Dein Wegweiser zu erfolgreichem Webdesign: Diese Trends musst du im Jahr 2021 kennen
Wir vermitteln dir das nötige Know-how, damit du mit ziel- und nutzenorientiertem Webdesign Erfolg hast, und eine spannende Auswahl an Webdesign Trends für das Jahr 2021. Schau also in unseren Beitrag rein und finde den passenden Webdesign-Trend für deine Website!
Wissenswertes rund um Webdesign
Bevor du dich in die Webdesign Trends 2021 stürzt, rüsten wir dich zunächst mit Grundlagen zum Thema Webdesign aus. Du sollst in der Lage sein zu beurteilen, was gelungenes Webdesign ausmacht und wie du damit erfolgreich sein kannst. Mit diesem Know-how wirst du die Webdesign Trends differenzierter betrachten können. Unser Ziel ist es dir einen neuen Blickwinkel auf dieses Thema zu geben.
Bist du kein Laie? Dann tauche direkt in unsere Auswahl an Webdesign Trends 2021 ein.
Webdesign einfach erklärt
Webdesign ist einfach ausgedrückt das «Look and Feel» deiner Website. Also ist es das optische Erscheinungsbild in Kombination mit den Bedienungseigenschaften, die das Erlebnis deiner Website erzeugen. Im besten Fall widerspiegeln sie die Message, die du vermitteln willst. Webdesign beinhaltet aber auch den Gesamtprozess, von der Planung bis hin zum Aufbau, der durchlaufen wird, um dieses «Look and Feel» zu erzeugen [1].
Webdesign lässt sich somit im engeren und im weiteren Sinne definieren. Im engeren Sinne geht es um die Website-Gestaltung und die technische Umsetzung deiner Kommunikationsziele. Im weiteren Sinne liegt der Fokus auf der Planung und Umsetzung eines Web-Projekts, welches die Basis für die Web-Gestaltung legt [2]. Wir werden vor allem Webdesign im weiteren Sinne betrachten.
Weshalb ist Webdesign so wichtig?
“It only takes 50 milliseconds for visitors to form an opinion about your website… And 94% of those first impressions are design related.”
- Website Builder Expert [3]
Deine Website bildet oftmals den ersten Berührungspunkt zu deinen Kundinnen und Kunden. Sie spiegelt nicht nur deine Marke wider, sondern vermittelt auch ein Bild hinsichtlich der Professionalität und Expertise von dir oder deines Unternehmens. Entsprechend gilt auch für deine Website "der erste Eindruck zählt". Statistiken zeigen, dass 38% der Besucher:innen die Website rasch wieder verlassen, wenn das Design nicht ansprechend genug ist [4]. Schafft es deine Website nicht, Besucher:innen zu überzeugen, werden auch andere Online Marketing Massnahmen an Wirkung verlieren. Bezahlte Anzeigen beispielsweise können noch so gut platziert sein, ist die Zielseite nicht ansprechend, werden deine Kundinnen und Kunden die Seite schnell wieder verlassen. Daher sollte Webdesign als Teil deiner Online Marketing Strategie nicht vernachlässigt werden.
Finde heraus, was gelungenes Webdesign ist
Um zu wissen, was gelungenes Webdesign ist, musst du herausfinden, nach welchen Kriterien du Webdesign einordnen kannst. Eine Möglichkeit ist die Aufteilung von Webdesign in die nachfolgenden sechs Kriterien [5].
In der Grafik siehst du die sechs Kriterien für gelungenes Webdesign. Besonders im Vordergrund stehen die Elemente Farbe, Bilder und Typografie. Diese sind auf jeder Website augenblicklich erkennbar und machen rein optisch den grössten Unterschied aus. Die restlichen drei Elemente ergeben sich oftmals und rücken für den Betrachtenden eher in den Hintergrund.
Musst du für erfolgreiches Webdesign einfach die sechs Kriterien abhaken und gut ist? Natürlich nicht! Gelungen ist Webdesign erst dann, wenn es im Zusammenspiel mit deinem Unternehmen oder Produkt, deiner Zielgruppe und deiner Marketingstrategie zielorientiert eingesetzt werden kann.
Du solltest insbesondere auch darauf achten, dass die Kriterien zu deinem Markenbild passen. Das Erscheinungsbild und die Identität deines Unternehmens sollten aufgenommen und unterstützt werden. So erreichst du über die verschiedenen Kommunikationskanäle hinweg einen einheitlichen und konsistenten Auftritt.
