Bessere Website, besseres Business - Google Lighthouse navigiert dich in den Hafen des Online-Erfolgs
Wie dir das Analyse-Tool Google Lighthouse dabei helfen kann, erfährst du in diesem Blogbeitrag.
Menü
Auditing on the go - das ist Google Lighthouse
Websites müssen heutzutage vielen, rasant wachsenden Anforderungen gerecht werden. Sie werden komplexer und leistungsfähiger, sodass oftmals Qualität und Performance eingebüsst werden. Dies mit fatalen Folgen: Eine schlechte User Experience führt dazu, dass potenzielle Kund*innen deine Website rasch wieder verlassen [1]. Hier kommt Google Lighthouse ins Spiel.
Google Lighthouse ist ein kostenloses Auditing-Tool, welches die Performance deiner Website überprüfen kann. Das Tool kreiert einen detaillierten Bericht, der illustriert, wie du die Qualität und User Experience deiner Website verbessern kannst. Ursprünglich exklusiv nur als Audits für Progressive Web Apps (PWA) entwickelt [2], führt Google Lighthouse jetzt ebenfalls bei regulären Websites fünf Audits durch:
Die fünf Audit-Kategorien, die Google Lighthouse untersucht
Die Ergebnisse der Audits verraten dir, wie deine Website performt und wie du sie konkret verbessern kannst. Du erhältst von Google Lighthouse direkt auf deine Website zugeschnittene Verbesserungsvorschläge von Expert*innen [3], die helfen, deine Website zu verbessern. Wer jetzt denkt, Google Lighthouse sei ein undurchsichtiges Entwicklertool, täuscht sich: Google Lighthouse ist simpel in der Anwendung und funktioniert mit sämtlichen Websites.
Google Lighthouse aus einer theoretischen Perspektive
Bevor wir uns die konkrete Anwendung von Google Lighthouse anschauen, beleuchten wir das Auditing-Tool und den Bau einer Website von einer theoretischen Seite her.
Eine gute Website zu bauen, ist heutzutage mit Wordpress, WIX und Co. keine grosse Herausforderung mehr. Doch Website ist nach wie vor nicht einfach gleich Website!
Gehen wir theoretisch an den Bau einer Website heran, gibt es in Anlehnung an Beiard J. (2008) sechs Säulen, worauf gute Websites aufbauen [4]. Eine davon ist die Technologie. Insbesondere hier können dir Entwicklertools wie Google Lighthouse dabei helfen, die Qualität deiner Website bereits während der Konzeption zu überprüfen. Websites müssen heute viel mehr können, als nur performant sein. Sie müssen einfach zugänglich sein und zwar in all ihren Funktionen für sämtliche Nutzer*innen. Und natürlich sollten sie durch Suchmaschinenoptimierung gefunden werden. Diese wichtigen Eckdaten kannst du während dem Bau deiner Website überprüfen, um ein Gefühl dafür zu bekommen, wie deine Website bei der Zielgruppe ankommen wird. Das Forecasting dient dazu, herauszufinden, ob die Seite den gesteckten Zielen entsprechen wird. Zudem helfen dir die Angaben, dich mit deiner Website unter Mitbewerber*innen zu positionieren, indem du ihre Umsetzungen analysierst [5].
Auch nach der Konzeptionsphase deiner Website kann Google Lighthouse unterstützen. Es kann die Performance, Zugänglichkeit und insbesondere die Sicherheitsstandards laufend überprüfen und aktuell halten.
Wir gewinnen wertvolle Inputs aus dem Bericht von Google Lighthouse. Trotzdem hat die Aussagekraft der Analyse ihre Grenzen. Ein Beispiel dazu: Erreicht eine Website im Bericht von Google Lighthouse 100% im Bereich SEO, bedeutet dies noch lange nicht, dass die Suchmaschinenoptimierung auf dem höchsten Niveau ist. Über Suchmaschinenwerbung (SEA) können die Bekanntheit und schlussendlich das Ranking einer Website zusätlich verbessert werden. Dieses Beispiel zeigt auf, dass Modelle wie Google Lighthouse zwar korrekte Daten liefern, die aber eine Vereinfachung der Realität sind und interpretiert werden müssen.
