Blog Design: Welche Elemente und Funktionen gehören in deinen Blog?
Lesezeit: 9 Minuten
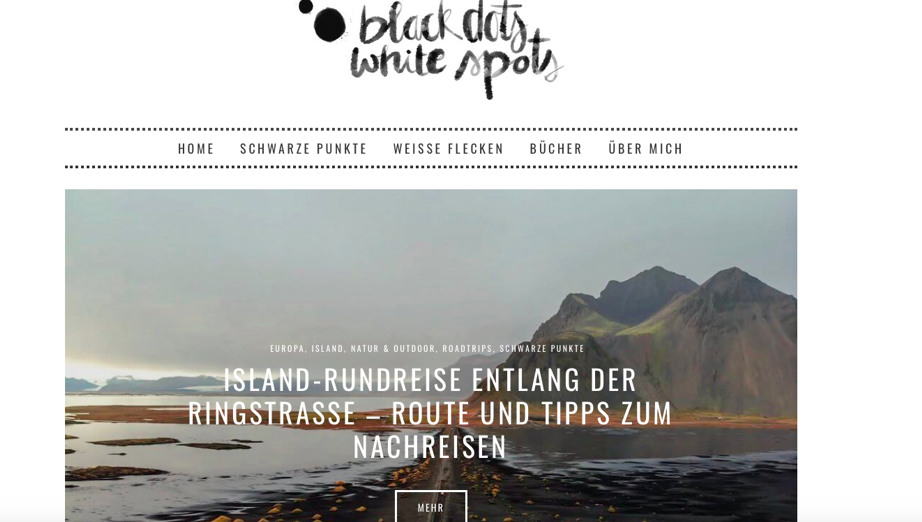
Im Internet findest du zu jeglichen Themen eine Vielzahl von Blogs. Allein auf der Blogging-Plattform “Tumblr” sind weltweit 496.9 Millionen Blogs zu finden (Stand Mai 2020) [1]. Möchtest du aus diesem Blog-Dschungel herausstechen, so ist ein professionelles Blog Design unumgänglich. Grundsätzlich ist der Inhalt wichtiger, aber der erste Eindruck zählt. Besucht ein User deinen Blog, hast du ungefähr 3 Sekunden Zeit, um mit einem ansprechenden Blog Design zu überzeugen [2]. Der Reiseblog “black dots, white spots” beispielsweise versetzt den User sofort in Ferienlaune und ist ansprechend gestaltet:
Sieht ein Blog hingegen unprofessionell aus oder hat er zu viel Werbung, die vom eigentlichen Blogartikel ablenken, verlierst du den Leser schnell [2]. Es lohnt sich definitiv, das Blog Design professionell auszuarbeiten, damit dein Blog den Nutzer anspricht. Mit den richtigen Elementen kannst du:
- Conversions ankurbeln
- die Zielruppe ansprechen
- Traffic generieren
Der Begriff “Content-Shock” steht für die Überflutung des Internets mit Inhalten jeglicher Art, zu praktisch jedem Thema gibt es schon unzählige Beiträge im Internet [4]. In Zeiten des Content-Shocks wird es immer wichtiger, dass der User schnellstmöglich an die passenden Informationen gelangt, sonst verlierst du ihn sehr schnell an andere Quellen [5].
Eine gute Website-Struktur ist dabei wesentliches Element. Weiter stellt sich die grundlegende Frage, was ein gutes Blog Design ausmacht. Anschliessend wollen wir darauf eingehen, welche Inhaltselemente und Funktionen bei einem Blog zwingend beziehungsweise optional sind.
Plane deine Website-Struktur und dein Blog Design
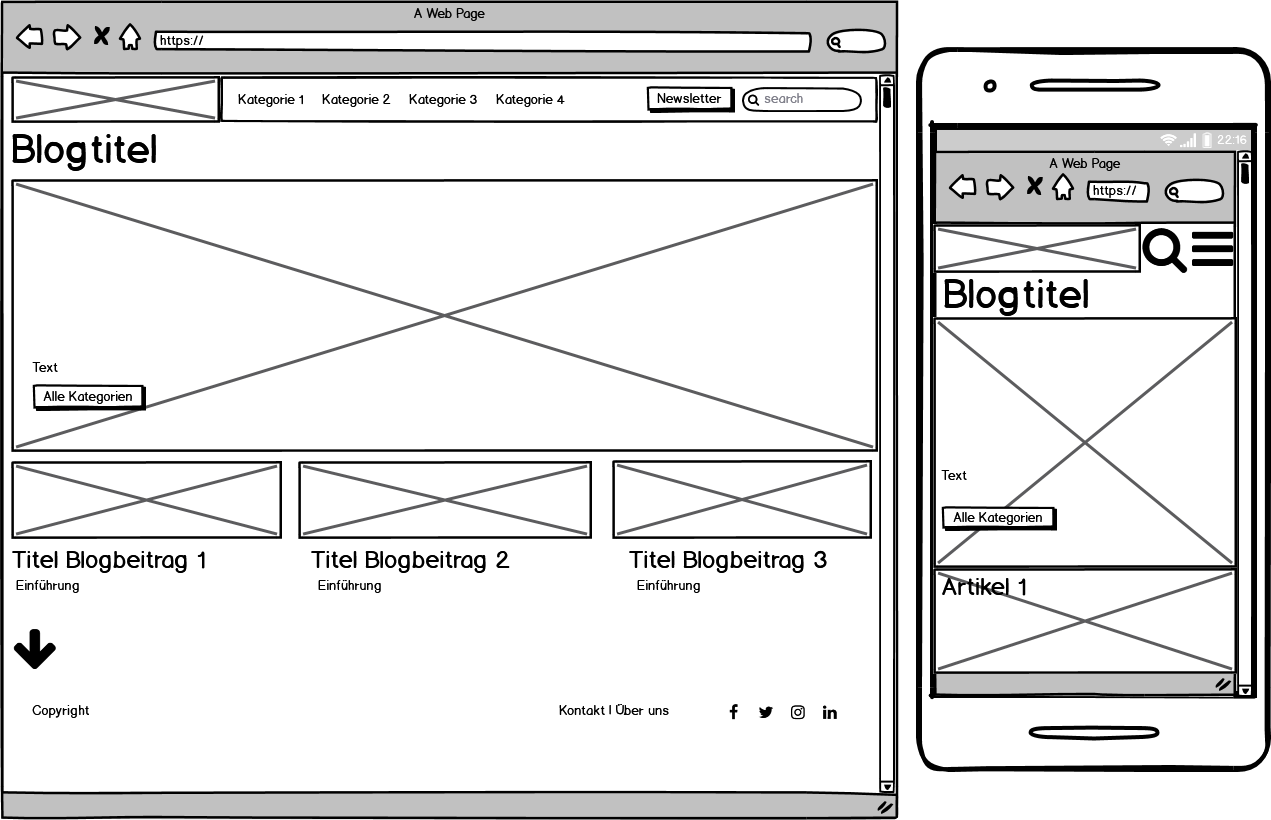
Ein Blog ist eine Website, auf der regelmässig neue Blogeinträge erscheinen. Folglich solltest du dir auch Gedanken über deine Website-Struktur machen. Die verschiedenen Seiten deiner Website erfüllen unterschiedliche Aufgaben [6]. Nicht jede Website verfügt über alle Seiten, diese wählst du in Abhängigkeit von deinem Blog, deiner Zielgruppe und deinen verfolgten Zielen aus. Das sogenannte “Mock-up”, eine Art Website-Entwurf, vereinfacht die Visualisierung deiner Website. Es hilft dir, deine Website schnell und einfach zu planen [7]. Wir empfehlen dir, ein Mock-up zu erstellen, um dir über die Gestaltung deiner Website klar zu werden.
