Aufgepasst! Google`s Crawler hat den Mobile-Hunger - wappne dich für den Mobile-Only Index
Seit gut einem Jahr bastelst du an deiner Business Idee herum. Dein Online-Marketingplan steht und du weisst, was du wem, wie und wo anbieten möchtest. Deine Website, mit welcher du deine Produkte an deine Kundschaft bringen willst, ist endlich fertig. Layout, Struktur, Inhalte, Farben, Texte etc., alles hast du wunderbar umgesetzt und du bist super zufrieden damit. Du weisst auch, dass eine Website niemandem etwas nutzt, wenn die Nutzer*innen diese im Netz nicht finden können. Doch wie ging das schon wieder? Wie landest du bei der weltbekannten Suchmaschine Google ganz vorne in der Suchanzeige? Es gab doch da in letzter Zeit noch eine grössere Veränderung, die Google im März 2021 angekündigt hatte?
Du warst wahrscheinlich kein(e) Musterschüler*in in deiner Studienzeit. Trotz deinen wöchentlichen Partys sind dir dennoch glücklicherweise einige Vorlesungsinhalte im Gedächtnis geblieben. Da gab es doch Professor*innen, die ständig etwas von Search Engine Optimization (SEO) erzählt haben. Ach ja, richtig! Es dämmert langsam...
Die Zukunft liegt in der mobilen Version deiner Website