Simple Entwicklertools wie Google Lighthouse können sämtlichen Interessierten - von Einsteigenden bis Profinutzenden - dabei unterstützen, wichtige technologische Rahmenbedingungen einer Website zu evaluieren und zu verbessern [6]. Sie stehen für wenig Geld oder im Falle von Google Lighthouse sogar gratis zur Verfügung und bieten einen grossen Nutzen.
Wie sehen die Funktionalität und der Nutzen von Google Lighthouse konkret aus?
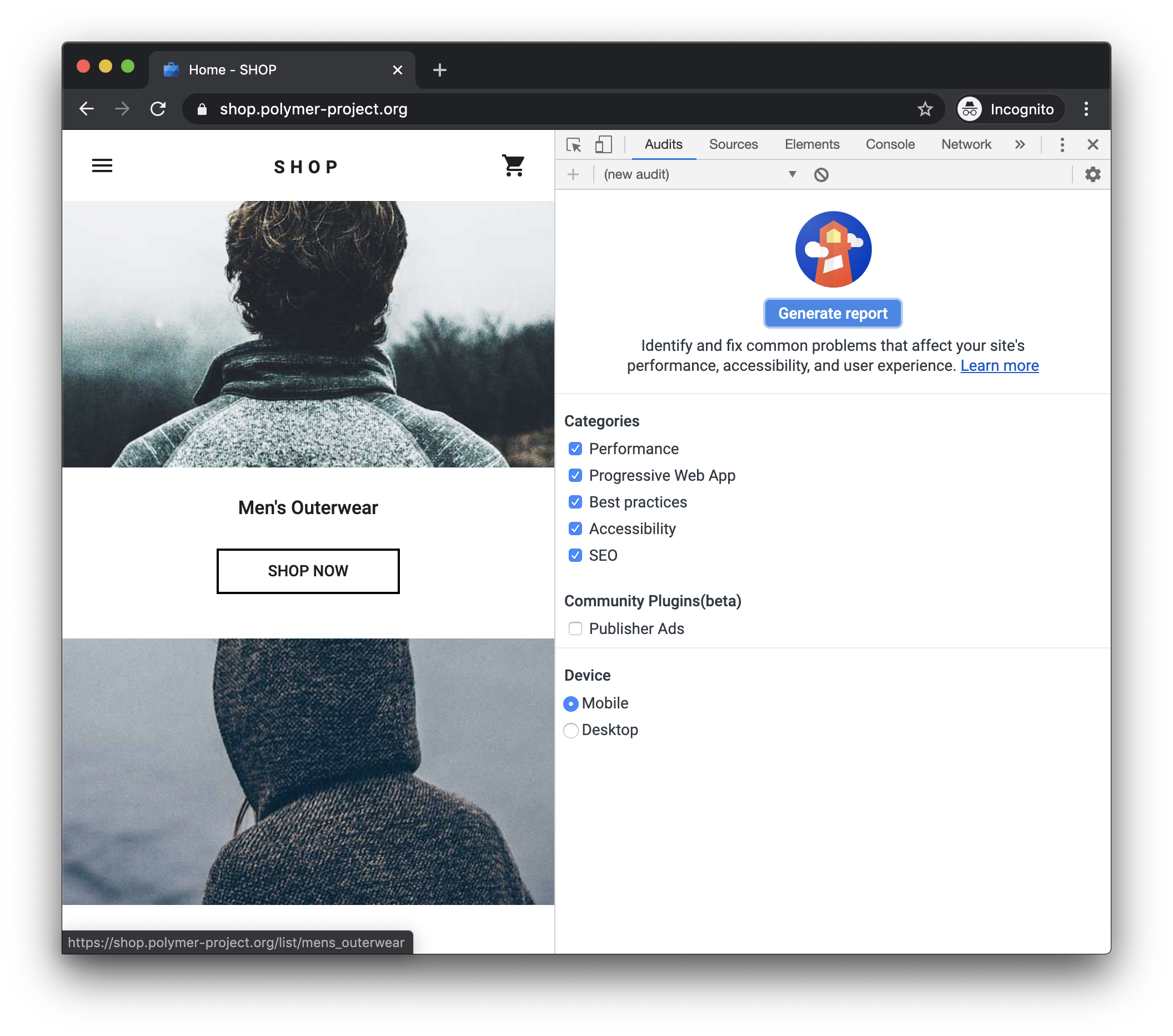
Um Google Lighthouse konkret auf eine Website anwenden zu können, bietet Google drei verschiedene Möglichkeiten. Alle Methoden führen letztendlich zum selben Ergebnis und bedingen lediglich, dass der Google Chrome Browser installiert ist. Die Auswahl bleibt dir überlassen:
- Mithilfe der Kommandozeile / Knoten-Modul: Wenn du dich für diese Methode entscheidest, muss vorerst das Programm Node installiert werden. Darüber kann die Kommandozeile geöffnet, Google Lighthouse installiert und ein Report generiert werden [7].
