativtexte, die alle Informationen beinhalten, die zum Verstehen der Grafik notwendig sind.
- Stelle sicher, dass verwendete Produktbilder und Grafiken problemlos vergrössert werden können, um seheingeschränkten Menschen den Zugriff zu erleichtern.
- Stelle sicher, dass blinkender oder sich bewegender Inhalt, welcher Menschen ablenken kann, gestoppt oder ausgeblendet werden kann. Somit stellst du sicher, dass die Inhalte deines Onlineshops störungsfrei genutzt werden können.
- Verzichte darauf, dass Informationen nur durch Farben weitergegeben werden. Sätze wie «Drücke auf den blauen Button» sind zu vermeiden.
- Sorge für einen gut lesbaren Text sowie eine einfache Sprache.
- Verwende starke Kontraste zwischen Hintergrund und Text. Somit stellst du sicher, dass Menschen mit Sehbeeinträchtigung den Text erkennen und lesen können.
- Dein Onlineshop soll auch ohne Maus bedienbar sein. Die angesteuerten Elemente werden auch bei Bedienung mit der Tastatur deutlich hervorgehoben und helfen den Kund*innen bei der Orientierung.
- Stelle sicher, dass sich deine Kund*innen auch mittels Sprachsteuerung in deinem Onlineshop zurechtfinden und alle Produkte finden, einsehen und bestellen können.
- Dein Onlineshop soll so programmiert sein, dass die Darstellung des Onlineshops sowie die Schriftgrösse problemlos vergrössert werden kann, ohne dass Inhalte oder Funktionen verloren gehen oder dass es zu einer verzerrten Darstellung kommt (Skalierbarkeit).
- Dein Onlineshop und dessen Inhalte sollen sowohl im Hoch- wie auch im Querformat angezeigt und bedient werden können.
- Die Inhalte deines Onlineshops sollen zeitlich nicht limitiert sein. Deine Kund*innen legen für sich selbst fest, wie lange ein Inhalt für sie sichtbar ist.
- Der Onlineshop soll logisch aufgebaut sein. Dazu gehört eine sich nicht verändernde Navigation innerhalb der Website. Deine Kund*innen sollen sich problemlos im Onlineshop zurechtfinden und nicht vor unnötige Schwierigkeiten in der Navigation gestellt werden.
- Dein Onlineshop soll geräteunabhängig sein. Das heisst, dass unterschiedlichen Assistenzgeräten wie beispielsweise Screenreadern oder Mobiltelefonen der Zugriff auf Inhalte des Onlineshops gleichermassen ermöglicht wird.
- Die Möglichkeit, Autovervollständigung zu nutzen, steht deinen Kund*innen offen und kann bei Bedarf verwendet werden, ohne dass es einen Zwang dazu gibt. Dies ist insbesondere bei der Registrierung sowie Bestellung von Produkten sinnvoll.
Zu guter Letzt:
Lass deinen Onlineshop bereits während der Entwicklung durch Menschen mit Einschränkungen überprüfen und testen! Als zusätzliche Alternative haben wir dir eine Anleitung zusammengestellt, wie du mit Hilfe des Tools Lighthouse in Google Chrome überprüfen kannst, wie gut bei deinem Onlineshop die Barrierefreiheit umgesetzt ist. Die Anleitung kannst du hier einsehen und herunterladen. Diese Auswertung ersetzt allerdings keine ausführlichen, manuellen Tests.
Idealerweise lässt du deinen Onlineshop also direkt durch Menschen mit Einschränkungen testen! Somit stellst du sicher, dass sich dein Onlineshop auch wirklich für Menschen mit Einschränkungen eignet. So verringerst du das Risiko, dass später ungeplante Schwierigkeiten mit deinem Onlineshop auftauchen. Zudem kannst du dich mit deinem barrierefreien Onlineshop von der Konkurrenz abheben, denn wie wir in diesem Blog aufgezeigt haben, sind viele Schweizer Onlineshops nicht barrierefrei. Mit zufriedenen Kund*innen, egal ob mit einer Einschränkung oder nicht, wirst du mehr Erfolg haben. Und dabei hilft dir dein barrierefreier Onlineshop.
Die Autor*innen

Ricardo Forrer

Adriano Elia

Mayra Spizzo
Yanick Zahnd

Lisa Bracher
Literaturverzeichnis
[3] Connell, B. R., Jones, M., Mace, R., Mueller, J., Mullick, A., & Ostroff, E. (1997). The Principles of Universal Design. NC State University: The Center for Universal Design.
[4] Hellbusch, J. E., Bühler, C., & Berninger, S. (2005). Barrierefreies Webdesign: Praxishandbuch für Webgestaltung und grafische Programmoberflächen. Heidelberg, Deutschland: dpunkt.
[6] Bernasconi, T. (2009). Barrierefreies Internet für Menschen mit geistiger Behinderung. BIS Verlag.
[10] Beaird, J. (2008). Gelungenes Webdesign: eine praktische Einführung in die Prinzipien der Webseitengestaltung. Heidelberg, Deutschland: dpunkt.



![Untertitelanzeige in der Praxis: Beim Produktvideo von Interdiscount sind keine Untertitel vorhanden [24].](/sites/default/files/2021-06/Untertitel-2%2520negativ.png)
![Untertitelanzeige in der Praxis: Bei Digitec werden im Video Untertitel angezeigt [25].](/sites/default/files/2021-05/Untertitel%25252520positiv-edit20210503115930.png)
![Navigation mit dem Tabulator in der Praxis: Bei Swisscom wird das aktuell angewählte Feld „Geschäftskunden“ nicht hervorgehoben (Eigene Grafik, in Anlehnung an [27]).](/sites/default/files/2021-05/Tabulator%2520negativ%2520bearbeitet_1.png)
![Navigation mit dem Tabulator in der Praxis: Beim Onlineshop von Zur Rose wird das angewählte Feld „Ernährung & Sport“ umrahmt (Eigene Grafik, in Anlehnung an [28]).](/sites/default/files/2021-05/Tabulator%2520positiv%2520bearbeitet.png)
![Hilfestellungen bei Formularen in der Praxis: Beim Registrierungsformular von Farmy sind die Beschriftungen nicht mit den Formularfeldern verknüpft (Eigene Grafik, in Anlehnung an [29]).](/sites/default/files/2021-06/Formular-2%2520negativ.png)
![Hilfestellungen bei Formularen in der Praxis: Beim Bestellformular der Stadt Bern sind die Beschriftungen mit den Formularfeldern verknüpft und die Pflichtfelder sind angegeben (Eigene Grafik, in Anlehnung an [31]).](/sites/default/files/2021-06/Formular-2%2520positiv.png)
![Attribute von HTML-Elementen in der Praxis: Bei Galaxus sind keine Attribute vorhanden, der Screenreader kann die Art und Funktion von Elementen nicht erkennen (Eigene Grafik, in Anlehnung an [33]).](/sites/default/files/2021-05/HTML-Element%2520negativ.png)
![Attribute von HTML-Elementen in der Praxis: Bei der Stadt Bern sind Attribute vorhanden und vom Screenreader erkennbar (Eigene Grafik, in Anlehnung an [34]).](/sites/default/files/2021-05/HTML-Element%2520positiv.png)