Gutes Webdesign an sich gibt es also nicht wirklich. Es gibt lediglich gut eingesetztes Webdesign. Klar, einige Elemente setzen sich in Form von “dominantem Design” durch, da sie von sehr vielen übernommen werden. Aber das zu tun, was alle anderen tun, reicht im Endeffekt nicht aus, um wirklich erfolgreich zu sein. Das "beste" Webdesign aus dem Selbstbaukasten gibt es nicht, denn Design kann gefallen oder eben nicht. Ob es dies schlussendlich tut, liegt an jenen, die du damit ansprechen möchtest. Wirkt deine Website ansprechend auf deine Zielgruppe, so kannst du von dir behaupten, dass dein Webdesign gelungen ist [6].
Wie du mit deiner Website Erfolge feierst
Du hast jetzt gelernt, dass gelungenes Webdesign nicht davon kommt, das angesagteste oder neuste Webdesign in deine Website zu integrieren. Es kommt eben auf mehrere Kriterien an. Doch gelungenes Webdesign alleine führt nicht unweigerlich zum Erfolg. Wir zeigen dir auf, worauf du achten solltest, damit deine Website Erfolg hat. Dazu stellen wir dir drei Komponenten des Erfolgs vor und zeigen dir, wie sich diese gegenseitig beeinflussen [7].
Organisation und Prozesse
Deine Organisation wie auch die internen Prozesse sind ausschlaggebend dafür, ob du Erfolg haben wirst oder nicht. Denn deine Website ist von einem reibungslosen Zusammenspiel deiner Aufbau- und Ablauforganisation abhängig. Hinterfrage aktiv, ob das entsprechende Personal, die Prozesse und genügend Budget zur Verfügung stehen, um überhaupt eine Website erfolgreich aufbauen und betreiben zu können [8].
Häufig wird dies nicht oder zu spät erkannt. Oftmals fehlt nach der Einführung der Website das Know-how und / oder das Budget, um diese intern richtig betreiben zu können. Dies beeinflusst die Informations-, System- und Servicequalität stark. Entsprechen diese Qualitäten nicht dem, was deine Zielgruppe/n erwartet/n, wirkt sich dies negativ auf den Nutzen aus. Dies wiederum führt dazu, dass Besucher:innen deine Website nicht mehr aufsuchen [9].
Zielgruppen
Um deinen Besucher:innen eine ansprechende Website präsentieren zu können, musst du deine Zielgruppe/n zuerst kennen. Was für einen Typ-Menschen willst du überhaupt ansprechen? Wie musst du mit ihnen kommunizieren und was ist ihnen besonders wichtig? Eine mögliche Methode, um solche Fragen zu beantworten, stellen Personas dar [10].
Finde heraus, welche Erwartungen und Nutzungsabsicht deine Zielgruppen haben. Erfüllst du diese mit deiner Website nicht, wird die Nutzung abnehmen und damit auch die Zufriedenheit deiner Besucher:innen.
Nutzungsabsicht, Nutzung und Zufriedenheit bilden einen sich gegenseitig beeinflussenden Kreislauf, den es anzukurbeln gilt. Je besser du das schaffst, umso grösser wird der Nutzen für dich oder dein Unternehmen sein und umso erfolgreicher wirst du mit deiner Website [8].
Ziele
Für den Erfolg braucht es klare Ziele. Weisst du, was du mit deiner Website erreichen möchtest? Achte dabei darauf, dass du deine Ziele möglichst SMART formulierst. Du musst Erfolgsfaktoren bestimmen sowie konkrete Massnahmen und Aktivitäten festlegen [11].
Hast du deine Ziele definiert, wirst du bestimmen können, ob deine Website dir einen Nutzen verschafft. Dieser Nutzen kann viele Formen haben wie beispielsweise deine Zielsetzung betreffend mehr Gewinn oder Reichweite. Erst wenn ein solcher Nutzen vorhanden ist, werden sich Investitionen in die Weiterentwicklung deiner Website rechtfertigen. Das ist notwendig, denn die Welt steht nicht still. Es gilt sich immer weiterzuentwickeln und an die verändernden Bedürfnisse der Nutzer:innen anzupassen [8].
Du siehst, die drei Komponenten des e-Success Modells sind keineswegs gesondert zu betrachten, sondern beeinflussen sich gegenseitig. Das Zusammenspiel aller Faktoren wiederum machen den Erfolg aus [8].