Nur mobile Endgeräte akzeptiert Google (eigene Darstellung) [1]
Damit du in der Google Suchmaschine unter relevanten Suchbegriffen, wie zum Beispiel dem Namen deines Brands, erscheinst, muss der Google-Crawler dich im Netz unter diesen Keywords auch finden [2]. Du kannst dir die Funktion des Google-Crawler in etwa so vorstellen, wie wir dies im oberen Bild dargestellt haben. Google hat sehr viele verschiedene Kriterien, die beeinflussen, auf welcher Seite du in der Google-Suche erscheinst. Da du nicht erst auf Seite 253 erscheinen willst, sobald jemand den Namen deiner Marke bei Google eingibt, beauftragst du eine Agentur. Sie soll deine Website SEO-technisch auf Vordermann bringen.
Web-Crawlers erklärt
Was ist ein Web-Crawler? Es handelt sich um ein Programm, das sowohl selbständig als auch automatisch das Internet nach Inhalten durchsucht sowie Informationen von Websites ausliest und diese indexiert. Manchmal werden Web-Crawler ebenfalls als Internet-Bots bezeichnet, weil sie automatisch laufen. Andere bezeichnen sie als Spiders, weil die Art und Weise, wie sie sich im Internet bewegen, einem Spinnennetz ähnelt [2].
Typische Schritte für einen Web-Crawler sind [3]:
-
Abrufen von HTML-Daten aus einem Domain-Namen
-
Parsen dieser Daten für Zielinformationen nach vorgeschriebener Priorität
-
Speichern der Zielinformationen
-
Optionaler Wechsel zu einer anderen Seite, um den Vorgang zu wiederholen
Welche Inhalte müssen crawlable oder indexierbar sein [4]?
-
Textlicher Inhalt
-
Metadaten (z.B. Robot Tags)
-
Bilder, URLs und Videos
-
Alt Attribute (d.h. welcher Text wird den Nutzer*innen gezeigt, falls ein Bild oder Video nicht laden kann?)
Search Engine Optimization (SEO) erklärt
Das Konzept von Mobile-Only Indexing basiert auf Search Engine Optimization (SEO). SEO funktioniert so, dass ein Web-Crawler alle Websites im Internet nach den Keywords durchsucht, die in der Suchmaschine eingegeben werden [5]. Dabei folgt der Crawler gewissen Regeln. Beispielsweise sind Wörter, die auf einer Webseite im Titel stehen wichtiger als solche im Fliesstext. Die Häufigkeit der Wörter spielt ebenso eine Rolle wie die Platzierung auf der Seite. Es gibt zwei Arten der Optimierung im SEO. Zum einen ist das die Onpage Optimierung und zum anderen die Offpage Optimierung. Onpage Optimierung beschränkt sich auf Verbesserungen, die du auf deiner eigenen Website vornehmen kannst. Offpage Optimierung sind vor allem Verlinkungen von anderen Websites auf deine eigene [6]. Das Ziel von SEO ist es, möglichst weit oben auf der Search Engine Result Page (SERP) zu erscheinen und dadurch mehr Traffic auf deiner Website zu generieren.
Der Tag der Abrechnung: Wortwörtlich! Die ganze Aktion hat dich eine Menge an Geld gekostet. Aber wenn du zum Beispiel den Namen deiner Website oder relevante Titel in Google eingibst, stellst du fest, dass du immer noch nicht wirklich zuoberst in der Suchanzeige landest. Woran das wohl liegt!? Die Agentur macht dich darauf aufmerksam, dass deine Website über keine Mobile-Version verfügt. Es hatte wohl damals einen Grund, dass die Konzeption deiner Website ein vermeintliches Schnäppchen war. Deshalb bekommst du nun die Rechnung von Google, indem sie dich auf Seite drei der Suchanzeigen erscheinen lassen.