Im Verlauf dieses Blog wirst du zum besseren Verständnis immer wieder Ausschnitte unseres Mock-ups sehen. Hier erhältst du einen Gesamtüberblick über die verschiedenen Seiten einer Website und siehst unser Mock-up als Ganzes in einem Dokument:
Welches Mock-up Tool soll ich verwenden?
Es gibt unglaublich viele Mockup Tools mit unterschiedlichsten Funktionen, die dich beim Erstellen eines Blogs unterstützen. Bei der Frage, welches das beste Tool ist, scheiden sich die Geister. Wenn du auf der Suche nach dem richtigen Tool bist, haben wir gängige Tools mit den jeweiligen Vor- und Nachteilen und einem entsprechenden Fazit für dich zusammengestellt. Dies wird dir sicher den Entscheid erleichtern, welches Mock-up Tool für dich am besten passt.
Übersicht Mock-up-Tools
Balsamiq
+ Desktopversion und Webapplikation
+ Grosse Auswahl an Basiselementen
+ Formatierung der Module möglich
+ Kommentar-funktion für Erklärungen
+ Einfache Bedienung
+ Übersichtliche Benutzeroberfläche
- Interaktionen können kaum integriert werden
= Geeignet für frühe Entwicklungsphasen
Axure
+ Grosser Funktionsumfang
+ Einfache Interaktionen integrierbar
+ Geeignet für Teamarbeit
+ Kommentarfunktion für Erklärungen
- längere Einarbeitungszeit
= Gehört eher zu den Profi-Website-Mock-up Tools
Pencil
+ Kostenloses Open-Source-Tool
+ Grosse Auswahl an Vorlagen
+ Übersichtliche Benutzeroberfläche
- reine Desktopversion
- Seit 2013 keine Updates mehr
= Sehr gute kostenlose Alternative
Moqups
+ Übersichtliche Benutzeroberfläche
+ Konfigurations-möglichkeiten der Vorlagen
+ Verlinkungen zu anderen Seiten möglich
- weniger Vorlagen
- reine Webapplikation
= Besticht durch die vielseitigen Konfigurations-möglichkeiten
Mockingbird
+ Übersichtliche Benutzeroberfläche
+ integriertes Grid-System
- Keine Verlinkung der Seiten
= Erhebliche Zeitersparnis durch integriertes Grid-System
Wireframe.cc
+ Layout sind in kurzer Zeit klar und fokussiert erstellt
+ einfache Bedienung
- Geringerer Funktionsumfang
- weniger Vorlagen
- begrenzte Konfigurations-möglichkeiten
= Geeignet für die Darstellung der Idee
Eigene Darstellung in Anlehnung an Ionos [8]
Was macht ein gutes Blogdesign aus?