Webdesign Trends im Jahr 2021
Auf deiner bisherigen Reise hast du das benötigte Hintergrundwissen erlangt und bist in der Lage zu beurteilen, welches Webdesign für dich das richtige ist. Du wirst merken, dass du fundierter und zielorientierter für dich und dein Unternehmen entscheiden kannst als zuvor.
Wir zeigen dir eine vielfältige Auswahl von Webdesigns, die neu oder immer noch im Jahr 2021 zu den Trends gehören. Die Selektion der nachfolgenden fünf Webdesign Trends wurde mit einer Prise Intuition sowie der subjektiven Einschätzung der Autor:innen bezüglich Relevanz der Trends vorgenommen. Die Auswahl erfolgte branchenunabhängig, so dass für jeden Geschmack etwas dabei ist.
Sozial und ökologisch motivierte Designs
Erinnerst du dich noch an die Waldbrände 2019 in Australien oder an die Black-Lives-Matters Bewegung? Du merkst, online wie auch offline weckten soziale und ökologische Themen das Interesse und Bewusstsein von uns Menschen in letzter Zeit am häufigsten. Diese Themen sind auch im Jahr 2021 in aller Munde und nehmen sogar an Bedeutung zu [12].
Du fragst dich bestimmt, was gesellschaftliche Themen mit Webdesign zu tun haben. Aktuelle Medieninhalte sind nun mal “Eye-Catcher”. Gesellschaftliche Bemühungen, insbesondere in aktuellen Krisen wie dem Klimawandel oder der Corona-Pandemie, sind so wichtig geworden wie nie zuvor. In schwierigen Zeiten wird gesellschaftliches Engagement von Menschen umso mehr wahrgenommen. Digital Marketing Engineers nutzen im Jahr 2021 daher sozial und ökologisch motivierte Designs als Blickfang.
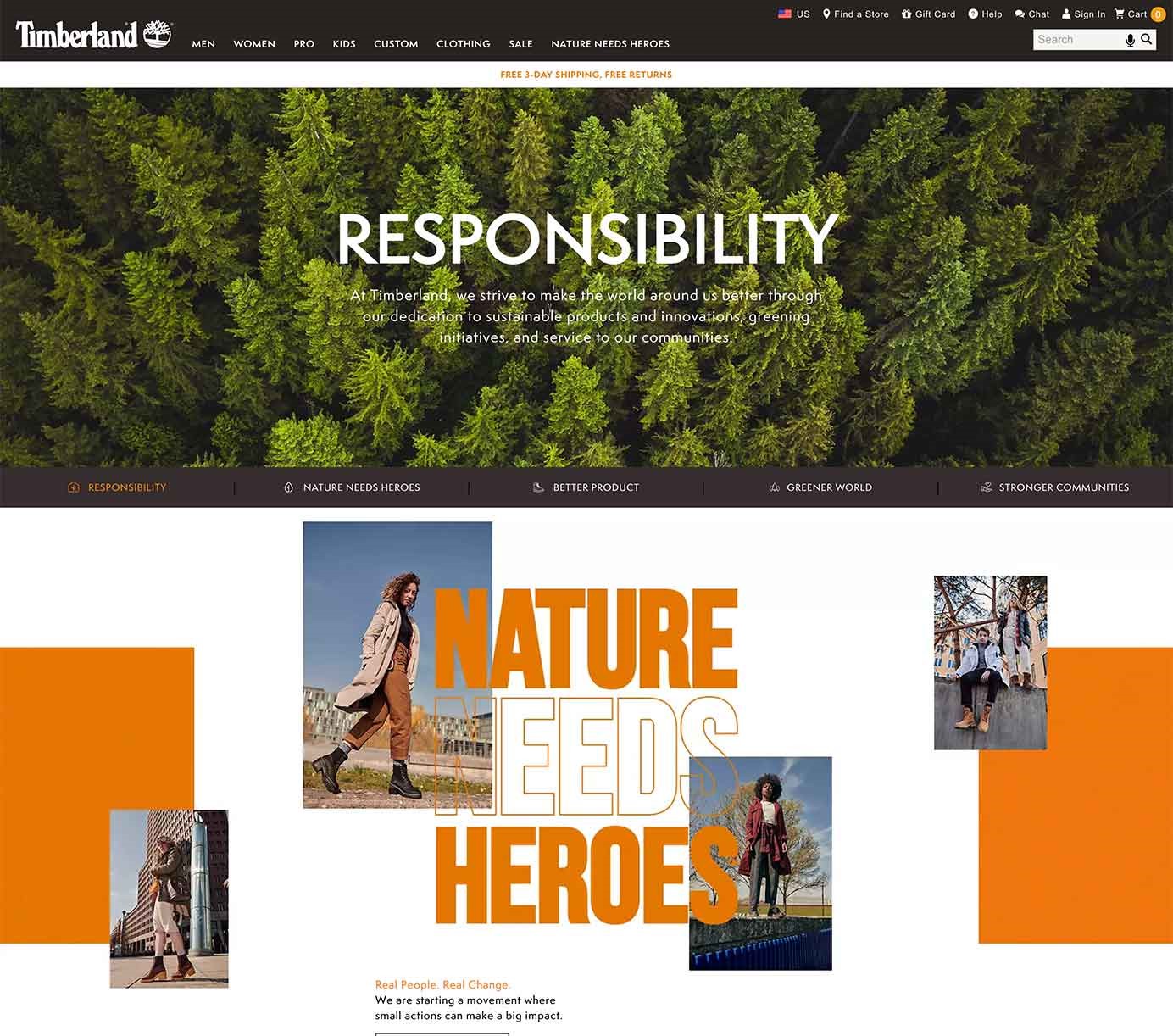
Hier ein Beispiel wie das Ganze aussehen kann:
Welches Ziel wird damit verfolgt?