Mobile-Only Indexing
Mobile-First Indexing vs. Mobile-Only Indexing
Google hat bereits im Juli 2019 das sogenannte Mobile-First Indexing eingeführt [7]. Ab September 2020 wurde Mobile-First Indexing konsequent für alle Websites umgesetzt [8]. Wie du wahrscheinlich schon ahnst, geht es bei Mobile-First Indexing darum, dass Google Websites mit mobilen Versionen denjenigen mit Desktop-Versionen vorzieht. Mobile-Only Indexing löste im März 2021 Mobile-Only Indexing ab [9]. Somit ignoriert Google die Desktop-Versionen nicht einfach von heute auf morgen, sondern es handelte sich um einen Ablösungsprozess. Dieser ist zugegebenermassen ziemlich schnell über die Bühne gegangen, aber so läuft es eben in der digitalen Entwicklung.
Mobile-Only Indexing ist das Schlagwort, das Google als Legitimationsgrund verwendet, um dich und deine Website im Suchranking nach hinten zu versetzen oder gänzlich verschwinden zu lassen. Über 50 % des Webtraffics erzeugen die Nutzer*innen durch die Verwendung von Smartphones und Tablets. Deshalb ist es nicht erstaunlich, dass Mobile-Websites die Desktop-Websites im Jahr 2016 überholt haben [10]. Was bedeutet das explizit für dich? In Zukunft crawlt und indexiert Google nur noch Websites mit dem Smartphone-Agenten. Websites, die nicht für die mobile Nutzung optimiert wurden, so wie deine, werden im Ranking der Google Suche zurückfallen. Reine Desktop-Versionen fallen aus dem Index. Bei denjenigen, die unterschiedliche Mobile- und Desktop-Versionen, also zum Beispiel Mobile-Versionen mit einer Subdomain (m.beispiel.ch) verwenden, wird Google nur noch verfügbare Informationen der Mobile-Versionen indexieren. Wer nicht die gleichen Informationen auf der Desktop- und Mobile-Version seiner Website hat, riskiert einen Informationsverlust [11].
Hmm...das Ganze ist ja doch nicht so schlimm, es gibt ja auch noch andere Suchmaschinen, wie beispielsweise Bing.com. Ja, die gibt es schon. Tatsache ist, dass Google in den weltweiten Suchanfragen einen Marktanteil von schätzungsweise über 90% im mobilen Bereich hat [12]. Deshalb ist es besser, wenn du noch ein bisschen in deine Mobile-Version investierst und damit den Heisshunger des Crawlers weckst. Denn es hat schon ein paar nachvollziehbare Gründe, warum auf dem Speiseplan des Crawlers nur noch Mobile-Versionen stehen.
Wenn du eine reine Desktop-Version hast, ist es für Nutzer*innen fast unmöglich, sich deine Website auf dem Smartphone anzusehen. Sie müssen mühselig zoomen, damit sie die Inhalte richtig sehen. Mit einer Mobile-Version verhinderst du frustrierte Nutzer*innen, da sie ganz gemütlich deine Website durchforsten können [13]. Ja, die User Experience spielt eine wichtige Rolle, jedoch gibt es einen weiteren wichtigen Grund.