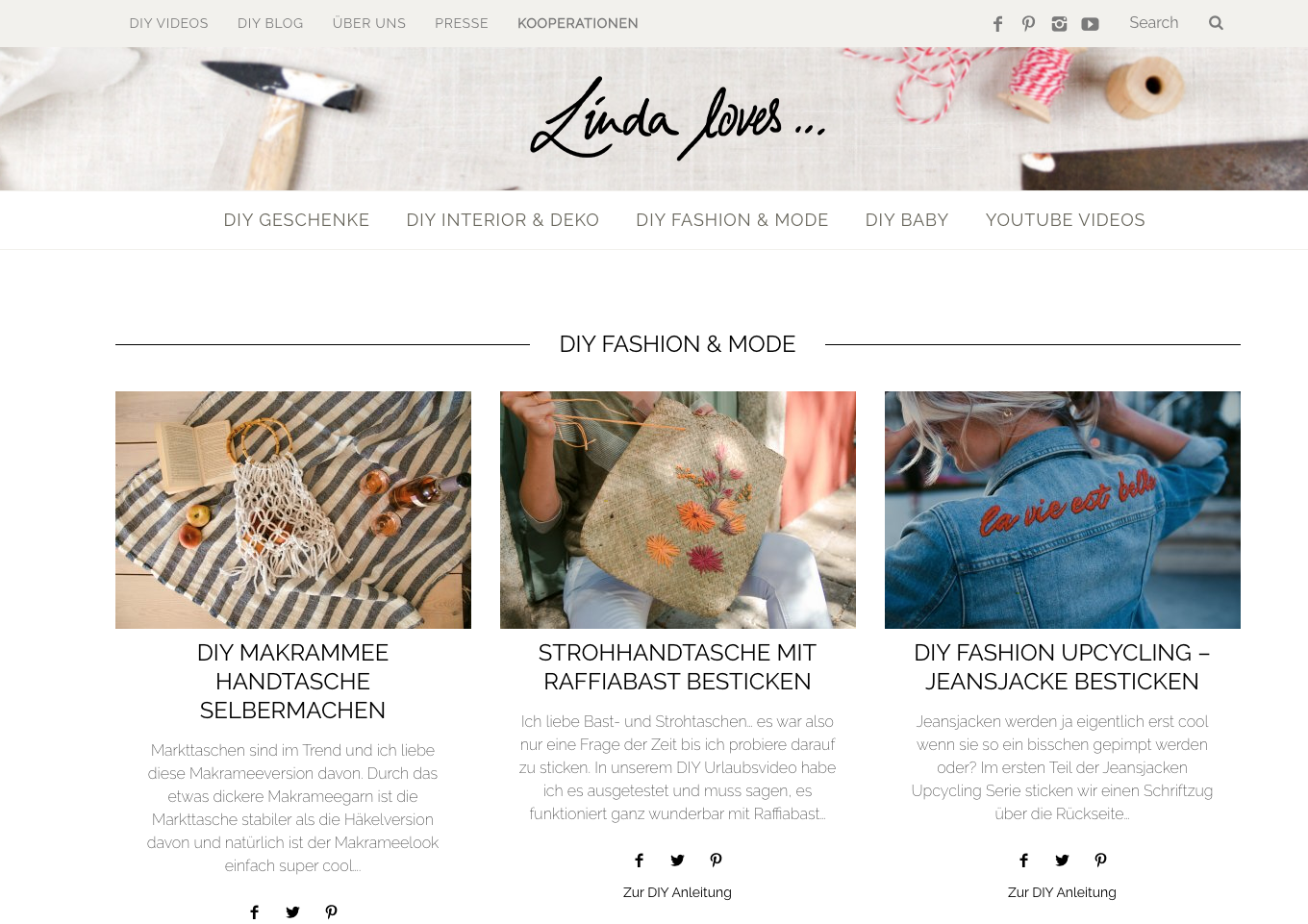
Es gibt kein allgemein gültiges Rezept, wie das perfekte Blogdesign aussieht. Bei DIY (do-it-yourself) und Lifestyle-Blogs ist der Trend Minimalismus. Es sind keine überflüssigen Verzierungen zu finden. Oft wird eine dunkle Schrift auf hellem Hintergrund gewählt, dies wirkt modern [9]. Ein gutes Beispiel dafür ist der Blog “Linda loves”:
Um dich bei der Wahl und Gestaltung deines Blogs zu unterstützen, haben wir die wichtigsten Punkte zusammengetragen, die du beachten solltest.
Gestalte dein Layout!
Die grafische Oberflächengestaltung des Blogs soll deinen Inhalt unterstützen. Das Layout darf nicht zu sehr vom eigentlichen Artikel ablenken, sondern soll diesen visuell unterstreichen. Das perfekte Layout sollte den User auf eine Reise mitnehmen und Content zeigen, der zum Weiterlesen motiviert. Dies erreichst du durch die Kombination von unterstützenden Bildern, leicht lesbarem Text und einer klaren Struktur [10].