Unternehmen wie auch Individuen, die sich rund um Themen wie Klimawandel engagieren, geniessen durch solche “Hot Topics” grosse Aufmerksamkeit und gewinnen Pluspunkte für ihr Image. Ausserdem kann Webdesign die Werte einer Marke, wie beispielsweise Nachhaltigkeit oder gesellschaftliches Engagement, hervorheben. Website-Besucher:innen erhalten dadurch das Gefühl, diese Werte miteinander zu teilen. Dies steigert die emotionale Nutzererfahrung und somit die Kundennähe eines Unternehmens erheblich [14].
Wie gehst du nun vor, wenn du sozial oder ökologisch motivierte Designs selber einsetzen möchtest?
Deine Besucher:innen sollen Nachhaltigkeitsbemühungen oder dein soziales Engagement nicht mehr nur als Randnotiz deiner Website wahrnehmen, sondern im Fokus der Komposition. Das erreichst du nicht nur, indem du sie textuell hervorhebst. Du musst sie auch farblich passend in Szene setzen. Farben sind dabei ein zentrales Gestaltungsmittel, um Emotionen zu wecken und eine Botschaft an deine Zielgruppe/n zu senden. Mit Farben kannst du bestimmte Eindrücke erwecken, deine Besucher:innen in eine bestimmte Stimmung versetzen oder sie gar zu Entscheidungen bewegen. Beispielsweise assoziieren Menschen grüne Töne und Farbschemata unterbewusst oft mit Natur, Nachhaltigkeit oder Frische [15].
Zum gezielten Einsatz von Farben nutze zusätzlich auch Bilder, Videos, Visualisierungen oder Simulationen mit sozialem oder ökologischem Kontext [16]. Kleiner Tipp: Fotos können im Vergleich zu informativen Abbildungen oder abstrakten Grafiken einen grösseren psychologischen Effekt bei den Betrachter:innen bewirken, weil sie realitätsnaher sind. Gesellschaftsbezogene Fotos mit emotionalem Kontext können Betrachter:innen zum Handeln animieren [15].
Barrierefreiheit
«Design for All» und «Nutzer:innen im Zentrum» lautet das Credo. Ziel ist es, die eigene Website so zu designen, dass die grösstmögliche Anzahl User:innen, unabhängig von Einschränkungen, von der Website Gebrauch machen können.
Gemäss Statistik sind bei einer Wohnbevölkerung der Schweiz von etwa 8,4 Mio. ungefähr 1 Mio. Personen von einer leicht funktionellen Einschränkung betroffen (Seh-, Hör-, Geh- oder Sprechvermögen) (BFS Stand 2017 [17]). Ein barrierefreies Webdesign trägt zur Inklusion dieser Personen und zur generellen Verbesserung der Usability und User Experience der Website bei [18].
Du siehst also, Barrierefreiheit ist keineswegs unbedeutend. Als Anbieter:in ist es unserer Meinung nach sogar deine Pflicht, auf die Bedürfnisse derjenigen einzugehen, die Unterstützung beim konsumieren deiner Inhalte benötigen.
Worauf du bei Barrierefreiheit alles achten solltest
Um eine barrierefreie Website zu designen, benötigst du die richtige Technologie. Ein passendes Content Management System und Layoutvorlagen beeinflussen die Barrierefreiheit deiner Website grundlegend. Dabei ist auf die Kompatibilität mit Drittprogrammen wie Screenreadern zu achten.
