Google Core Web Vitals: Was sie sind und weshalb du dich damit beschäftigen solltest
Navigation
Warum sind die Google Core Web Vitals wichtig?
Ab Juni 2021 wird ein neuer Ranking-Faktor für die Ermittlung der Suchergebnis-Platzierungen in den Google-Algorithmus implementiert – die Page Experience [1]. Als Page Experience bezeichnet Google die eigentliche User Experience (oder deutsch: Benutzererfahrung) von Internetseiten. Ein User Experience Signal misst Aspekte betreffend der Art und Weise, wie Benutzer*innen eine Interaktion mit einer Webseite wahrnehmen und erleben [2].
Die Google Core Web Vitals stellen einen Teil dieser Page Experience dar. Daher sind sie ein entscheidender Faktor für den Google Page Experience Score [3].
Was sind die Google Core Web Vitals?
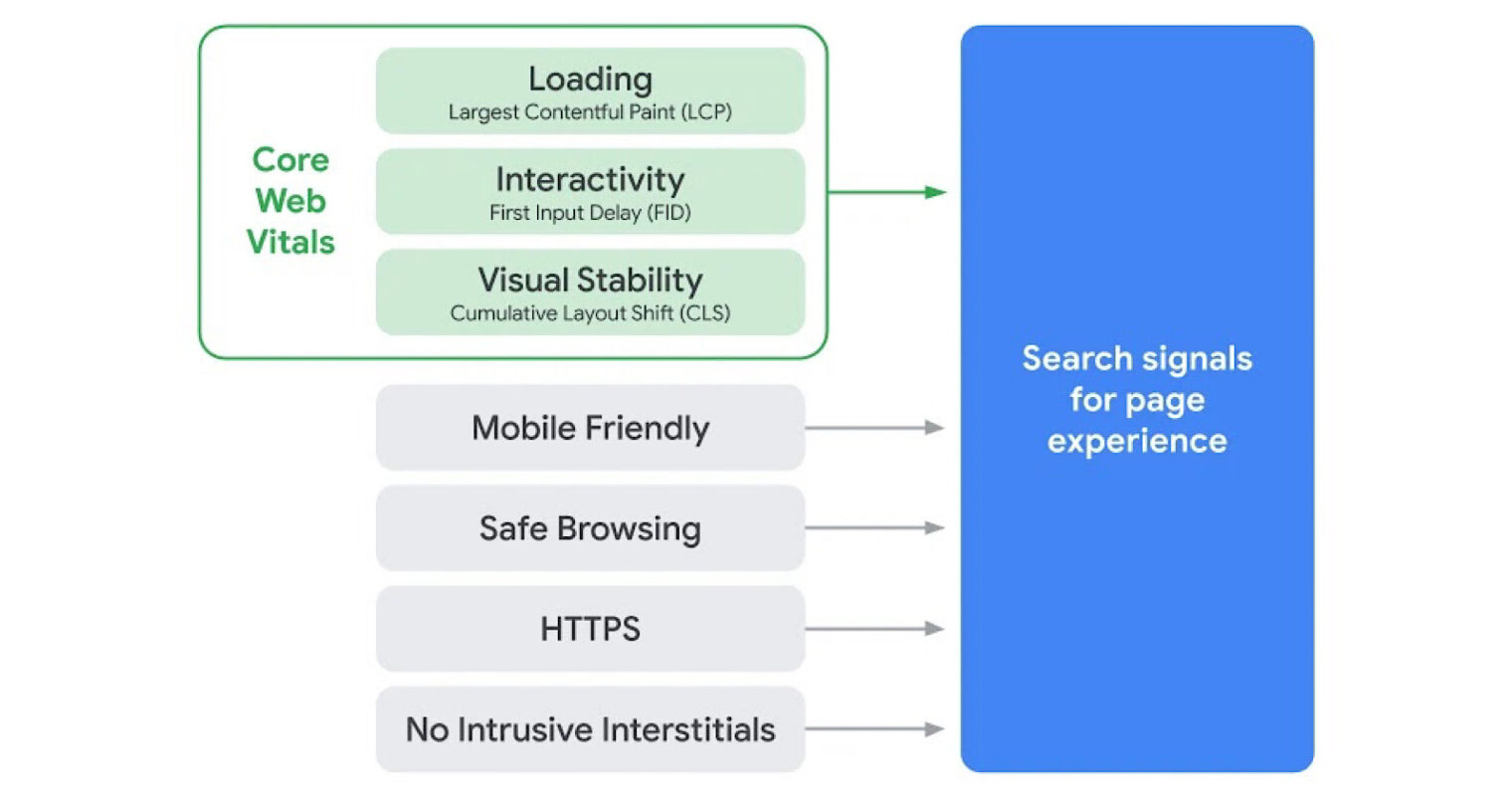
Alle Dimensionen, die für die Berechnung der Page Experience verwendet werden. Die drei Dimensionen der Core Web Vitals sind hervorgehoben dargestellt. [2]
Die Google Core Web Vitals bestehen aus einem Bündel benutzer-zentrierten Kennzahlen, die Schlüsselaspekte der User Experience auf einer Webseite messen. Die Core Web Vitals bilden nur einen Teil aller Faktoren ab, die künftig zur Messung der User Experience herangezogen werden [2].
Bei den Google Core Web Vitals geht es darum, die User Experience in Hinblick auf Seitengeschwindigkeit, Benutzerinteraktion und Stabilität der Inhalte einer Webseite zu messen.
Konkret messen die Core Web Vitals die folgenden drei Dimensionen:
- Ladezeit
- Interaktivität
- Visuelle Stabilität [2]
Wie werden die drei Dimensionen der Google Core Web Vitals gemessen?