Desktopversion und Mobile Version - beide auf einem mobilen Endgerät [13]
Die Nutzer*innen verwenden viel häufiger die Mobile Version von einer Website als die Desktop Version, um auf Inhalte im Internet zuzugreifen [14]. Infolgedessen fokussiert sich Google auf die Indexierung von mobilen Websites. Diese erscheinen in den Suchresultaten weiter oben als Desktop Versionen [15]. Allein dieses Argument sollte dich motivieren, deine eigene Website für mobile Endgeräte anzupassen.
Okay, jetzt weisst du, was Mobile-Only Indexing ist und wozu es dient. Um die Folgen dieser Massnahmen von Google verstehen zu können, kann es nicht schaden, ein paar theoretische Konzepte zu kennen.
Warum solltest DU Mobile auf den Speiseplan setzen?
Ein wichtiges Phänomen, das du im Bezug deiner Marketingmassnahmen rund um deine Website beachten musst, ist der Zero Moment of Truth. Früher gingen die Kund*innen in ein Geschäft, betrachteten das Sortiment und suchten sich danach ihre Produkte aus. Dieser Vorgang nennt man im Marketing den First Moment of Truth. Die Kund*innen bewerten die Produkte bei dir im Laden und erleben dann den Wahrheitsmoment, der darüber entscheidet, wie toll sie das Produkt finden. Da es bei dir im Laden geschieht, kannst du diesen Moment aktiv beeinflussen indem du beispielsweise eine angenehme Atmosphäre und gute Beratung vor Ort anbietest [16].
Im Laufe der Jahre hat sich das Kaufverhalten der Konsumierenden durch die Digitalisierung der Gesellschaft geändert. Das bedeutet, dass sich Kund*innen oftmals vorher im Internet über ein Produkt informieren, bevor sie es sich vor Ort ansehen [7]. Genau dann erleben sie den Zero Moment of Truth. Deshalb ist es als Unternehmen wichtig, eine ansprechende Website zu besitzen, auf der die Waren und Dienstleistungen optimal dargestellt werden können. Die Website sollte auch für Kund*innen informativ sein, sodass sie sich für einen Kauf bei deinem Unternehmen entscheiden. Wenn deine Website nun jedoch nicht mehr in der Google Suche erscheint, ist es für dein Unternehmen (fast) unmöglich diesen Zero Moment of Truth zu beeinflussen.

Früheres Verhalten der Kundschaft: First Moment of Truth [16]

Heutiges Verhalten der Kundschaft: Zero Moment of Truth [16]
Das Ziel deiner Online-Marketing-Strategie ist es, Traffic auf deiner Website zu generieren [17]. Dies gelingt dir am besten, indem du bei der Googlesuche möglichst weit oben erscheinst. Deshalb zeigen wir dir gleich, wie du das am besten machen kannst.
Was sind meine nächsten Schritte mit Mobile-Only Indexing?
Google hat Mobile-Only Indexing im März 2021 eingeführt. Wenn du somit seit diesem Zeitpunkt abnehmende Besucherzahlen auf deiner Website feststellst, lohnt es sich genauer hinzuschauen. Möglicherweise hats du deine Inhalte nur für Desktop-only Websites kreiert [18].
Du fragst dich sicherlich, wo soll ich beginnen? Was muss ich beachten? Wie viel Zeit, Arbeit und Geld muss ich dafür einrechnen? Keine Angst, all diese Fragen beantworten wir dir nachfolgend mit hilfreichen Tipps.
1. Wie schlimm ist es überhaupt, wenn meine Website nicht mobile-optimiert ist?
Zuerst musst du überprüfen, ob die fallenden Besucherzahlen wirklich daran liegen, dass du über keine Mobile-optimierte Version deiner Website verfügst. Das ist mit dem von Google zur Verfügung gestelltem Tool ganz einfach. Gib bei diesem Test deine URL ein und warte einen Moment. Google analysiert deine Website und sagt dir danach, ob sie für Mobilgeräte optimiert ist. Hoffentlich erhältst du das folgende Bild als Antwort:

Anzeige, ob die Seite für Mobilgeräte optimiert ist [19]
Deine Seite ist also für Mobilgeräte optimiert, was die meisten Seiten sind. Falls du in diesem Schritt eine weniger erfreuliche Nachricht bekommen hast, musst du analysieren, was bei deiner Website nicht in Ordnung ist. Dafür öffnest du dein Google Search Console Bericht und wählst den Bereich “Nutzerfreundlichkeit auf mobilen Endgeräten”. Dort siehst du deine Fehler und findest heraus, ob die Umstellung auf den Smartphone-Crawler schon erfolgt ist [20]. Ansonsten musst du diese Umstellung so schnell wie möglich in die Wege leiten.
2. Ist nun alles wieder gut oder kann ich noch zur Benutzerfreundlichkeit beitragen?
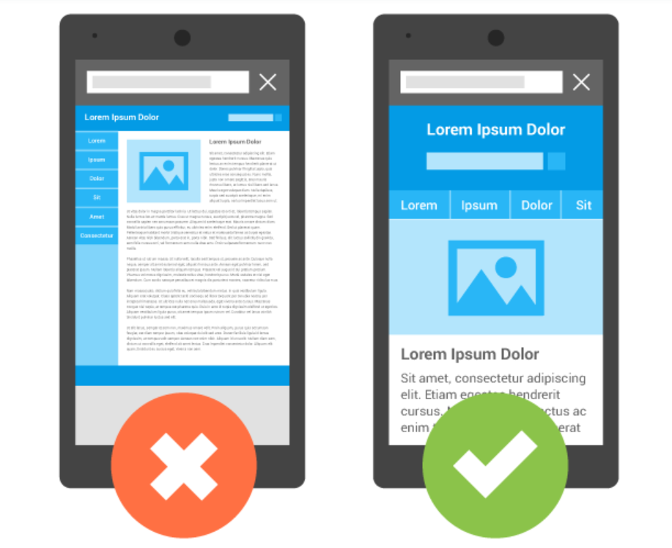
Nun hast du deine Seite fürs Mobilgerät optimiert, sprich sie lässt sich auf einem mobilen Endgerät problemlos öffnen. Eine Website auf einem Mobilgerät zu öffnen ist jedoch nicht alles, was wirklich zählt. Wenn du zwar eine Mobile-Version und eine Desktop-Version hast, die Mobile-Version aber so aussieht, wie das untere Beispiel zeigt, hat man sicherlich noch keine zufriedenen Nutzer*innen. Die Benutzerfreundlichkeit ist bei der mobilen Version gleich wichtig wie bei der Desktop-Version. Zudem ist wichtig, dass beide Versionen die gleichen Inhalte wiedergeben. Google will nicht, dass Elemente ausgeblendet werden. Falls du diesen Aspekt nicht befolgst, bestrafen sie dies im Ranking. Schau also, dass du sowohl für den Desktop wie auch für das Smartphone, die gleichen Inhalte zur Verfügung stellst [21].
Das Beispiel auf der linken Seite ist zwar für mobile Endgeräte optimiert, aber nicht wirklich auf die Nutzer*innen ausgerichtet. Die Nutzer*innen fühlen sich durch das Design wahrscheinlich nicht besonders angesprochen. Sie müssen mühsam scrollen und zoomen, damit sie nicht aus Versehen einen falschen Titel anklicken. Besser ist es, wenn deine Seite den Inhalt wie das Beispiel auf der rechten Seite darstellt. Die Besucher*innen können einerseits die Schrift gut lesen und müssen nicht extra das Bild auf ihren mobilen Endgeräten vergrössern. Andererseits können sie ohne weitere Schwierigkeiten die Unterseiten anklicken. Wie du in diesen zwei Beispielen siehts, kannst du nur gewinnen, wenn du deine Website überprüfst und gegebenenfalls anpasst. Besonders die Besucher*innen deiner Website sind dir sicherlich sehr dankbar, wenn du dich mit diesem Thema befasst.