Ein strukturierter Seitenaufbau mit Navigation, Überschriften und Absätzen ist Voraussetzung für ein barrierefreies Design. Dabei ist die Komposition entscheidend. Die Inhalte sollten linearisierbar sein, um die Verwendung von Screenreadern zu unterstützen. Dies bedingt, dass die Reihenfolge der Inhalte in sich schlüssig ist [19].
Versehe deine Bilder mit Alt-Tags, sodass bei Gebrauch eines Screenreaders die User anhand einer kurzen, nützlichen Beschreibung erfahren, was auf dem Bild zu sehen ist [20]. Ein weiteres Plus der Alt-Tags der Bilder: Sie unterstützen in der Suchmaschinenoptimierung (SEO). Wähle den Bildbeschrieb also bewusst aus!
Verwende eine gut sicht- und lesbare Typografie. Ermögliche den Nutzer:innen das Vergrössern der Textinhalte. Ausreichende Kontrastverhältnisse der Farben unterstützen die Usability speziell für Sehbeeinträchtigte [19].
Ein weiterer Treiber der Barrierefreiheit ist der Inhalt und die Komplexität des Inhalts. Dieser sollte der Sache und Zielgruppe entsprechen und in leichter Sprache verfasst sein. Inhalte, die physische oder psychische Reaktionen hervorrufen können, sollten vermieden oder mit einem Warnhinweis versehen werden. Das WAVE Evaluation Tool von Google kann dir dabei helfen, deine aktuelle Website auf Barrierefreiheit zu untersuchen. Falls du das Thema vertiefen möchtest, findest du hier einen weiteren spannenden Blogbeitrag dazu.
Hast du es geschafft Barrierefreiheit auf deiner Website erfolgreich zu integrieren, kannst du dir das auch über den internationalen Standard für Web-Inhalte zertifizieren lassen: Web Content Accessibility Guidelines
Nachfolgend findest du je ein Beispiel einer vorbildlich barrierefreien Website und ein Beispiel, das Obengenanntes weniger berücksichtigt.
Neumorphismus
Dieser Webdesign Trend beschränkt sich auf das User Interface deiner Website. Der Name setzt sich aus den Worten “neu” und “Skeuomorphismus” zusammen. Es handelt sich um die Abwendung von Flat Designs zurück zu einem reliefartigen 3D Gefühl hin [23]. Der starke Kontrast des Flat Designs fällt weg. Dadurch wirkt der Trend auf Anhieb ästhetischer [24]. Der Einsatz von Licht und Schatten sowie die abgerundeten Ecken lassen das Design “soft” wirken. Deshalb wird es oftmals als “Soft User Interface" bezeichnet [25].
Was es zu beachten gibt
Barrierefreiheit und neumorphistisches Design sind nur schwer kompatibel. Für Personen mit Sehschwäche oder schlechten Displays ist der Trend ein Nachteil. Ein Beispiel dafür sind Buttons: Ein Wechsel in der Aktivierung (z.B. on / off) ist nur schwer erkennbar. Ein weiterer Knackpunkt ist der Mangel an Methoden, um es effizient zu programmieren.
Beispiel zu Neumorphismus [26]
Fragst du dich, ob dieser Stil zu deiner Website und deiner Marke passen würde? Mit der folgenden Neumorphismus-Anwendung kannst du einen ersten Style-Check durchführen. Dieser gibt dir auch ein gutes Gefühl für die Essenz des Neumorphismus.
Parallax Scrolling
Stell dir vor du sitzt im Zug, schaust aus dem Fenster und beobachtest die schöne Landschaft in der Weite. Dabei fällt dir auf, dass sich die Bäume und Häuser in der Nähe viel schneller bewegen als die Wälder und Berge im Hintergrund. Aber weshalb ist das so? Wahrnehmungspsychologen nennen diesen (scheinbaren) Geschwindigkeitsunterschied Bewegungsparallaxe [27]. Parallaxe ist die dreidimensionale optische Illusion, die entsteht, wenn nahe Objekte sich schneller zu bewegen scheinen als Objekte, die weiter weg sind [28]. Der Effekt der Bewegungsparallaxe wird schon seit einigen Jahren als Baustein moderner Websites verwendet. Nichtsdestotrotz wird dieser Trend im 2021 nicht weniger wichtig.
Wie funktioniert das genau?