Ladezeit
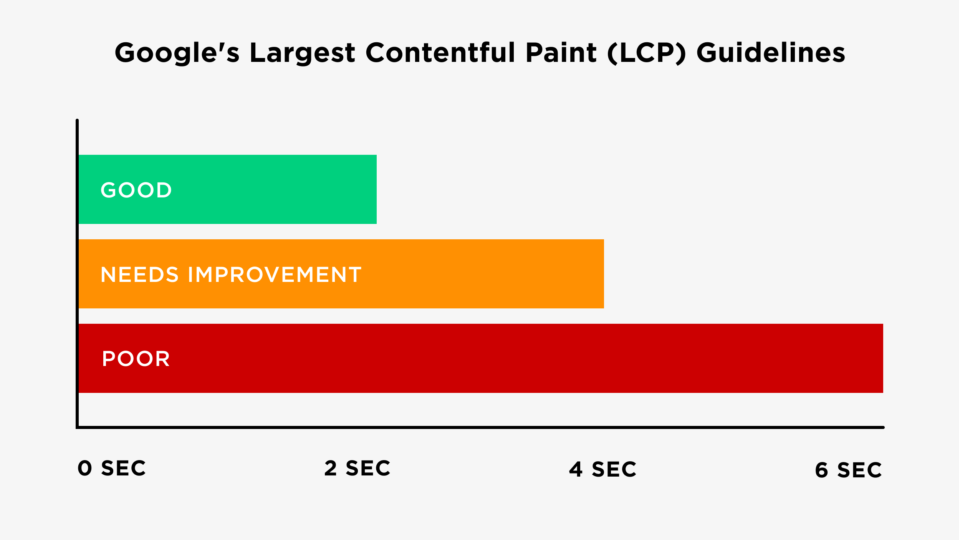
Die Ladezeit wird mittels der Largest Contentful Paint (LCP) gemessen. Diese drückt aus, wie lange es aus Sicht der User*innen dauert, bis die Webseite geladen wurde. Es geht also um die Zeitdauer zwischen dem Klicken auf einen Link bis die Mehrheit des Inhalts auf einer Webseite zu sehen ist [3].
Interaktivität
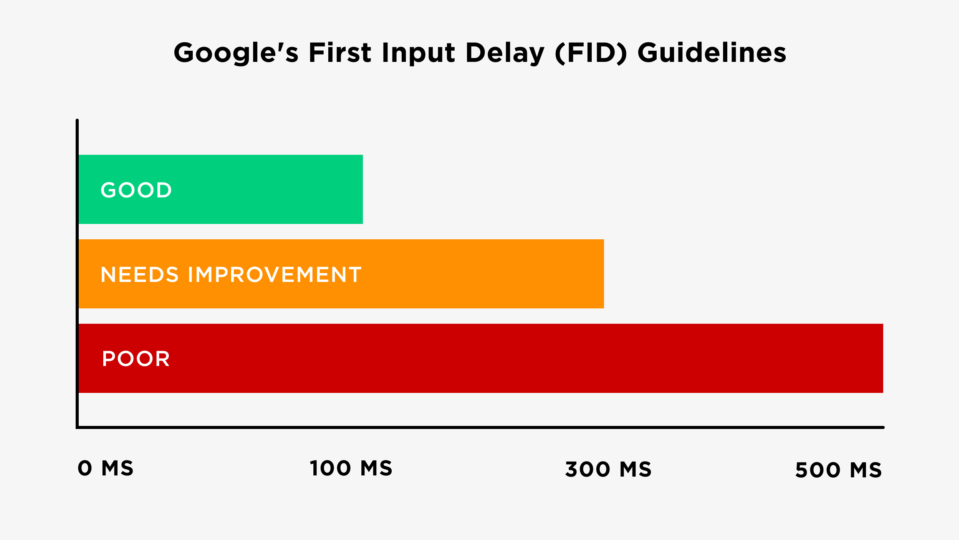
Die Interaktivität wird mit dem sogenannten First Input Delay (FID) gemessen. Dieser misst, wie lange es dauert, bis ein*e User*in mit der Webseite interagieren kann. Dazu zählt zum Beispiel die Zeitdauer, bis sich das Menü öffnen lässt oder wie lange es dauert, auf einen Link in der Navigation einer Webseite klicken zu können [3].
Visuelle Stabilität
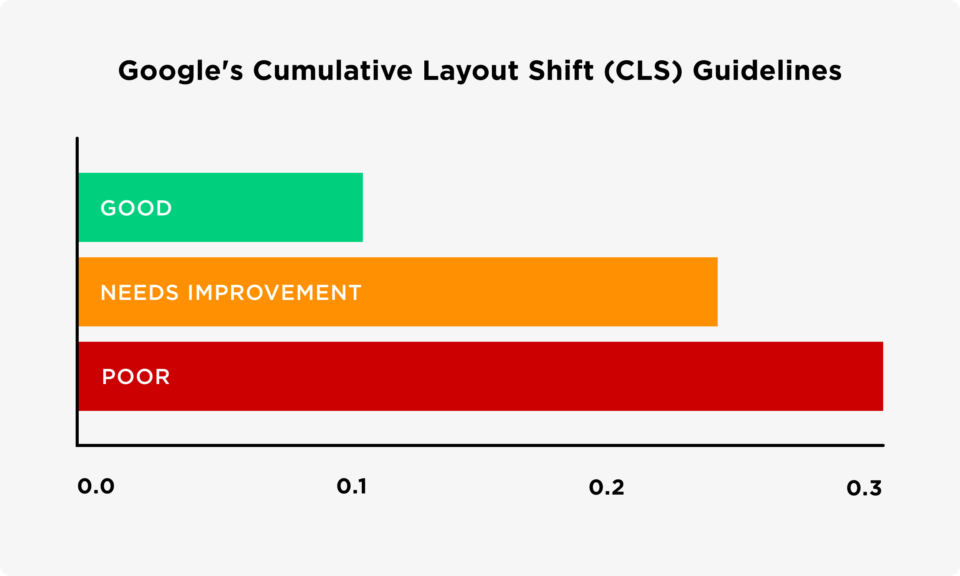
Die visuelle Stabilität wird anhand des Cumulative Layout Shift (CLS) gemessen. Dieses misst, wie stabil eine Webseite ist, währenddem sie lädt. Es geht darum, ob einzelne Elemente der Webseite während dem Laden auf der Seite umherwandern [3] oder ob sich die Position eines Buttons plötzlich ohne Scrolling verschiebt [1].