Schlechtes Beispiel für nutzerorientierte sowie Mobilgeräte optimierte Website [20]

Gutes Beispiel für nutzerorientierte sowie Mobilgeräte optimierte Website [19]
3. Was kann ich bei meinen Inhalten und dem Mobile-Only Index sonst noch optimieren?
Grundsätzlich ist Google nicht gemein. Ganz im Gegenteil: Google hat Interesse daran, dass gute Unternehmen mit einer optimierten Website zuoberst in der Suchmaschine erscheinen. Denn ohne Treffer, würde Google schliesslich auch nicht funktionieren. Deswegen stellt Google zahlreiche Dokumente zur Verfügung, die genau erklären, was du machen, verändern und optimieren musst, um eine der obersten Sucherergebnisse zu sein. Die Best Practices Ideen von Google im Bereich Mobile-Only Indexing sind sehr umfangreich. Um diese zu veranschaulichen, erläutern wir dir ein paar Best Practices.
Kann der Googlebot deinen Inhalt Überhaupt sehen?
Lass Google deine Quellen crawlen! Blockiere URLs nicht mittels den “disallow directive".
Deine Website enthält möglicherweise Inhalte, die der Google-Crawler nicht indizieren soll. Deswegen verwenden Entwickler in der Regel die Datei robot.txt, um den Google-Crawler anzuweisen, weiter zu crawlen und die angegebenen Informationen nicht zu indizieren. Dies ist eine nützliche Methode, damit du die Spielregeln deiner Website für die Interaktion mit Google-Crawlern kommunizieren kannst. Beachte jedoch, dass Google auf der sicheren Seite bleibt und keine Inhalte indiziert, wenn die Konsistenz der Nutzung verwirrend oder nicht klar ist. Falls du die Disallow-Direktive (robot.txt) verwendest, musst du die Best Practices von Google befolgen! Damit stellst du sicher, dass Google alle anderen Inhalte tatsächlich indizieren darf. Es wäre eine Schande, deine Webseite explizit für Mobile-Only Standards einzurichten, dann aber den Befehl zu geben, dass Google den Inhalt nicht indizieren soll [22].
Googlesuche erklärt
In diesem kurzen Video wird dir die Googlesuche erklärt [23].
Vernachlässige wichtige Inhalte nicht! Crawlers werden Lazy-Load Inhalte nicht laden, somit können dir zusätzliche Nutzerinteraktionen (Swipes, Clicks, usw.) entgehen. Fix it!
Die meisten von uns haben schon einmal minutenlang durch gefühlt endlose Inhalte gescrollt, vor allem auf Social Media Feeds. Dieses Scroll-Feature schätzen mobile Nutzer*innen sehr und es ist heutzutage ein unverzichtbares Must-Have (im Gegensatz zur Seitennavigation). Aktiviere das endlose Scrollen auf deiner Website, damit die Besucher*innen auf deine Inhalte zuzugreifen können. Versuche sie nicht dazu zu zwingen, dass sie auf einen Button klicken oder nach links oder rechts wischen müssen. Google-Crawler indizieren Informationen im gesamten World Wide Web. Sie haben keine Zeit nach deinen Inhalten zu suchen! Erleichtere Benuter*innen und Crawlern das Leben und stelle sicher, dass deine Inhalte ebenso für die faulsten Besucher*innen oder Bots zugänglich sind [24].
Bist du konsistent zwischen Desktop- und Mobileversionen?
Harmonisiere die strukturierten Daten auf den Desktop- und Mobileversionen! Steck genauso viel Herzblut in deine Mobile-Version wie in deine Desktop-Version.
Du solltest mit dem Design deiner Website von Anfang an die Mobile-Only Standards berücksichtigen. Dies vereinfacht dir das Leben später [25]!
Responsive Web Design (RWD)