Die Website-Besucher:innen navigieren mit der Scrollfunktion durch deine Website. Da sich die einzelnen Ebenen der Website beim Scrollen unterschiedlich schnell bewegen, entsteht ein Effekt der Tiefenwahrnehmung [16]. Bilder sehen aus, als würden sie sich tiefer in der Website befinden als der restliche Inhalt. So können Webdesigner bestimmte Elemente hervorheben [29]. Du siehst, mit Parallax-Scrolling kann die User-Experience auf der Website aufregender und dynamischer gestaltet werden.
Wie du das anstellst? Für eine solche Desgintechnik brauchst du eine Single-Page-Website (OnePager), deren Seitenelemente in Vorder- und Hintergrundextreme getrennt sind. Die Gestaltungselemente müssen sich unabhängig voneinander in horizontaler oder vertikaler Richtung bewegen lassen. Technisch lassen sich Parallax-Scrolling-Websites bereits mit grundlegenden Webstandards wie HTML5 (Hypertext Markup Language 5) und CSS3 (Cascading Style Sheets 3) realisieren. Um die Tiefenwahrnehmung zu verstärken, wird auch die Skriptsprache JavaScript oder das JavaScript-Frameworks jQuery eingesetzt [27]. Bist du jetzt noch neugieriger geworden? Im Web findest du zahlreiche Beispiele zur Umsetzung wie hier.
Es ist nicht alles Gold, was glänzt
Parallax Scrolling lässt sich hervorragend mit Interactive Storytelling kombinieren. Es fordert deine Website-Besucher:innen zu einer Handlung auf [27]. Während Nutzer:innen auf der Website scrollen, werden sie direkt in die Geschichte miteinbezogen [28] und tauchen vollständig in eine virtuelle Realität ein (Immersion) [30]. Um einen stärkeren Immersionseffekt zu erzielen, kann Parallax-Scrolling mit Sound- und Video-Effekten ergänzt werden.
Aber Achtung! Ein übermässiger Einsatz kann sich negativ auf die Performance der Website auswirken [27]. Überlege dir ein gutes Konzept bevor du es einsetzt, da du deine Besucher:innen ansonsten überfordern könntest.
Du fragst dich wie Websites mit Parallax-Scrolling aussehen? Sieh dir die Beispiele im nachfolgenden Video an:
Beispiele von Parallax Effekt Website Designs [31]
3D Animationen
Moderne Werbung ist ohne den Einsatz von Animationen kaum noch denkbar. Animationen beziehen Nutzer:innen emotional stärker mit ein als reine Bilder. Doch ein einfaches GIF (Graphics Interchange Format) reicht selten aus, um diesen Effekt zu erzielen. Heutzutage ist dank zunehmender Performance von Geräten der Einsatz von 3D Objekten immer einfacher umzusetzen - dies sowohl auf Desktop- als auch auf Mobilgeräten [32].
Wo und wie kommt 3D Animation zum Einsatz?
Insbesondere im E-Commerce haben 3D Objekte ein riesiges Potenzial [16]. Durch die Einführung von 3D Objekten verstärkt sich die Interaktion mit deiner Marke und du kannst deinen Kund:innen deine Produkte oder Dienstleistungen realitätsnaher präsentieren [32]. Es gibt dabei zwei Ansätze, wie du 3D Objekte in deine Website einbinden kannst: Augmented Reality (AR) und interaktive 3D Objekte. Bei der Augmented Reality können Konsument:innen beispielsweise in einer App ein Produkt in einem virtuellen Raum testen [33]. Mit interaktiven 3D Objekten können sich Kund:innen ein Produkt im Web bequem per Mausklick bzw. Touchscreen von allen Seiten und jedem Blickwinkel aus anschauen, um einen optimalen Eindruck vom Produkt zu erhalten [16].
Beispiel einer Augmented Reality Funktion [34]
Beispiel eines interaktiven 3D Objekts im E-Commerce [35]
In der Vergangenheit konnten nur die grösseren Firmen Augmented Reality Elemente und 3D Objekte einsetzen, da die Umsetzung oft sehr teuer war. Mit neuen Tools ist die Einbindung jetzt auch für Unternehmen mit kleinerem Budget möglich geworden [33]. Die Technologien, die dazu verwendet werden können, sind zum Beispiel: WebGL (Web Graphics Library), 3D Software (Blender) oder JS (JavaScript) [32].