- Chrome DevTools: Mithilfe von Chrome DevTools kann ganz einfach jede beliebige Website geprüft werden. Dabei öffnest du die gewünschte Website im Browser und anschliessend kannst du über die Entwicklertools Audit öffnen, welches einen Report generiert [7].
- Google Chrome Extensions: Eine weitere Methode ist es, die Google Lighthouse Extension über den Chrome Web Store zu installieren. Anschliessend muss nur noch die gewünschte Website aufgerufen werden und es kann ein Report der Website über das Google Lighthouse Symbol generiert werden [7].
Welche Kriterien prüft Google Lighthouse?
Google Lighthouse prüft eine Progressive Web App oder eine Website auf fünf Kriterien. Dabei werden spezifische Informationen und Hinweise gegeben, mit welchen deine Website verbessert werden kann.
Die Analyse von Progressiven Web Apps (PWAs) war ursprünglich die einzige Funktion von Google Lighthouse [8]. PWAs sind etwas komplexere, heute weit verbreitete Websites. Beispielsweise können wir dank PWAs Zahlungen über die Website abwickeln. Die Kategorie zeigt an, ob eine PWA für alle Nutzer*innen verwendbar ist, unabhängig davon, welcher Browser verwendet wird oder wie gross die Bildschirmfläche ist. Zudem wird überprüft, ob Nutzer*innen weiterhin in der PWA verwaltet werden, wenn diese offline sind, ohne dass diese auf die Offline-Seite des Browsers zurückfallen [9].
Heute gibt es viele Websites, welche als PWA fungieren. Dies ermöglicht nützliche Funktionen wie z.B. Autofill für Formulare oder Apple Pay [10].
Besonders für komplexere, als PWA konzipierte Websites wie Online-Shops ist der PWA-Audit relevant. Für die Konzeption von kleineren, informativen Websites, rückt dieser Audit in den Hintergrund.
In der Kategorie Performance werden sechs Metriken einer Website analysiert, wodurch sich der Performance Score zusammensetzt. Hierbei wird gemessen, wie schnell eine Website lädt und nach welcher Zeit User*innen den Content sehen und damit interagieren können [11]. Wenn dich dieser Bereich interessiert, findest du hier weitere Informationen zu dieser Kategorie:
- First Contentful Paint: Misst die Zeit, welche gebraucht wird, bis der erste Text oder das erste Bild für den Nutzer ersichtlich ist [12].
- Speed Index: Sagt aus, wie schnell der gesamte Content einer Website angezeigt wird [13].
- Largest Contentful Paint: Berechnet, wie lange es dauert bis der grösste Text oder das grösste Bild angezeigt wird [14].
- Time to Interactive: Misst die Zeit, bis der Nutzer zum ersten Mal mit der aufgerufenen Website interagieren kann [15].
- Total Blocking Time: Berechnet den Zeitraum zwischen dem First Contentful Paint und der Time to Interactive [16].
- Cumulative Layout Shift: Misst die Bewegung der sichtbaren Elemente innerhalb des geöffneten Ansichtsfensters [17].
Google Lighthouse liefert auch gleich Vorschläge, welche dir helfen, die Ladezeiten deiner Website zu verkürzen. Solche Vorschläge beinhalten beispielsweise eine Anpassung der Bildgrösse oder dass ungebrauchter JavaScript oder CSS Code gelöscht wird. Zusätzlich bietet Google Lighthouse einen Einblick in Diagnostiken, welche weitere Informationen beinhalten, um die Performance zu verbessern [8].