Hier ein Beispiel [2]:
Negatives Beispiel zur visuellen Stabilität. [2]
Würdest du die visuelle Stabilität einer Webseite als gut bewerten, wenn dir das hier passiert?
Sehr wahrscheinlich nicht! Eher würdest du sie als unprofessionell und schlecht bewerten. Und genau das machen die Core Web Vitals: Sie messen und bewerten unter anderem die visuelle Stabilität einer Webseite.
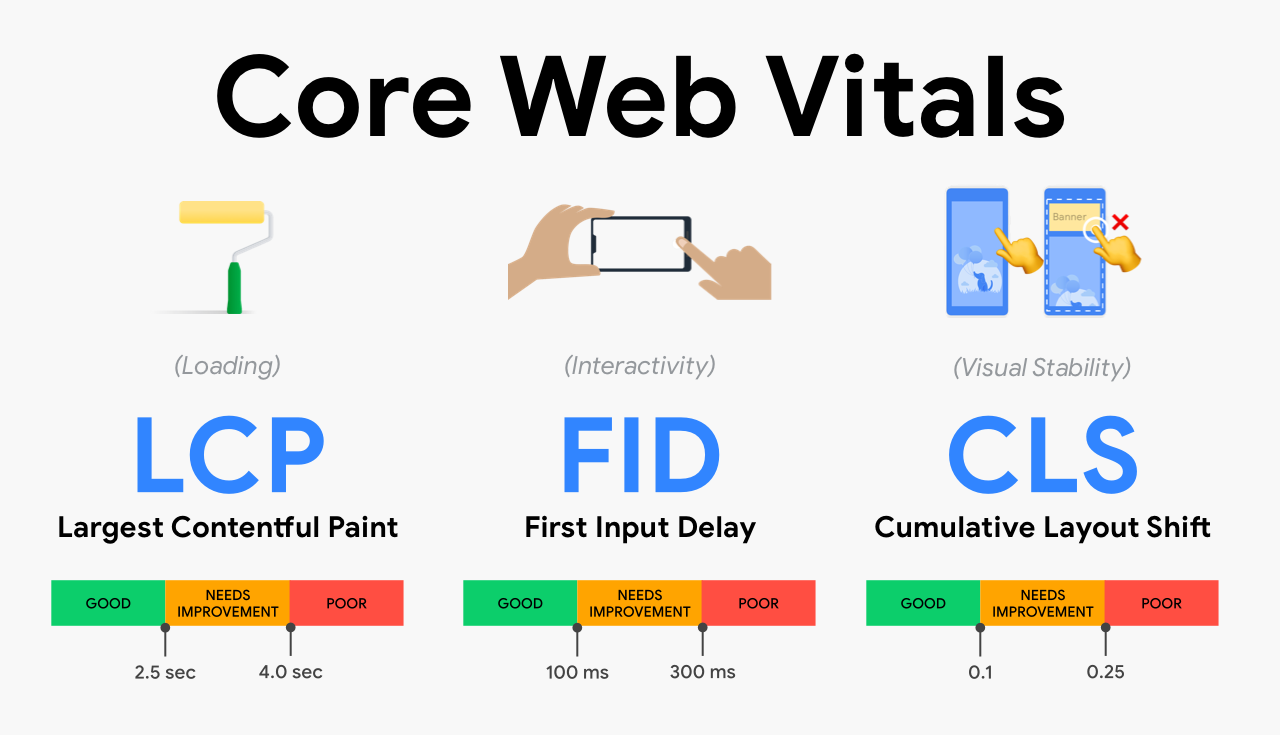
Übersicht über die Messbarmachung der drei Dimensionen der Core Web Vitals. [4]
Welchen Zweck erfüllen die Google Core Web Vitals?
Die Messung der spezifischen Dimensionen der User Experience dient der Erkennung von Problemen in den Bereichen Ladezeit, Interaktivität und Stabilität des Inhalts von Webseiten [2]. Wenn du diese Faktoren optimierst, kannst du eine ansprechende Webseite für Benutzer*innen über alle möglichen Browser und Benutzeroberflächen hinweg gestalten [2].
Was passiert nun, wenn Benutzer*innen auf einer Webseite stärker einbezogen werden und die Möglichkeit haben, ihre Tätigkeiten auf der Webseite reibungslos durchzuführen? Genau, es resultiert ein höherer Unternehmenserfolg im Netz! [2]
Usability und User Experience: Beziehung zu den Core Web Vitals
Lange Ladezeiten und sich verschiebende Layouts sind für User*innen einer Webseite sehr mühsam. Die Einführung der Core Web Vitals als Ranking-Faktor von Google soll langfristig dazu führen, dass Webseiten-Betreiber*innen solche Probleme beheben, da sie sonst schlechter gerankt werden. Ziel ist es also, die Nutzerfreundlichkeit für User*innen zu erhöhen. Nutzerfreundlichkeit (bzw. Usability) ist laut der ISO-Norm DIN 9241 [5]:
das Ausmaß, in dem ein Produkt durch bestimmte Nutzer*innen in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.