Kurz zusammengefasst
Du bist am Ende unseres Beitrags angelangt und nun ein Webdesgin-Kenner! Hast du bis hierhin alles aufmerksam gelesen, kannst du Folgendes mitnehmen:
Anhand unserer Beispiele haben wir dir gezeigt, dass die Palette an Webdesign Trends im Jahr 2021 sehr vielseitig ist. Für die Auswahl eines passenden Webdesigns, hast du gelernt, dass sechs Kriterien berücksichtigt werden müssen: Farbe, Bilder, Typografie, Layout und Komposition sowie Textur und Technologie. Gelungen ist das Webdesign erst dann, wenn es zielorientiert und nutzenstiftend eingesetzt wird. Dabei versuchst du das richtige Zusammenspiel mit deinem Unternehmen oder Produkt, deinem Markenbild, deiner Zielgruppe und deiner Marketingstrategie zu finden.
Du weisst nun auch, dass Trends und neue Technologien sich ständig weiterentwickeln, so dass Webdesigns grundlegend verändert werden. Bleibe also am Ball und setze dich mit den Webdesign Trends auseinander. Nur so kannst du deine Webseite auf die Erwartungen und Anforderungen von morgen aufrüsten und deine Website als digitale Visitenkarte gewinnbringend einsetzen.
Hat dir dieser Beitrag gefallen? Dann teile ihn mit deinen Freund:innen und Arbeitskolleg:innen!
Quellenverzeichnis
[1] Kramer, L., (2019). 99 designs: Was ist Webdesign (und wie mache ich es richtig)?, https://99designs.de/blog/web-digitales-design/was-ist-webdesign/, Abruf am 23.04.2021
[2] Internetagentur iqual AG, Was ist Webdesign? Webdesign im engeren Sinne, Webdesign im weiteren Sinne, https://www.iqual.ch/de/webagentur/webdesign/was-ist-webdesign, Abruf am 10.04.2021
[3] von Piechowski, N., (2021). OnlineMarketing.de GmbH: Web Design Trends: Das erwartet dich 2021, https://onlinemarketing.de/branding/web-desing-trends-2021#:~:text=In%20einer%20Untersuchung%20fand%20Website,%C3%BCber%20kein%20ansprechendes%20Design%20verf%C3%BCgt, Abruf am 23.04.2021
[4] Carney, L., (2021). Website Builder Expert: Web Design Trends and Statistics 2021 – Putting Users First, https://www.websitebuilderexpert.com/designing-websites/web-design-trends-statistics/, Abruf am 23.04.2021
[5] In Anlehnung an Beaird, J., (2008). Gelungenes Webdesign: Eine praktische Einführung in die Prinzipien der Webseitengestaltung
[6] Blattmann, O., (2021). Vorlesungsunterlagen der Universität Bern zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website-Konzeption und zielorientiertes Webdesign, (M)ein Kritisches Fazit, S. 10
[7] Blattmann, O., (2021). Vorlesungsunterlagen der Universität Bern zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website-Konzeption und zielorientiertes Webdesign, Drei Komponenten des Erfolgs, S. 14
[8] Blattmann O., von Burg S., Grüter M., Myrach T. (2010). E-Success: Ein Instrument zur Messung des Erfolgs von Web-Seiten - getestet bei Schweizer Winzern, S. 1243, Universitätsverlag Göttingen
[9] Blattmann, O. (2021). Vorlesungsunterlagen der Universität Bern zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website-Konzeption und zielorientiertes Webdesign, S. 21
[10] Blattmann, O., (2021). Vorlesungsunterlagen der Universität Bern zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website-Konzeption und zielorientiertes Webdesign, S. 17
[11] Blattmann, O., (2021). Vorlesungsunterlagen der Universität Bern zur Vorlesung Online-Marketing und -Vertrieb, Modul 5: Website-Konzeption und zielorientiertes Webdesign, S. 16
[12] Fritsch, A., (2021). Hosttech GmbH: Webdesign: Trends: 7. Gesellschaftliche und ökologische Designs, https://www.hosttech.ch/blog/webdesign-trends-2021, Abruf am 28.04.2021
[13] Kaley, A., (2019). Nielsen Norman Group: Social Impact and Sustainability on Corporate Websites, https://www.nngroup.com/articles/corporate-social-responsibility/, Abruf am 28.04.2021