Im Business-Kontext ist es besonders wichtig, dass die Kundschaft lange auf der Website verweilt. Auf diese Art und Weise erhält das Unternehmen eine Plattform, um sich und seine Produkte und Dienstleistungen zu präsentieren. Im besten Fall folgt aufgrund einer überzeugenden Website gar ein Kauf. Bei langsamen Websites besteht jedoch die Gefahr, dass die Kundschaft genervt abspringt und zur Konkurrenz abwandert. Insbesondere im Kontext des mobilen Surfens ist eine hohe Performance deiner Website wichtig, da hier die Wahrscheinlichkeit einer langsamen und instabilen Internetverbindung höher ist. Besonders häufig wird beim Besuch von B2C-Websites (Business to Consumer) per Mobile-Gerät gesurft, insbesondere im E-Commerce Bereich [18]. Deshalb solltest du beim Erstellen einer Website mit Privatkundschaft als Zielgruppe auf die Ladegeschwindigkeit achten. Weisst du nicht, wie viel mobile traffic deine Seite hat? Dies kannst du mittels Google Analytics überprüfen!
Accessibility oder Erreichbarkeit bedeutet, dass der Content einer Website verfügbar ist und sämtliche Interessierten in der Lage sind, die Funktionalitäten zu nutzen. Dieser Prüfpunkt berücksichtigt beispielsweise, ob eine Website für sehbeeinträchtigte Nutzer*innen mit Screen Readern lesbar ist [19].
Google Lighthouse zeigt hierbei Möglichkeiten auf, wie die Erreichbarkeit der gewünschten Website verbessert werden kann. Allerdings können nur bestimmte Fehler automatisch analysiert werden. Um sicherzustellen, ob die Website vollständig zugänglich ist, liefert Google Lighthouse eine Liste mit weiteren möglichen Fehlern. Diese Fehler müssen manuell geprüft werden [20].
Für jegliche Personengruppen soll die Accessibility im Netz sichergestellt werden. Insbesondere, wenn du deine Zielgruppe auf sehbeeinträchtigte Menschen ausrichtest, sollten geeignete Massnahmen getroffen werden, um die Website auch ihnen zugänglich zu gestalten. Um die Accessibility im Netz für alle Personengruppen sicherzustellen, sollte dieser Audit jedoch bei jeder Website beachtet werden.
Die automatische Bewertung der Zugänglichkeit ist schwierig, Lighthouse erkennt nur einfache Fehler. Falls du wenig Erfahrung mit Accessibility hast, liefert dieser Audit jedoch wertvolle Informationen. Nachfolgend siehst du, was der Audit beinhaltet:
- Navigation: Zeigt Möglichkeiten auf, wie die Tastaturstreuung verbessert werden kann.
- Names and Labels: Liefert Lösungsvorschläge, wie die Semantik der Website verbessert werden kann. Dies der Verbesserung der Nutzung mit Screen Readern.
- Tables and Lists: Hiermit werden Verbesserungsvorschläge angezeigt, wie Tabellen und Listen einfacher gelesen werden können. Dies ist unter anderem für Personen, welche einen Screen Reader verwenden, entscheidend.
Dieser Test überprüft eine Website auf Aspekte der Sicherheit und Usability. Dabei wird analysiert, ob HTTPS und HTTPS/2 genutzt werden, sowie ob der JavaScript Code Sicherheitslücken beinhaltet [21]. Auch die Bildoptimierung wird dabei geprüft, was den Score zusätzlich beeinflusst. Der Test hilft dir somit, die besten Methoden des Web Designs zu implementieren und die Website zu modernisieren [22]. Konkret wird Folgendes geprüft:
- Trust and Safety: Dieser Test gibt an, ob die eigene Website sowie die verlinkten Websites sicher sind.
Obwohl die Einhaltung der Kriterien zu einer guten Usability beiträgt, sind die Vorschläge teilweise trivial. Am brauchbarsten sind die Tipps für Web-Auftritte kleinerer Unternehmen, wo Expertenwissen weniger vorhanden ist. Du kannst dank dem Best Practises Audit die «low hanging fruits» identifizieren und «pflücken». Mit kleinem Aufwand kannst du somit so viel bewirken.
Die Kategorie SEO zeigt, ob die Website für das Suchmaschinen Ranking optimiert ist und auch tatsächlich gefunden werden kann [8].
Da über 70% der Internetnutzenden nur die erste Seite einer Google-Suche beachten, ist dein Platz im Ranking äusserst wichtig [2]. Vor allem in einem Umfeld mit viel Konkurrenz muss die Suchmaschinenoptimierung bis aufs Äusserste optimiert sein. Durch den SEO-Audit erkennst du, was noch zu tun ist, um die Voraussetzungen für einen hohen Rang bestmöglich zu erfüllen.