Die Usability ist vereinfacht gesagt ein Qualitätsmerkmal und spielt während der Nutzung eine grosse Rolle. Der Begriff “Usability” hat in den 1980er Jahren den Begriff “User friendly” ersetzt [6]. Eine deutliche Erweiterung des klassischen Usability-Begriffs ist die “User Experience”. Diese umfasst die ganzheitliche Sicht auf subjektiv erlebte Produktqualität [7]. Definiert wird die User Experience gemäss ISO-Norm als “A person’s perceptions and responses that result from the use and/or anticipated use of a product, system or service.” [7]. Die User Experience ist das bewertende Gefühl vor, während und nach der Nutzung. Es erscheint logisch, dass diese positiv ausfallen muss, um User*innen zufriedenzustellen.
In den letzten Jahren wurde die Wichtigkeit von nutzerfreundlichen Websites erkannt. Zu den Themen Usability und User Experience sind viele Bücher und Artikel erschienen (Beispiele siehe: [8], [9], [10]). Sie enthalten wertvolle Tipps und Richtlinien für Websites-Betreiber*innen, um das bestmögliche Design für eine nutzerfreundliche Website realisieren zu können. Die Umsetzung einer nutzerfreundlichen Website ist wichtiger denn je, denn sie beeinflusst die Nutzerzufriedenheit und das Nutzerverhalten sowie letztlich sogar den Umsatz der Webseiten-Betreiber*innen bzw. des Unternehmens.
Suchmaschinenoptimierung (SEO): Core Web Vitals werden zum Ranking-Faktor
SEO ist ein Begriff, der seit einigen Jahren in Bezug auf Online Marketing immer auftaucht. Viele Internetagenturen (wie beispielsweise iqual.ch) bieten das sogenannte SEO als Dienstleistung an. Doch was steckt eigentlich hinter diesen drei mysteriösen Buchstaben?
SEO ist ein Akronym und steht für Search Engine Optimization [11]. Auf Deutsch bedeutet dies “Suchmaschinenoptimierung”. Wie der Begriff bereits sagt, geht es hier um Suchmaschinen wie Google oder Bing, mithilfe welcher sich sämtliche Websites finden lassen. Die Websites werden durch die Algorithmen der Suchmaschinenhersteller*innen bewertet. Dabei belegen diejenigen Websites mit guten Werten, höhere Plätze im Ranking als diejenigen mit schlechten Werten [11]. Ziel der Optimierung, ist ein höherer Platz im Suchergebnis-Ranking, was die Sichtbarkeit und somit den Traffic auf deiner Webseite steigert. Durch einen gesteigerten Traffic wird sich auch die Conversion deiner Webseite erhöhen [12].
Ab Juni 2021 gehören auch die Core Web Vitals zu den Ranking-Faktoren von Google [1]. Aus diesem Grund ist es wichtig, dass du dich mit dem Thema befasst und deine Website LCP-, FID- und CLS-konform ausrichtest. Erzielst du mit deiner Website gute Werte in diesen Bereichen, verbessert sich dein Ranking und führt letztendlich dazu, dass du von dessen Vorteilen profitieren kannst.
Die Ankündigung von Google, mit der Page Experience messen zu wollen, wie Nutzer die Interaktion mit einer Webseite wahrnehmen, wird die Rolle von SEOs in Unternehmen sowie die Job-Anforderungen für SEOs fundamental verändern.
Björn Darko, Director Digital Strategies Group Searchmetrics [13]
Analyse der Nutzerfreundlichkeit deiner Website
Nutzerfreundlichkeit ist im Online-Marketing, wie bereits erwähnt, ein wichtiger Begriff. User*innen bleiben tendenziell länger auf einer Website mit einer guten Page Experience. Je länger auf einer Website verweilt wird, desto wahrscheinlicher ist es, dass die Nutzer*innen die gewünschte Reaktion, zum Beispiel in Form eines Kaufs zeigen [14].
Google bleibt seinem Motto durch die Hinzunahme der Core Web Vitals als Ranking-Faktor treu: Die Nutzer*innen stehen im Vordergrund. Mittlerweile ist es unumgänglich, sich beim Erstellen von Seiten und Domains in die Nutzer*innen hineinzuversetzen. Du solltest die Core Web Vitals also als technischen Baustein verwenden, um die Nutzerfreundlichkeit auf deiner Seite zu steigern [15].
Da es nicht so einfach ist, die Nutzerfreundlichkeit zu quantifizieren, hat Google für die Page Experience Signals die drei Kriterien LCP, FID und CLS bestimmt. Diese machen die Websites in Bezug auf ihre technische Performance vergleichbar. Über die Google Search Console kannst du dir mit Hilfe des Core Web Vitals Berichts einen Überblick verschaffen, wie nutzerfreundlich deine Website derzeit ist [14].
Die Core Web Vitals basieren auf Labordaten und Felddaten, die für das Ranking von Google genutzt werden. Labordaten sind künstliche Daten, die eine Nutzererfahrung simulieren sollen. Felddaten setzten sich aus gesammelten Werten von User*innen zusammen, die eine Website besucht haben. Labordaten eignen sich dazu, die Auswirkung von neuen Features oder Änderungen auf der Website zu messen. Felddaten geben den Webmaster*innen Feedback zur Performance einer URL unter realen Bedingungen [16].