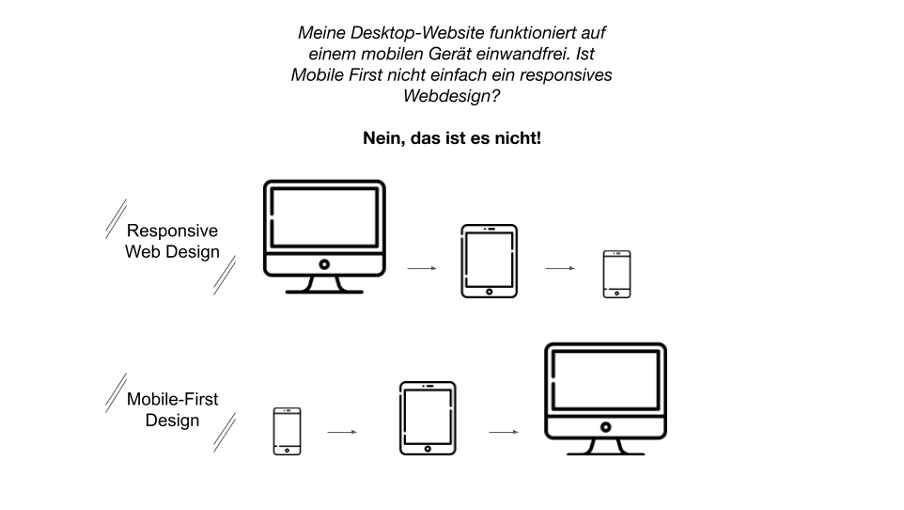
Gegenüberstellung von den beiden Designmöglichkeiten (eigene Darstellung) [26]
Responsive Web Design (RWD) ist eigentlich das Gegenteil eines Mobile-First Designs. RWD priorisiert die Desktop-Version einer Website und verkleinert sie dann, um sie auf kleineren Bildschirmen (Tablets und Smartphones) optimal anzuzeigen [26]. Zunächst sollte deine Strategie aber sein, mit der mobilen Version einer Site zu beginnen und diese dann auf größere Versionen zu aktualisieren. Dies ähnelt dem Design mobiler Anwendungen, bei dem die Anwendung anschliessend auf grösseren Bildschirmen wie Tablets und Desktops verfügbar ist.
Trainiere Google mit dem Data Highlighter! Du kannst Google selbst beibringen, welche Muster und Strukturen deine Daten haben!
Google Data Highlighter ist ein Tool, mit dem du Google über das Muster der strukturierten Daten auf deiner Website trainieren kannst. Du verwendest Data Highlighter, um die Datenfelder auf deiner Website mit einer Maus zu markieren. Mit dem Data Highlighter kannst du deine Seiten mit Inhalten für die Indizierung bündeln. Damit stellst du sicher, dass der Google-Crawler in die richtige Richtung zeigt. Dies kann für dich nützlich sein, weil die Nutzer*innen, die Google durchsuchen, durch diese Massnahme den relevanten Inhalt bereits im Voraus sehen. Folglich kann Google Daten attraktiver in den Suchergebnissen und in anderen Google Analyse- sowie Visualization-Produkten darstellen. Beispiele für Inhaltstypen, die du hervorheben kannst, sind [27]:
-
Artikel
-
Veranstaltungen
-
Restaurants
-
Produkte
-
Filme
-
Bücher
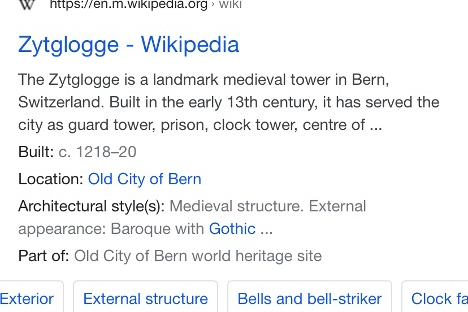
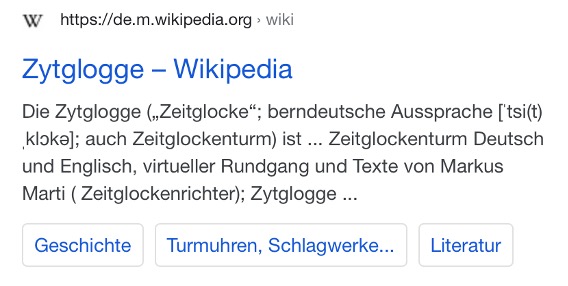
Du kannst dir dies noch nicht ganz vorstellen? Im folgenden Beispiel haben wir auf Google die “Zytglogge” in Bern gesucht. Während die deutsche Wikipedia-Seite die Datenmarker nicht effektiv nutzt, verwendet die englische Wikipedia-Seite für die “Zytglogge” in Bern Datenmarker.