Wenn deine Kundschaft sowieso spezifisch nach genau deiner Website sucht (z.B. weil sie deine Seite bereits kennt), ist der Nutzen allerdings beschränkt.
Der Audit setzt sich aus diesen beiden Punkten zusammen:
- Mobile Friendly: Bietet Informationen, ob die verschiedenen Webseiten auch auf dem Smartphone lesbar sind, ohne dass diese von den Nutzer*innen manuell vergrössert werden müssen.
- Crawling and Indexing: Damit die Website auch von Suchmaschinen gefunden werden kann, müssen Crawler Zugriff auf die Website haben. Ein Crawler ist ein Computerprogramm, welches Suchmaschinen wie Google nutzen. Der Crawler durchforscht Websites im Internet und überprüft sie auf auf ihren Inhalt. Dabei werden die Websites insbesondere nach Schlagwörtern durchsucht, welche Suchmaschinen dann dazu verwenden, um deine Website den Nutzer*innen je nach Relevanz anzuzeigen [23].
Konkrete Anwendung von Google Lighthouse
Wir haben uns vorgenommen, Google Lighthouse anhand einer eigenen Website selbst in der Praxis zu testen. Dafür haben wir eine einfache Website mit Hilfe von Wordpress aufgebaut (technische Details findest du am Ende des Abschnitts). Das Wordpress CMS wurde von uns aufgrund der Benutzerfreundlichkeit sowie der breiten Unterstützung durch die Community gewählt (marktführendes CMS).
Die Struktur respektive der Aufbau der Website folgt dabei dem einfachen Aufbau eines OnePagers mit Landingbanner, Portfolio, Referenzenbanner und Kundenmeinungen:
Unsere Wordpress-Testpage mit Landingbanner, Portfolio, Referenzbanner und Kundenmeinungen
Im nächsten Schritt untersuchen wir die verschiedenen Metriken der Website und wählen dabei die Google Chrome Extension Methode, wobei der Chrome-Browser mit der Lighthouse Erweiterung installiert werden muss.
Nach der Installation des entsprechenden Plugins in Chrome, kann nun Lighthouse über das Erweiterungsmenü gestartet werden. Nach einer ersten Analyse werden folgende Outputs für unsere OMAV-Testseite als Report generiert:
Auf den ersten Blick lässt sich schlussfolgern, dass unsere Website ohne spezifische Optimierungen gar nicht so schlecht abschneidet. Dies ist wahrscheinlich dem Umstand geschuldet, dass sich nur wenig Content (Text/Bilder) auf der Website befindet und nur wenige Plugins installiert sind. Die Werte würden sich nach weiterem Ausbau der Website mit hoher Wahrscheinlichkeit nach unten korrigieren (sollten keine weiteren Massnahmen wie Bildoptimierungen oder Cachingfunktionen eingesetzt werden).
In unserem Beispiel konzentrieren wir uns auf die Verbesserungsmöglichkeiten in der Kategorie Performance:
Mit einem Score von 83/100 wurde in der Kategorie Performance ein solides, jedoch verbesserungsfähiges Ergebnis erzielt.
Die beiden Metriken First Contentful Paint (FCP) und Largest Contentful Paint (LCP) sind gelb markiert und weisen mit 2.8 respektive 4.0 Sekunden suboptimale Ladezeiten auf. Wie in der Einleitung bereits beschrieben, bedeutet First Contentful Paint die Zeit, welche gebraucht wird, bis der erste Text oder das erste Bild für den Nutzer ersichtlich ist. Dies ist analog zu verwenden für die Ladegeschwindigkeit einer Website (Page Speed). Largest Contentful Paint gibt die Ladezeit an, bis der grösste Text oder das grösste Bild der Seite angezeigt wird.
Google Lighthouse schlägt folgende Möglichkeiten vor, um diese Metriken zu verbessern:
Vorab ist die Bemerkung zu beachten, dass diese Handlungsempfehlungen helfen können, die Ladegeschwindigkeit der Website zu verbessern, wobei sie den Performance Score nicht direkt beeinflussen. Der Score setzt sich primär aus den Metriken (inklusive Gewichtung) zusammen. Das Umsetzen der Handlungsempfehlungen kann damit indirekt die Metrik beeinflussen, was wiederum den Score verbessert. Relevant ist damit auch die Gewichtung der einzelnen Metrik. Konkret werden der First Contentful Paint (FCP) mit 15% des Gesamtscores berücksichtigt und Largest Contenful Paint (LCP) mit 25%.