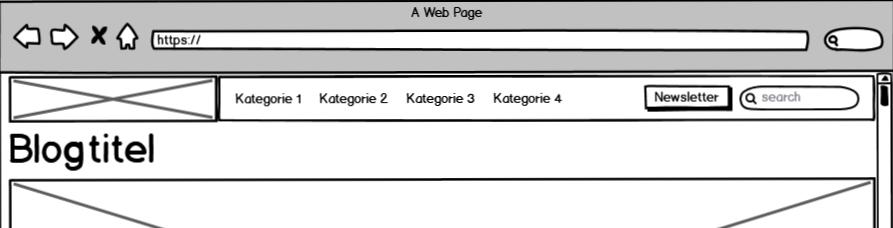
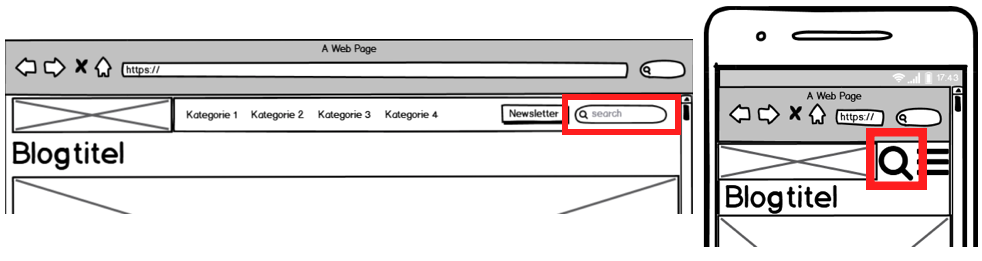
Da heute viele User digitale Inhalte auf Handys oder Tablets lesen, ist es entscheidend, dass der Blog auch auf diesen Geräten professionell aussieht. Schon im Jahr 2016 überstieg die Zahl der mobilen Nutzer die Zahl der Desktop-User. Damit dein Blog auf einem Smartphone oder Tablet genauso schön aussieht, wie auf einem PC, musst du sogenanntes “responsive Webdesign” verwenden. Dieses unterstützt die Ansicht auf verschiedenen Geräten wie beispielsweise Mobilgeräten [11]. Auf dem Handy oder Tablet wird die Navigation meist in einem Burger-Menü angezeigt. Die Schnellsuche befindet sich oft daneben. Unser Mockup veranschaulicht dies:
Die Bedeutung von Blog Header und Blog Footer
Der Blog Header, also die Kopfzeile, ist sozusagen das Gesicht des Blogs und das Erste, was der User sieht. Der Header befindet sich oben am Blog, meist im Querformat. Ein Header beinhaltet eine Kombination der folgenden Elemente [12]:
- Name des Blogs
- Logo
- Headerbild
- Suche
- Social Media Buttons
- Navigation (Kategorien des Blogs)
Der Header des Essensblogs “Minimalist Baker” veranschaulicht dies:

Veranschaulichung Header [13]
Beim Header kannst du deiner Kreativität freien Lauf lassen. Dieser gibt erste Informationen über dich und deinen Blog Preis. Hier kannst du mit verschiedenen Farben, Designs und Grössen experimentieren. Viele Blogger verwenden im Header ein passendes Bild: Beispielsweise idyllische Landschaften für Reiseblogs und Lebensmittel für Kochblogs [12]. Der Footer ist das Gegenstück zum Header und befindet sich am Seitenende. Typischerweise befinden sich die Elemente “Impressum” und “Über uns” im Footer [15].
Nutze die Typografie!
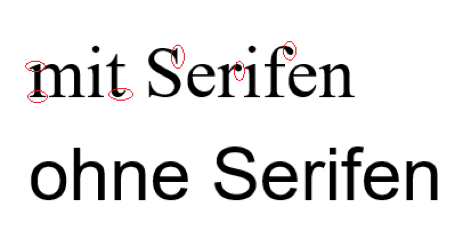
Typografie ist die Kunst des Gestaltens mit der Schrift.[1] Der Text ist ein essenzielles Element des Blogs. Indem du typografische Hierarchien richtig einsetzt, kannst du die Leser ansprechen und den Inhalt einfacher lesbar machen [10].
Da viele User heute Texte überfliegen, können Zwischenüberschriften und Bulletpoints dem Leser helfen, die gewünschten Informationen schneller zu erhalten [16]. Es lohnt sich also, Zeit in die Ausarbeitung der Typografie zu investieren!
Erhöhe die Lesbarkeit
Deine gewählten Schriftkombinationen sind nur effektiv, wenn deine Besucher diese gut lesen können. Wähle Grösse, Dicke, Farbe und Textabstand so, dass der Lesefluss erleichtert wird. Grosse Textblöcke solltest du möglichst vermeiden, denn diese können den Leser schnell überfordern. Generell ist Schriftgrösse 12 -14 oder grösser empfehlenswert. Kleinere Schriftgrössen sind sehr anstrengend zu lesen und ermüden das Auge.
Farbe ist ein sehr starkes Designelement, das weitreichende Auswirkungen auf die Wahrnehmung deines Blogs haben kann [11]. Laut “Hubspot” glauben ganze 80% der Konsumenten, dass sie durch Farbe eine Marke besser wiedererkennen [20]. Auch bei deinem Blog kann die Farbwahl den Wiedererkennungswert steigern. Dementsprechend solltest du dich zu Beginn für eine Farbpalette entscheiden, welche sich durch die ganze Website zieht [10]. Deine gewählten Farben können eine einzigartige Blog-Identität generieren.