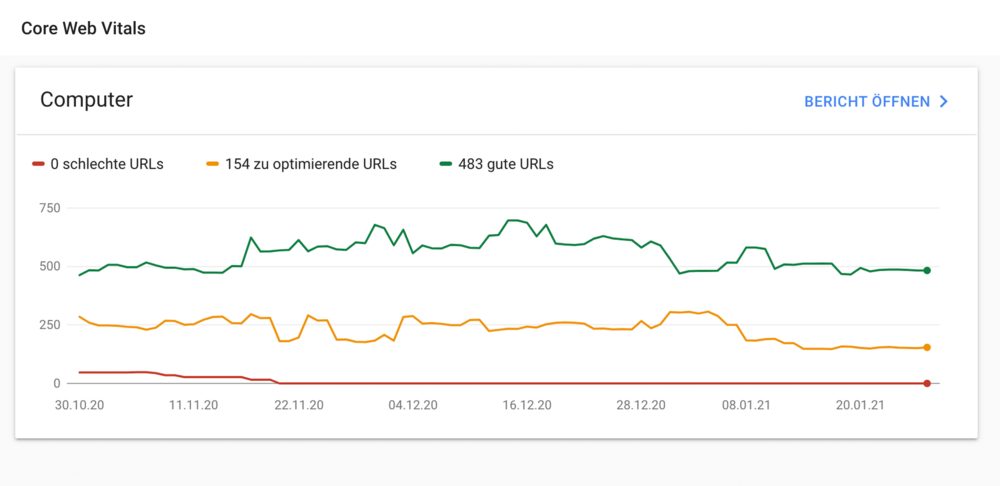
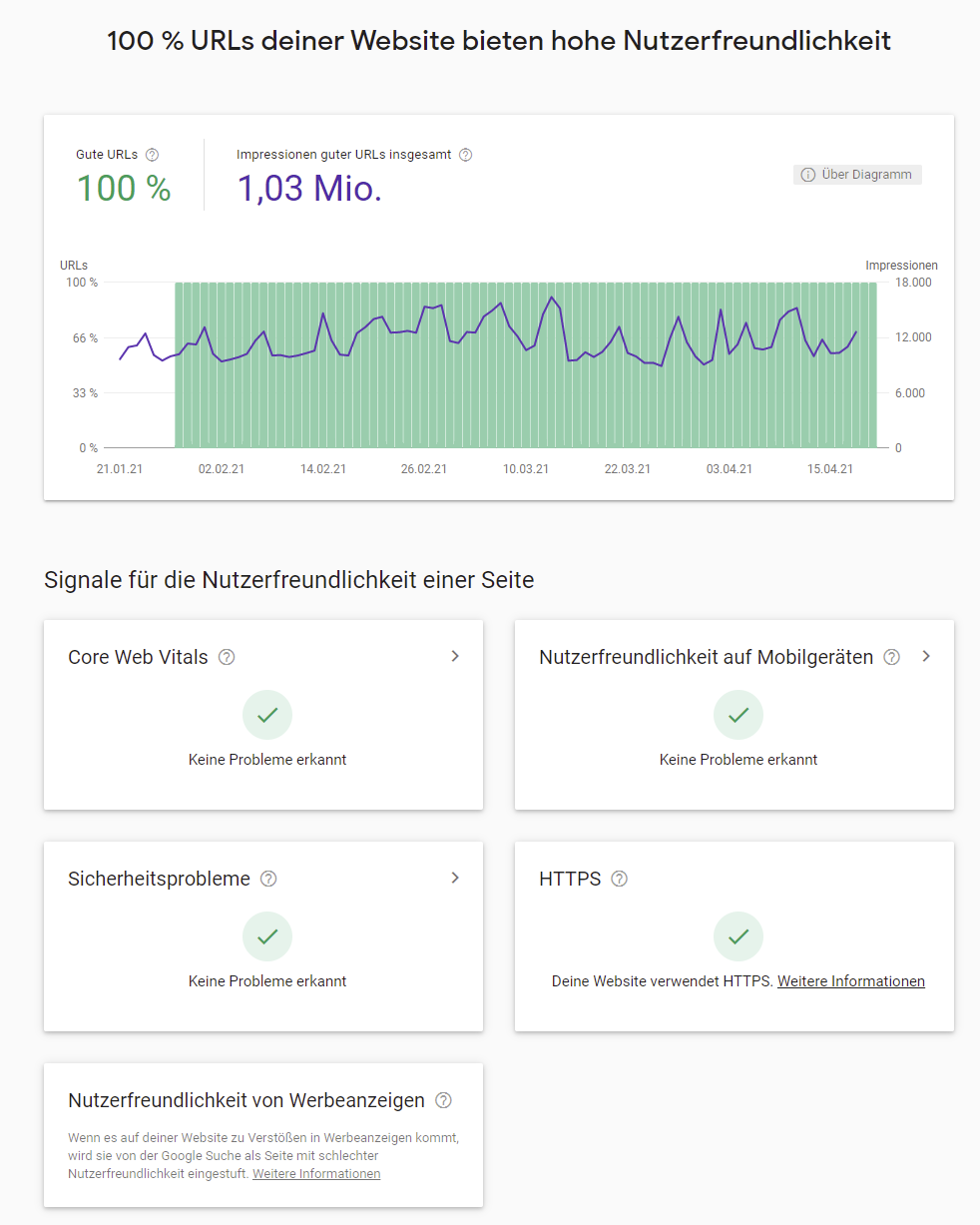
Auf dieser Grafik wird angezeigt, ob es sich um schlechte, zu optimierende oder gute URLs handelt.
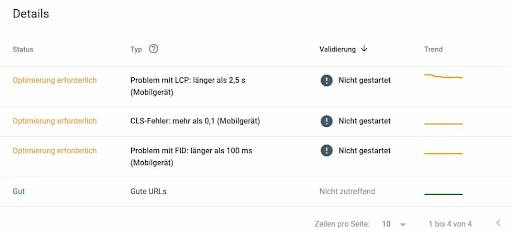
Hier wird zusätzlich angegeben, welche Schwellenwerte überschritten wurden, beziehungsweise was genau optimiert werden muss.
Seit April 2021 gibt es einen neuen Report in der Google Search Console. Im deutschsprachigen Bereich wird er “Verhalten von Seiten” genannt und gibt einen schnellen Überblick und die Möglichkeit, tiefer einzusteigen [16]. Der Status “Gut” bedeutet, dass die betreffenden URLs die empfohlenen Werte für die Core Web Vitals erfüllen. Die Übersicht zeigt ausserdem die Anzahl von Impressionen für die URLs mit erfüllten Page Experience Kriterien. Unterhalb der Übersicht wird gezeigt, ob für die einzelnen Kriterien der Page Experience Probleme gefunden wurden. Bei Klick auf einen der Bereiche, wird der entsprechende Detailbericht angezeigt [17].