Verwendung von Datenmarker in der englischen Suchversion [28]

Keine Verwendung von Datenmarker in der deutschen Suchversion [29]
Zur englischen Seite werden ausgewählte Metadaten und deren Wert (zum Beispiel «Location», «Built» und «Part of») sowie die Hyperlinks zu den verschiedenen im Artikel verfügbaren Abschnitten angezeigt. Dagegen erscheinen auf der deutschen Seite keine Metadaten, die eine Entwurfsentscheidung (oder deren Fehlen) der Autoren anzeigen.
Beachte, dass der Data Highlighter nur auf Seiten zugreifen kann, die kürzlich von Google gecrawlt wurden. Wenn Google einige deiner Seiten nicht crawlen kann, kannst du den Data Highlighter für diese Seiten nicht verwenden. Dies kann beispielweise bei Seiten hinter Anmeldeformularen der Fall sein [27].Vergiss den Einflussfaktor "Page Speed" nicht
Obwohl du bis jetzt sehr viel über die Optimierung gelesen und vielleicht bereits einige davon in deiner Website implementiert hast, kommt ein weiterer Punkt hinzu. Es ist essenziell, wie schnell deine Website die Inhalte lädt. Niemand möchte fünf Minuten warten, bis der gewünschte Inhalt angezeigt wird. Deshalb ist auch der Page Speed ein wichtiger Einflussfaktor, den Google entsprechend gewichtet und der einen Einfluss auf das Ranking hat. Für dich gilt: Je schneller die Website lädt, desto besser bist du im Ranking. Reduziere deshalb deine Ladezeiten [21].
Zum Schluss haben wir dir nochmals die wichtigsten Punkte aus dem Blogbeitrag zusammengefasst. Diese kannst du als Checkliste nutzen, um dich für den Mobile-Only Index optimal zu wappnen:
-
Mobile-Only ist die Devise. Wenn du eine Website erstellst, ist es wichtig, das Webdesign auf mobile Endgeräte auszulegen.
-
Wenn die Website schon steht, überprüfe, ob sie mobile-optimiert ist. Wenn nicht, dann musst du das sofort anpassen.
-
Stelle sicher, dass die Inhalte sowohl auf der Mobile-Version als auch auf der Desktop-Version identisch sind.
-
Nutze Responsive Webdesign
-
Verwende die disallow directive
-
Aktiviere endloses Scrollen
-
Harmonisiere strukturierte Daten
-
Nutze Google Data Highlighter
-
Erhöhe deinen Page Speed
Ja, ein paar Optimierung musst du vermutlich noch vornehmen, aber es lohnt sich bestimmt! Vergiss nicht, du passt deine Website nicht für Google, das Ranking oder für eine andere Suchmaschine an, sondern für deine Nutzer*innen, die du glücklich machen möchtest. Wenn du diesen Gedanken im Hinterkopf behältst, funktioniert es mit Sicherheit. Wir wünschen dir viel Spass bei der Optimierung deiner Website!
Quellen
[1] Oneupweb (2017). Google Site Search Will Soon Be Dead, Good Riddance. Abruf am 11.04.2021.
[2] Rauland, J. (2020). Google Crawler und Indexierung: Wie Webseiten in die Suche kommen. Trafficdesign. Abruf am 09.04.2021.
[3] Manning, C.D, Raghavan, P., & Schütze, H. (2009). Introduction to Information Retrieval. England: Cambridge UP.
[4] Mitchell, R. (2018). Web Scraping with Python: Collecting More Data from the Modern Web. CA: O’Reilly UK Ltd.
[5] Doll, M. (2021). Was ist SEO? Suchmaschinenoptimierung einfach erklärt. lunapark. Abruf am 19.04.2021.
[6] Blattmann, O. (2021). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 12: Suchmaschinenoptimierung.
[7] Lecinski, J. (2011). ZMOT – Winning the zero moment of truth. Chicago: Vook. Abruf am 25.04.2021.
[8] Dingis, K. (2021). Mobile First Indexing 2021: What You Need to Know. Honcho. Abruf am 01.05.2021.
[9] Mueller, J. (2020). Announcing mobile first indexing for the whole web. Google Search Central. Abruf am 01.05.2021.
[10] Blattmann, O. (2021). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 2: Faszination Online-Marketing und -Vertrieb.
[11] Corsini, C. (2021). Mobile-First wird zu Mobile-Only-Indexing. BlueGlass. Abruf am 13.04.2021.
[12] Lapp, J. (2020). Die 10 beliebtesten Suchmaschinen der Welt. HubSpot. Abruf am 28.04.2021.
[13] Google Developers (2021). SEO für Fortgeschrittene: Willkommen!. Abruf am 01.05.2021.
[14] Bundesamt für Statistik (2020). Mobile Internetnutzung. Abruf am 01.05.2021.
[15] Google Ads Hilfe (2021). Website für Mobilgeräte optimieren. Abruf am 01.05.2021.
[16] Kreutzer, R. T. (2018). Praxisorientiertes Online-Marketing: Konzepte – Instrumente – Checklisten (3. vollständig überarbeitete und erweiterte Auflage). SpringerGabler.
[17] Blattmann, O. (2021). Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 3: Online Marketing Strategie.
[18] Tabellion, N. (2020). Mobile-Only-Index ab 2021: Das erwartet uns!. Seowerk. Abruf am 19.04.2021.
[19] Google (2021). Test auf Optimierung für Mobilgeräte. Abruf am 20.04.2021.
[20] Google (2021). Test auf Optimierung für Mobilgeräte. Abruf am 25.04.2021.
[21] Brockbank, J. (2020). Google Mobile First Index und Indexing: Einfache Erklärung und Antworten. SEMrush. Abruf am 18.04.2021.
[22] Google Developers (2021). SEO für Fortgeschrittene: Robots.txt-Spezifikationen. Abruf am 01.05.2021.
[23] Google (2010). How Search Works. Abruf am 14.06.2021.
[24] Google Developers (2021). SEO für Fortgeschrittene: Probleme mit Lazy-Load-Inhalten. Abruf am 01.05.2021.
[25] Google Developers (2021). SEO für Fortgeschrittene: Best Practices für die Mobile First-Indexierung. Abruf am 01.05.2021.
[26] Marcotte, E. (2010). Responsive Web Design. A list apart. Abruf am 04.05.2021.
[27] Search Console-Hilfe (o.D.). Über Data Highlighter. Abruf am 01.05.2021.
[28] Google (2021). Suchmaschinesuche «Zytglogge + Bern + English.». Abruf am 04.05.2021.
[29] Google (2021). Suchmaschine «Zytglogge + Bern.». Abruf am 04.05.2021.
Zu den Autoren

Rahel Bryner

Fabio Meister

Ashleigh Alkan-Zambada

Luca Steiner

Stephanie Schwarz