Gestalte deine Navigationsleiste
Ein zusätzlicher, wichtiger Aspekt ist die Gestaltung der Navigationsleiste. Diese sollte übersichtlich, einfach zu finden und zu bedienen sein. Sie zeigt deinen Nutzern, wie die Inhalte organisiert sind und bietet eine Übersicht über den Blog.
In der Navigationsleiste befinden sich meist die einzelnen Themenkategorien des Blogs:
Kategorien sollten dem User eine Übersicht über die im Blog behandelten Themen geben. Sie dienen in erster Linie der Benutzerfreundlichkeit des Users. Es sollte darauf geachtet werden, dass die Benennung der Kategorien deren Inhalt widerspiegelt. Es ist sehr empfehlenswert, deine Kategorien auch als Tag zu hinterlegen, damit dein Blog bei einer entsprechenden Suchanfrage auch erscheint. Beachte, dass sehr viele Kategorien den Blog unübersichtlich machen.
Eine Navigationsleiste braucht es auf einem Blog zwingend, denn wenn die Nutzer nicht wissen, wo die Inhalte zu finden sind, ist der Blog im Grunde zwecklos. Zwei Orte eignen sich besonders für die Navigationsleiste: die Kopfzeile oder die linke Seite der Website [11].
Welche Inhaltselemente und Funktionen gehören in deinen Blog?
Inhaltselmente
Du fragst dich jetzt vielleicht, was überhaupt unter Inhaltselementen verstanden wird. Es geht dabei nicht um den textlichen Inhalt, sondern um unterstützenden Inhalt, wie beispielsweise das Einfügen von Bildern oder die Angaben von Datum und Autor.
In den nächsten Abschnitten findest du Informationen zu vier Inhaltselementen.
Verwende Bilder und Grafiken
Ohne Bilder sieht ein Blog unfertig und unattraktiv aus. Gerade bei Blogs, die stark bildfokussiert sind, wie beispielsweise Ess- oder Reiseblogs, ist es besonders wichtig, dass die Bilder eine hohe Qualität aufweisen, denn das Auge isst resp. reist mit [9].

Qualitativ hochwertige Fotos von Essen, Quelle: Geschmacksmoments [9]

Qualitativ hochwertiges Reisebild, Quelle: Uberding [9]
Bilder können verschiedene Aufgaben erfüllen:
- Inhalt deines Artikels veranschauliche
- Emotionale Bindung zu deiner Zielgruppe aufbauen
- Branding deines Blogs verstärke
- Grafiken können das Verständnis des Textes erhöhe
- Aufmerksamkeit auf die wichtigsten Elemente des Textes lenken
Verwende genügend Bilder, damit dein Blog visuell ansprechend ist. Aber zu viele Bilder und solche, die nicht zum Inhalt passen, wirken schnell amateurhaft und schaden dem Blog eher [11].
Angabe von Datum und Autor
Das Angeben des Autors auf einem Blog ist kein Muss, kann aber oft sinnvoll sein. Wenn du eine emotionale Beziehung zu deinen Lesern aufbauen möchtest, dann sollten diese auch wissen, wer den Blog schreibt. Mehr zum Aufbauen von Beziehungen findest du in diesem Blogbeitrag.
Dasselbe gilt für die Datumsangabe. Viele Autoren lassen sich von anderen Blogs inspirieren und holen dort Informationen. Ein aktueller Blogpost hat grössere Chancen, von einem anderen Autoren oder Blogger verlinkt zu werden [23].
Verwende interne und externe Links
Es gibt zwei Arten von Links, die du anwenden kannst: Interne und externe Links:
- Mit einem externen Link verweist du deinen Leser auf eine andere Website.
- Mit einem internen Link führst du deinen Leser auf einen anderen Blogbeitrag auf deiner eigenen Website.
Beide Arten von Links habe ihre Vor- und Nachteile:
Externe Links:
+ erhöhen die Glaubwürdigkeit
+ versorgen den User mit weiterführenden Informationen
+ ermöglichen das Aufbauen von Beziehungen
+ sind ein wichtiger Rankigfaktor bei Google
- Aktualität muss fortlaufend geprüft werden
- Gefahr, den User an eine verlinkte Website zu verlieren
Interne Links
+ sind benutzerfreundlich
+ erleichtern das Aufsuchen von benötigten Informationen
+ bringen den Leser dazu, mehr Zeit auf deiner Website zu verbringen
+ haben einen positiven Einfluss auf die Suchmaschinenoptimierung
- Platzierung ist aufwändig
Wir empfehlen dir, interne Links in deinen Blog einzubauen. Externe Links solltest du nur einbauen, wenn diese einen grossen Mehrwert für den Nutzer bieten [24, 25].