Handlungsbedarf bezüglich den Google Core Web Vitals
Du solltest die Core Web Vitals als kommender Ranking-Faktor nicht vernachlässigen. Als Seitenbetreiber*in solltest du dich mit dieser Thematik beschäftigen und dir Gedanken über passende Massnahmen machen. Notwendige Änderungen verlangen ausserdem eine intensive Zusammenarbeit mit technischen Betreiber*innen der Seiten. Dafür solltest du genügend Zeit und Ressourcen einplanen, um beispielsweise Änderungen am JavaScript vorzunehmen [15].
Nach der Überprüfung der Ergebnisse der eigenen Web-Projekte hinsichtlich der Core Web Vitals via Search Console, dürfte es bei den meisten Websites Handlungsbedarf geben:
- Der LCP ist für die meisten Websites wahrscheinlich am schwierigsten zu optimieren, da dafür an verschiedenen Bereichen der Website angesetzt werden muss.
- Beim FID steht bei der Optimierung vor allem JavaScript im Mittelpunkt.
- Der CLS stellt vor allem für Publisher*innen eine Herausforderung dar. Diese setzen nämlich oft auf automatisierte Lösungen für die Einbindungen von Ads. Diese werden häufig erst später ausgeliefert als der Seiten-Content, was wiederum dazu führen könnte, dass sich das Layout verschiebt [18].
Laut Google solltest du zunächst die mit “langsam” bzw. “schlecht” gekennzeichneten URLs bearbeiten. Die Search-Console-Hilfe liefert einige eher allgemeine Hinweise:
- Seitengrössen im Idealfall auf unter 500kb verringern.
- Anzahl der Seitenressourcen auf unter 50 verringern.
- Ausserdem empfiehlt Google das “hauseigene” AMP-Format [16].
8 Tipps zur Verbesserung deiner Google Core Web Vitals
Um ab Juni 2021 das Google-Ranking deiner Website zu verbessern, solltest du als Erstes einen Test laufen lassen, um zu sehen, wie deine Website im Moment abschneidet. Dafür existieren viele verschiedene Tools wie z.B. Page Speed Insights, Chrome UX Report, Search Console, Chrome DevTools oder Lighthouse [19]. Falls du dabei erschrecken solltest, weil sich die Scores deiner Website im orangen oder sogar im roten Bereich befinden, dann fürchte dich nicht, denn wir haben hier die einfachsten Verbesserungsmassnahmen für dich zusammengestellt. Mithilfe dieser, sollte es dir gelingen, deine Scores nach oben zu drücken. Damit du nicht gleich vor lauter Überforderung durchdrehst, behalte dir dabei stets das Pareto-Prinzip im Hinterkopf: 20% der getroffenen Massnahmen können bereits 80% des Erfolgs mit sich bringen.
3 Tipps, um den LCP Messwert in die Nähe der idealen 2.5 Sekunden zu bringen
1. Bilder und Videos: Am einfachsten ist es, wenn du bei der Optimierung des LCP Scores bei den wirklich grossen Inhalten anfängst. Bilder oder auch Videos können je nach Grösse, Format, Details und Farben mehrere Megabytes in Anspruch nehmen und dadurch zu Ladeverzögerungen führen [20]. Page Speed Insights wird dir bei der Analyse angeben, ob deine Seite ein Element enthält, welches die LCP Zeit verlangsamt. Sehr wahrscheinlich möchtest du jedoch genau dieses Element gerne beibehalten. Also, was tun damit?
Zum einen ist es wichtig, in welchem Format du deine Bilder anbietest. Das Logo der Webseite und nicht sehr detaillierte Bilder können als SVG-Grafik ausgeliefert werden und benötigen somit weniger Speicherplatz. Für detaillierte Bilder bietet es sich an, neuere Dateiformate mit höherer Kompression zu nutzen, wie z.B. JPEG 2000, JPEG XR oder WebP. Zudem empfehlen wir dir, die Bilder zu komprimieren. Dies kannst du bspw. mittels dem ShortPixel Plugin machen. Schliesslich kannst du auch "Lazy Loading" einrichten. Dadurch werden die Bilder erst geladen, wenn jemand auf der Seite nach unten scrollt und somit wird der LCP schneller erreicht [21, 3, 18, 20].
2. Render-blocking JavaScript und CSS: Bevor ein Browser ein Content-Element rendern und damit für den*die Nutzer*in darstellen kann, muss das HTML-Markup in ein Document Object Model (DOM) geparst werden. Dabei stoppt der HTML-Parser jedoch jedes Mal, wenn ein CSS-Stylesheet oder ein JavaScript geladen werden muss. Um das Laden deiner Content-Elemente zu beschleunigen, solltest du den Einsatz von CSS und JavaScript minimieren und nicht-kritisches CSS und JavaScript verschieben. Dein verwendeter JavaScript-Code sollte also möglichst schlank sein. Zudem solltest du alle Plugins und Third-Party Scripts, die keinen wirklichen Zweck erfüllen, entfernen [22, 3, 18, 19].