[14] 99designs Team, (2020). 9 fantastische Webdesign-Trends für 2021: 5. Webdesign für gesellschaftliche Zwecke, https://99designs.de/blog/news-trends/webdesign-trends/#5 , Abruf am 23.04.2021
[15] Quantenfrosch Webservices, (2018). Psychologische Aspekte im Webdesign: Farben, https://quantenfrosch.at/blog/psychologische-aspekte-im-webdesign/, Abruf am 28.04.2021
[16] IONOS Digital Guide. (2021). 11 Webdesign-Trends für das Jahr 2021, https://www.ionos.de/digitalguide/websites/webdesign/webdesign-trends/, Abruf am 28.04.2021
[17] Bundesamt für Statistik, (2017). Behinderungen: Funktionelle Einschränkungen, https://www.bfs.admin.ch/bfs/de/home/statistiken/gesundheit/gesundheitszustand/behinderungen.html, Abruf am 23.04.2021
[18] Zugang für alle - Stiftung zur behindertengerechten Technologienutzung (2021). Technologie-Nutzung, https://www.access-for-all.ch/ch/barrierefreiheit/technologie-nutzung.html, Abruf am 23.04.2021
[19] Hellbusch J., (2018). Die 7 Säulen des barrierefreien Webdesigns, https://www.barrierefreies-webdesign.de/barrierefrei/ueberblick.html, Abruf am 23.04.2021
[20] Kramer, L., (2019). 6 Schritte, um dein Webdesign barrierefrei zu gestalten, https://99designs.de/blog/web-digitales-design/webdesign-barrierefrei/, Abruf am 23.04.2021
[21] SBB, (2021). Bild der Website als positives Beispiel für Barrierefreiheit,https://www.sbb.ch/?client_source=a2hs , Abruf am 10.06.2021
[22] Pacific Northwest X-Ray Inc., (2021). Bild der Website als negatives Beispiel für Barrierefreiheit,http://www.pnwx.com/, Abruf am 10.06.2021
[23] Webgalaxie, (2021). Skeumorphismus oder Flat Design? Der neue Trend im Webdesign heißt Neumorphismus!, https://www.webgalaxie.com/skeumorphismus-flat-design-trend-neumorphismus/, Abruf am 23.04.2021
[24] Pacher R., (2020). Neuer Designtrend namens Neumorphismus! Was steckt dahinter?, https://www.pacher.agency/blog/neuer-designtrend-namens-neumorphismus-was-steckt-dahinter/, Abruf am 23.04.2021
[25] Jakob A., (2020). Was ist Soft-UI (Neumorphismus), https://www.simpleguides.de/soft-ui-neumorphism/, Abruf am 23.04.2021
[26] Legierski F., (2021). Light Mode Simple Music Player, https://dribbble.com/shots/9517002--Light-Mode-Simple-Music-Player, Abruf am 23.04.2021
[27] 1&1 IONOS SE, (2021). Parallax Websites: Scrolling-Effekte mit Tiefenwirkung, https://www.ionos.de/digitalguide/websites/webdesign/parallax-websites-scrolling-effekte-mit-tiefenwirkung/, Abruf am 23.04.2021
[28] 99designs Team, (2020). 9 fantastische Webdesign-Trends für 2021: 1. Parallax-Animation, https://99designs.de/blog/news-trends/webdesign-trends/#1, Abruf am 23.04.2021
[29] W4 Premium Web GmbH, (2020). Die Top 27 Webdesign Trends 2021, https://www.w4.at/die-top-27-webdesign-trends-2021/, Abruf am 23.04.2021
[30] Block S., (2014). Virtuelle Realität: Der Effekt der Immersion verständlich erklärt!, https://www.inztitut.de/blog/glossar/immersion/, Abruf am 23.04.2021
[31] Webile Design Inspiration. (2020.04.04). Top Parallax Effect Website Designs [2020] | Web Design Inspiration [Video] YouTube. https://www.youtube.com/watch?v=3S-FcCrfOPM
[32] Siever F., (2020). Die 15 Top Webdesign Trends für 2021, https://www.exovia.de/journal/webdesign-trends/, Abruf am 23.04.2021
[33] Hoffmann S., (2021). Webdesign Trends 2021: Scrollytelling, 3D Effekte & mehr Interaktion, https://raidboxes.io/blog/webdesign-development/webdesign-trends-2021/, Abruf am 23.04.2021
[34] Bandara. (2020.05.06). Bandara AR Viewer [Video] YouTube. https://www.youtube.com/watch?v=iSmIdxLZkMw&t=33s
[35] Qlone. (2018.24.04). 3D Product Visualization in e-Commerce powered by the Qlone Technology [Video] YouTube. https://www.youtube.com/watch?v=S7oq11YCWqQ