Funktionen
Nutze Social Media-Buttons
Wenn es um das Promoten von Marketing-Inhalten geht, ist Social Media heute kaum mehr wegzudenken [26]. Damit du die Präsenz auf deinen eigenen Social Media-Plattformen fördern und neue Follower gewinnen kannst, gibt es Social Media-Buttons. Die Buttons solltest du an einem strategisch cleveren Ort platzieren. Am besten integrierst du diese zu Beginn und gegen Ende des Blogposts [27]. Diese Follow-Buttons leiten dann direkt weiter auf die jeweilige Social Media Plattform weiter, wie beispielsweise LinkedIn oder Twitter [28].
Wenn du möchtest, dass deine Leser deinen Inhalt teilen, kannst du Sharing-Buttons verwenden. Dadurch kannst du neue Zielgruppen erreichen und Besucher gewinnen! Verwende beispielsweise die “Gefällt mir” und “Teilen” Funktion von Facebook oder Twitter [28]. Auch diese solltest du zu Beginn und am Ende des Blogposts platzieren. Wir empfehlen dir Social Media-Buttons zu verwenden, wenn du eine grössere Reichweite haben möchtest. Wie du Social Media für deinen Blog einsetzt, erfährst du hier. Achte aber darauf, dass es kein Social-Media-Durcheinander auf deinem Blog gibt:

Don't do this [29]
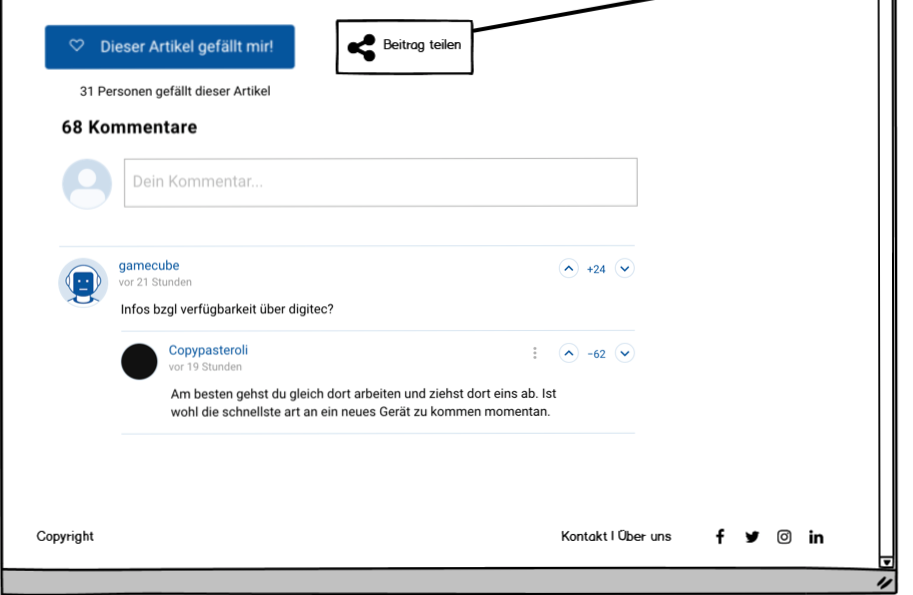
Integriere eine Kommentar-Funktion
Vielleicht ist dir bei anderen Blogs bereits aufgefallen, dass Leser oft Kommentare hinterlassen können. Durch die Kommentarfunktion ermöglichst du deinen Usern, ihre Meinung zu deinem Artikel zu äussern oder Fragen zu stellen. Dabei kannst du entscheiden, ob die Kommentare direkt auf dem Blog erscheinen, oder ob du sie moderieren möchtest. Wir empfehlen dir eine Moderation, damit sich kein Spam in deinen Kommentaren anhäuft. Wenn du qualitativ hochwertige Kommentare auf deinem Blog hast, kannst du positiv auf dich aufmerksam machen und neue Stammleser gewinnen [30].
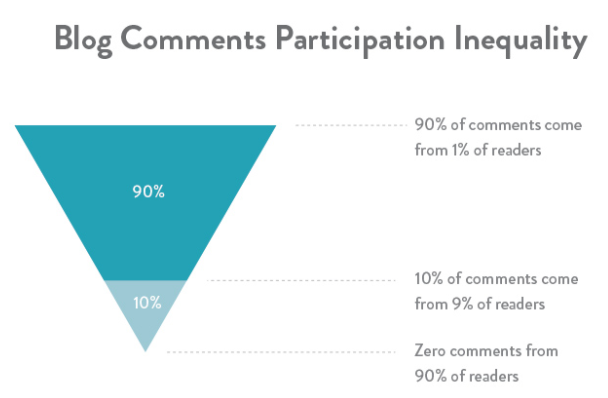
Spam und die participation inequality sind definitiv negative Punkte, dessen du dir bewusst sein solltest. Dennoch gibt es mehr Argumente, die für eine Kommentarfunktion sprechen:
- Direkte Interaktion
- Du kannst networken und stellst dich als Blogger dar, der hören und mitsprechen will
- Übersichtlicher als Diskussionen auf Social Media
- Du bekommst social proof für deinen Blog [32]
Das Verwenden einer Kommentarfunktion ist also nicht Pflicht, aber wir ermutigen dich dazu, sie zu verwenden.