3. Server Response Time: Eine schnellere Server Response Time verbessert deinen LCP Score direkt. Wenn du eine Website-URL in deinen Browser eingibst, fragt der Browser die Inhalte bei einem Webserver an. Dieser generiert die Inhalte bei jeder Anfrage von neuem. Je länger der Browser benötigt, um Content vom Server zu empfangen, desto länger dauert der Seitenaufbau für dich als Nutzer*in. Doch wie kann dies verhindert werden? Durch ein Caching Plugin wie WP Rocket oder W3 Total Cache wird die Abfrage nur einmal durchgeführt und das Ergebnis wird auf dem Server im sogenannten "Cache" abgespeichert. Von da an prozessiert der Sever bei einer Anfrage nicht mehr alles von vorne, sondern liefert dem Browser das fertige Endergebnis. Neben solch einem serverseitigen Cache, kannst du auch browserseitige Caches einsetzen. Falls du mit einem*einer Webhosting-Anbieter*in zusammenarbeitest, dann achte zudem darauf, dass diese*r über eine schnelle Infrastruktur verfügt, denn so kannst du die Ladezeit zusätzlich beschleunigen [3, 18, 19, 20, 22].
1 Tipp, um den FID Messwert in Richtung der idealen 100 Millisekunden zu drücken
JavaScript: Da es für Nutzer*innen beinahe unmöglich ist, mit einer Seite zu interagieren während der Browser JavaScript am Laden ist, hängen schlechte FID Werte vor allem mit zu langem bzw. zu grossem JavaScript zusammen. Um diese Werte zu verbessern, ist deshalb ein optimaler Einsatz von JavaScript wichtig. Doch wie sieht so ein optimaler Einsatz aus? Zum einen kannst du sogenannte “Long Tasks” in kleinere Stücke aufteilen. “Long Tasks” sind Phasen, in denen JavaScript ausgeführt wird und der*die Nutzer*in somit nicht mit der Website interagieren kann. Google spricht dann von einem “Long Task”, wenn ein Code-Schnipsel den Main Thread für mehr als 50 Millisekunden blockiert [3, 19].
Zudem solltest du Code-Elemente, die für die Interaktion mit der Website elementar sind, priorisiert laden lassen. Zusätzlich dazu kannst du einen sogenannten “Web Worker” einsetzen. Dieser ermöglicht, aufwändiges JavaScript in einem separaten Thread ausführen zu lassen, so dass der Main Thread nicht blockiert wird. Schliesslich läuft alles darauf hinaus, dass du die Ausführungszeit des gesamten JavaScript-Codes reduzieren kannst. Deshalb solltest du nach einer kritischen Bestandsaufnahme aller JavaScripts, diejenigen Skripte, die nicht essentiell sind, erst später ausführen lassen [3, 19].
4 Tipps, um den CLS Messwert auf 0.1 oder tiefer zu bringen
1. Schriftarten: Layout-Verschiebungen können entstehen, wenn du Schriftarten aus dem Web einbindest. Während die Web-Schriftarten vom Server angefragt werden, verwendet der Browser zunächst eine Standard-Schriftart (wie z.B. Arial), die im System vorhanden ist. Wenn du jedoch die Web-Schriftart auf den eigenen Webserver speicherst, wird diese fliessend in den Seitenaufbau integriert und die Layout-Verschiebungen treten nicht mehr auf [18, 20].
2. CSS: Der Cumulative Layout Shift wird zudem oft durch verzögert geladenes CSS beeinflusst. Das CSS wird in den Fussbereich der Website verschoben, um die Performance beim Ladevorgang zu verbessern. Dadurch kommt es jedoch gleichzeitig zu sichtbaren Verschiebungen des Layouts während des Ladevorgangs. Was kannst du dagegen tun? Am besten verschiebst du sämtliches CSS, welches für die Darstellung des obersten Teils der Website verantwortlich ist, in den Header. Dadurch passt die Darstellung der ersten Ansicht sofort, während das restliche CSS unbemerkt nachgeladen wird [20].
3. Bilder und Videos: Auch beim CLS Score sind Bilder und Videos von hoher Bedeutung, denn sie können erhebliche Layout Shifts verursachen. Umgehen kannst du diese Shifts, indem du deine Bilder- und Video-Elemente immer mit Breiten- sowie Höhenangaben versiehst. Somit weiss der Browser genau wie viel Platz ein Element einnehmen wird. Als Alternative kannst du einen “Parent Container” mit einer fixierten Grösse einfügen oder du kannst den benötigten Platz mit der “Aspect Ratio” im CSS definieren. Durch diese präventiven Massnahmen wird sichergestellt, dass der Browser den richtigen Platz für das Bild- oder Video-Element freihält, während dieses geladen wird [18, 22].
4. Dynamisch eingebundener Content: Ähnliche Probleme wie bei Bild- und Video-Elementen entstehen bei dynamisch eingebundenem Content wie Werbungen, Promotionen, Special-Offer-Banner oder Datenschutzhinweise. Auch hier empfehlen wir dir, ein Platzhalter-Element einzufügen, um genügend Platz für den dynamischen Content zu reservieren. Die Grösse und Dimensionierung für einen Platzhalter leitest du am besten auf der Grundlage historischer Daten her. Zudem solltest du vermeiden, neuen Content oberhalb von bereits existierendem Content einzufügen, da dies dazu führt, dass der bereits existierende Content vom neuen Content heruntergedrückt wird und es so zu einer Layout Verschiebung kommt [18, 22].
Video Optimize for Google Core Web Vitals [22]
In diesem Video zeigt dir ein Google Chrome Developer wie er auf einer Newswebsite mit Hilfe eines Containers genügend Platz für später hinzukommende Ads oder Promos reserviert hat. Wenn der Content dann plötzlich auftaucht, entstehen so keine Layout Shifts und die User Experience wird somit nicht negativ beeinflusst [22].
Die von uns zusammengetragenen Tipps sind natürlich nicht alle auf alle Webseiten gleichermassen anwendbar und erheben auch keinen Anspruch auf Vollständigkeit. Trotzdem hoffen wir, dass wir dir mit der Zusammenstellung dieser Tipps, bei der Optimierung deiner Webseite weiterhelfen konnten.