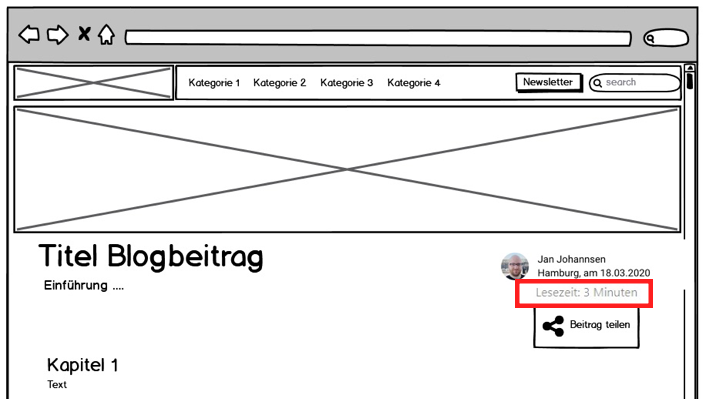
Berechne die Lesezeit
Die ungefähre Lesezeit eines Artikels anzugeben, kann für den User sehr hilfreich sein. So vermeidest du, dass der Leser den Willen verliert, bis zum Ende des Artikels zu lesen, weil er er die Lesedauer falsch einschätzt. Die Lesezeit kann:
- die Absprungrate minimieren
- die Verweildauer auf deinem Blog erhöhen
So weiss der User zu Beginn des Artikels, wie viel Zeit er zum Lesen des vollständigen Artikels benötigt. Doch wie berechnest du die Lesedauer? Hierfür gibt es eine nützliche Formel, die nur zwei Werte benötigt: die Anzahl der Wörter im Beitrag und die durchschnittliche Lesegeschwindigkeit. Diese beiden Werte werden dividiert. Ein durchschnittlicher Leser liest ungefähr 250 bis 300 Wörter pro Minute [33]. Die Angabe der Lesezeit ist nicht zwingend notwendig, kann aber sehr hilfreich sein.
Nach der Suche suchen?
Eine Suchfunktion in deinem Blog kann sehr hilfreich sein, damit dein Leser schnell andere interessante Beiträge auf deinem Blog finden kann. Hat dein Leser beispielsweise einen Blogartikel zum Thema “Blog Design” gelesen und fragt sich, ab der Blog auch einen Artikel zu “Marketingstrategie” hat, so kann er diesen Begriff in der Suchfunktion eingeben und bleibt somit länger auf deinem Blog. Das Einbauen der Suchfunktion ist optional aber empfehlenswert. Die Suchfunktion befindet sich meist im oberen Teil, oft auch im Header und sollte sofort ersichtlich sein [34, 35].
Alles auf einen Blick
Diese Faktoren machen ein gutes Blog Design aus:
- Design passt zum Inhalt und Zielpublikum
- Responsive Webdesign
- Übersichtlicher Header und Footer
- Die Wahl deiner Typografie
- Die Lesbarkeit deines Blogs
- Gestaltung deiner Navigationsleiste
"Zwingende" Inhaltselemente
- Bilder und Grafiken
- Tags
"Optionale" Inhaltselemente
- Angabe der Lesedauer
- Datum und Autor
- Externe und interne Links
"Zwingende" Funktionen
- Social-Media-Buttons
"Optionale" Funktionen
- Kommentarfunktion
- Suche
- Lesezeit
Fühlst du dich startklar um jetzt mit deinem eigenen Blog zu beginnen? Los geht’s!
Du möchtest noch mehr Input rund um das Thema Blog? Vielleicht findest du hier, was du suchst.Viel Erfolg!
Die Autoren
Quellenverzeichnis
[1] Statista, (2020). Gesamtzahl der Blogs auf Tumblr in ausgewählten Monaten von Juli 2012 bis Juni 2020 (in Millionen), https://de.statista.com/statistik/daten/studie/273850/umfrage/anzahl-der-blogs-auf-tumblr-weltweit/, Abruf am 05.06.2020
[2] Culbertson, M., (2013). Blog Design for Dummies, s.1
[3] Black dots, white spots, (N.N). https://www.blackdotswhitespots.com, Abruf am 23.05.2020
[4] Nievelstein, L. (2019). Content Shock: Wenn das Internet überläuft, https://newfinance.today/content-shock/?cn-reloaded=1, Abruf am 27.05.2020
[5] Weller, R., (2015). Die perfekte Blogartikel-Struktur und warum Schreiben mit System wichtig ist, https://www.toushenne.de/newsreader/schreiben-mit-system-warum-die-blogartikel-struktur-so-wichtig-ist.html, Abruf am 01.06.2020
[6] Hassler, M. (2019).Digital und Web Analytics. MITP-Verlags GmbH & Co. KG.