Fazit: Das Wichtigste in kurz und knapp
Die Google Core Web Vitals werden zur Messung der User Experience auf einer Webseite hinzugezogen. Sie messen die drei Dimensionen Ladezeit (gemessen mithilfe des LCP), Interaktivität (gemessen mithilfe des FID) und visuelle Stabilität (gemessen mithilfe des CLS).
Der Core Web Vitals Bericht gibt dir einen Überblick darüber, wie nutzerfreundlich deine Website momentan ist. Der neue Report “Verhalten von Seiten” bietet die zusätzliche Möglichkeit, tiefer einzusteigen. Als Seitenbetreiber*in solltest du dich mit den Core Web Vitals beschäftigen. Ziel der Optimierung der Google Core Web Vitals ist es, die Nutzerfreundlichkeit für User*innen zu erhöhen.
Nachdem du dir einen Überblick über den momentanen Stand deiner Website verschafft hast, solltest du dich an die Verbesserung der einzelnen Werte machen. Für die Verbesserung des LCP Wertes solltest du dich vor allem mit grossen Elementen wie Bilder und Videos beschäftigen. Einen besseren FID Wert kannst du mit einem optimierten Einsatz von JavaScript erreichen. Und zu guter Letzt, kannst du den CLS Wert verbessern, indem du Platzhalter-Elemente für dynamisch eingebunden Content (wie z.B. Display-Ads) erstellst.

Geraldine Holenweger

Line Sommer

Livia Lüthi

Sarah Hediger

Claudio Suter
Quellen
[1] Grundmann, J. (2020). Page Experience: Alles zum neuen Google Ranking-Faktor ab Juni 2021, https://blog.searchmetrics.com/de/page-experience-google-ranking-faktor/, Abruf am 16.06.2021
[2] Subramanian, S. (2020). Evaluating page experience for a better web, https://developers.google.com/search/blog/2020/05/evaluating-page-experience, Abruf am 23.04.2021
[3] Dean, B. (2020). Core Web Vitals: What They Are & How to Improve Them, https://backlinko.com/hub/seo/core-web-vitals, Abruf am 23.04.2021
[4] Thoka Network, (2021). Core Web Vitals - Das Ende der CMS Systeme?, https://thoka.network/core-web-vitals-das-ende-der-cms-systeme/, Abruf am 23.04.2021
[5] DIN EN ISO 9241-11
Ergonomie der Mensch-System-Interaktion - Teil 11: Gebrauchstauglichkeit: Begriffe und Konzepte (ISO 9241-11:2018); Deutsche Fassung EN ISO 9241-11:2018
[6] Bevan, N., Kirakowski, J., & Maissel, J., (1991). What is Usability? In Proceedings of the 4th International Conference on HCI, 1-5.
[7] Hooffacker, G., (2018). Usability, https://www.medienwiki.org/index.php/Usability, Abruf am 22.04.2021
[8] Beier, M. ,& von Gizycki, V., (2002). Usability: Nutzerfreundliches Webdesign (1. Aufl.). Springer-Verlag.
[9] Nielsen, J. ,& Loranger, H., (2008). Web Usability: Deutsche Ausgabe (1. Aufl.). Addison-Wesley.
[10] Nielsen, J., & Budiu, R., (2013). Mobile Usability (1. Aufl.). mitp Verlags GmbH & Co. KG.
[11] Summer, D. (2021). Was ist eigentlich SEO? (2021 Update). https://www.brandwerk-digital.com/magazin/was-ist-eigentlich-seo/, Abruf am 15.06.2021
[12] Blattmann, O. (2021). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 12: SEO
[13] Darko, B. (2021). Autor searchmetrics SEO & Content Marketing Blog. https://blog.searchmetrics.com/de/author/bjoern-beth/, Abruf am 05.05.2021
[14] anders und sehr GmbH (2021). Core Web Vitals - Das bringt der neue Rankingfaktor ab Mai 2021, https://www.andersundsehr.com/blog/core-web-vitals-das-bringt-der-neue-rankingfaktor-ab-mai-2021/, Abruf am 23.04.2021
[15] Knappe, S. (2021). Google Core Web Vitals - So interpretiert ihr den kommenden Rankingfaktor, https://www.luna-park.de/blog/39295-core-web-vitals/, Abruf am 23.04.2021
[16] Erdmann, D. (2020). Core Web Vitals und Page Experience Update: UX-Kennzahlen als Rankingfaktor, https://www.smartlemon.de/core-web-vitals-page-experience-update/, Abruf am 23.04.2021
[17] Kunz, C. (2021). Google Search Console: der neue Page Experience Report schnell erklärt, https://www.seo-suedwest.de/6649-google-search-console-der-neue-page-experience-report-schnell-erklaert.html, Abruf am 23.04.2021
[18] Grundmann, J. (2020). Core Web Vitals: So bereitet ihr euch auf auf die neuen Google-KPIs vor, https://blog.searchmetrics.com/de/core-web-vitals/, Abruf am 23.04.2021
[19] Zeder, P. (2021). Core Web Vitals: Neue Ranking-Faktoren für deine Website, https://www.cyon.ch/blog/Core-Web-Vitals, Abruf am 23.04.2021
[20] Schlauri, M. (2021). Core Web Vitals [Case Study]: Wie auch du einen Score von 99 erreichst, https://digitalleverage.ch/core-web-vitals-optimierung/, Abruf am 23.04.2021
[21] Exposure Ninja - Free Marketing Review (2021). How To Optimise Your Website For Core Web Vitals (2021 Edition) [Video], YouTube, https://www.youtube.com/watch?v=JG3fQZKv3n0&ab_channel=ExposureNinja%E2%80%94FreeMarketingReview, Abruf am 23.04.2021
[22] Google Chrome Developers (2020). Optimize for Core Web Vitals [Video], YouTube, https://www.youtube.com/watch?v=AQqFZ5t8uNc&ab_channel=GoogleChromeDevelopers, Abruf am 23.04.2021