[7] Graubner, L., (2017). Was ist ein Mockup?, https://www.webschmoeker.de/grundlagen/mockup/, Abruf am 03.06.2020
[8] Ionos, (2018). Die besten Mock-ups und Wireframe-Tools,https://www.ionos.de/digitalguide/websites/webseiten-erstellen/die-besten-mock-up-und-wireframe-tools/, Abruf am 02.06.2020
[9] Lapp, J., (2017). 10 deutsche Blogs, deren Designs uns inspirieren, https://blog.hubspot.de/marketing/zehn-schicke-blog-designs, Abruf am 01.06.2020
[10] Danao, M., (2018). Wie man einen fesselnden Blog designt, https://99designs.de/blog/unternehmertum/fesselnden-blog-designen/, Abruf am 28.05.2020
[11] deBara, D., (2017). Die Elemente eines effektiven Website-Layouts,
https://99designs.de/blog/design-tipps/effektives-website-layout/, Abruf am 18.03.2020
[12] Blog Wings, (N.N). Header in WordPress für Webseiten und Blogs,
https://blog-wings.de/blog-lexikon/wordpress-header/, Abruf am 15.04.2020
[13] Minimalist Baker, (N.N). https://minimalistbaker.com, Abruf am 28.05.2020
[14] Bärner Meitschi, (N.N). https://baerner-meitschi.ch/, Abruf am 07.06.2020
[15] Bennet, (N.N). Footer, https://blog-wings.de/blog-lexikon/footer/, Abruf am 28.05.2020
[16] Texte Macher, (2019). Texte mit Aufzählungen optimieren,
https://www.texte-macher.de/texte-mit-aufzaehlungen-optimieren/, Abruf am 28.05.2020
[17] Viaprinto, (2017). Die 10 Grundregeln typografischen Gestaltens, (2017), https://www.viaprinto.de/blog/2017/08/10-grundregeln-typografie/, Abruf am 31.05.2020
[18] Rohles, B., (N.N). Entwicklung & Design: Typografie im Webdesign: So kannst du Schriftarten kombinieren, https://t3n.de/magazin/typografie-webdesign-235755/2/, Abruf am 01.06.2020
[19] Firmennest, (N.N). Serif vs. Sans Serif: Welche Fonts sollten für Webseiten genutzt werden, https://www.firmennest.de/webdesign/serif-vs-sans-serif/, Abruf am 30.05.2020
[20] WebFX, (2020). Psychology of Colour, https://www.webfx.com/blog/web-design/psychology-of-color-infographic/, Abruf am 31.05.2020
[21] Wölwer, F., (2015). "Was sind Tags? Einfach erkärt", https://praxistipps.chip.de/was-sind-tags-einfach-erklaert_41634, Abruf am 01.06.2020
[22] Kelly-Barton, C., (2019). "The Right Way to Tag Your Blog Posts", https://www.hostgator.com/blog/how-tag-blog-posts/, Abruf am 01.06.2020
[23] Crossfield, J., (2014). Should You Date-Stamp Your Blog Content?, https://contentmarketinginstitute.com/2014/02/date-stamp-blog-content/, Abruf am 01.06.2020
[24] SISTRIX, (2020). Was sind Backlinks?, https://www.sistrix.de/frag-sistrix/backlinks/?gclid=Cj0KCQjw09HzBRDrARIsAG60GP-352ddrOq-6A3XT6IslIDhYBBxcrZXYL-9qg2W7oTWnAihCIQ726YaAt7NEALw_wcB, Abruf am 01.06.2020
[25] Bizzul, K., (2020). How internal & external linking best practices build your blog, https://www.verblio.com/blog/internal-external-linking-best-practices-blog, Abruf am 01.06.2020
[26] Klein, R., (N.N). Social Media Marketing (SMM) richtig einsetzen: So werden Kunden zu Fans, https://www.fuer-gruender.de/wissen/unternehmen-fuehren/marketing/onlinemarketing/social-media-marketing/, Abruf am 29.05.2020
[27] Marrs, M., (2019). 7 Secrets For Crazy Cklickable Social Media Buttons, https://www.wordstream.com/blog/ws/2015/04/23/social-media-buttons, Abruf am 06.06.2020
[28] Bernazzani, S., (2020). So erstellen Sie Social-Media-Buttons für soziale Netzwerke, https://blog.hubspot.de/marketing/leitfaden-buttons-social-media, Abruf am 06.06.2020
[29] Marrs, M., (2019). 7 Secrets For Crazy Cklickable Social Media Buttons, https://www.wordstream.com/blog/ws/2015/04/23/social-media-buttons, Abruf am 06.06.2020
[30] Schumann, A., (2020). Blog Kommentare, https://www.advidera.com/glossar/blog-kommentare/, Abruf am 06.06.2020
[31] Nielsen, J., (2006). The 90-9-1 Rule for Participation Inequality in Social Media and Online Communities, https://www.nngroup.com/articles/participation-inequality/, Abruf am 06.06.2020
[32] Neidlinger, J., (2014). 10 Reasons You Schould Be Using Blog Comments, https://coschedule.com/blog/blog-comments/, Abruf am 06.06.2020
[33] Hinz, D., (N.N). Geschätzte Lesezeit in Wordpress Beiträgen darstellen - so funktioniert’s, https://www.mewigo.de/wordpress/geschaetzte-lesezeit-in-wordpress-beitraegen-darstellen-so-funktionierts/, Abruf am 24.05.2020
[34] Drupal. (2018). Wie wichtig ist eine Suche auf der Webseite?, https://www.drupal-blog.ch/drupal-wissen/wie-wichtig-ist-eine-suche-auf-der-webseite, Abruf am 06.06.2020
[35] Riehle, J. P., (2020). Welche Funktionen sind Pflicht für eine gute Onsite-Suche?, https://www.pinuts.de/blog/webstrategie/funktionen-einer-onsite-suche, Abruf am 06.06.2020