Der Lighthouse-Report gibt uns dabei folgende Handlungsempfehlungen an:
Serve images in next-gen formats
Bilddateiformate wie JPEG 2000, JPEG XR, und WebP haben oft eine bessere Kompression als PNG oder JPEG, weshalb solche Dateiformate schneller heruntergeladen werden und weniger (mobile) Daten brauchen.
Efficiently encode images
Optimierte Bilder werden schneller geladen und sie verbrauchen weniger mobile Daten (wichtig für Kund*innen ohne Flatrate).
Properly size images
Korrekt zugeschnittene Bilder verbrauchen weniger mobile Daten und werden schneller geladen.
Der Report bezieht sich bei den drei obenstehenden Handlungsempfehlungen konkret auf das von uns eingesetzte Hintergrundbild beim Referenzbanner (Abbildung rechts).
Entweder installieren wir ein Wordpress-Plugin, um die Bildkompression inklusive Format (automatisiert) zu verbessern oder optimieren das Bild manuell in Photoshop und laden es erneut hoch (in einem next-gen Format wie JPEG2000, JPEG XR oder WebP). Durch eine verbesserte Bildkompression könnte weiterhin die Dateigrösse von 1.3MB auf 0.9MB reduziert werden. Dadurch erreichen wir, dass sich die Ladegeschwindigkeit (FCP) der Seite und somit auch der LCP-Wert verbessert (da das gezeigte Bild gleichzeitig das grösste Objekt unserer Seite ist).
Eliminate render-blocking resources
Ressourcen blockieren das erste Laden der Seite. Ziehe in Betracht, kritische JS/CSS sowie nicht-essentielles JS und styles in den Body statt in den Head des HTML-Textes unterzubringen.
Beim Besuch einer Website wird der Code normalerweise von oben nach unten gelesen (Rendering). Stösst er dabei auf CSS- oder Javascript-Code, so muss der Browser den Code lesen und ausführen (verarbeiten), bevor weitere Teile der Website, die eigentlich für den Besucher sofort sichtbar wären, geladen werden können. Javascript sind Codezeilen, die beispielsweise für die Live-Einbindung von Google Maps Karten verwendet werden.
Mit der Eliminierung von Render-Blocking Ressourcen kann dem Browser gesagt werden, dass er im oberen Teil unserer Website vorgängig keine unnötigen Javascripts laden soll, bevor der sichtbare Teil der Website geladen wurde. Dadurch erhöht sich die Ladegeschwindigkeit der Website. Bei Wordpress kann diese Massnahme heutzutage auch mit entsprechenden Plugins durchgeführt werden, wobei du darauf achten solltest, dass das Plugin keinen bestehenden Code umschreibt und die Website damit beschädigt.
Minify CSS
Minifizieren von CSS files kann die Grösse der Netzwerknutzlast reduzieren.
“Minifizieren ist eine Technik, mit der Programmcode verkleinert wird, ohne seine Funktion zu verändern. Dies geschieht...
- durch Entfernen von Leerräumen (Whitespace), sofern nicht syntaktisch erforderlich
- durch Entfernen von Kommentaren
- Verwenden alternativerer, kompakterer Sprachkonstrukte
- Umbenennen von Bezeichnungen [24]"
Der Lighthouse-Report zeigt auch Punkte über alle Kategorien an, die auf unserer Website bereits optimal sind (Passed audits, Abbildung rechts).
Abschliessend lässt sich somit sagen, dass Google Lighthouse ein umfangreiches und mächtiges Tool ist, um die eigene Website-Performance anhand diverser Metriken zu beleuchten und zu verbessern. Dabei benötigt man teilweise jedoch vertieftes technisches Know-how, um die Handlungsempfehlungen interpretieren und umsetzen zu können. Unsere Testseite schneidet ohne grosse Optimierungen relativ gut ab, wobei dies wie eingangs erwähnt dem fehlenden Content und den Plugins geschuldet ist. Sobald die Website umfangreicher wird und Plugins wie WordFence (Firewall zum Schutz der Wordpress-Instanz) eingesetzt werden, so werden auch die messbaren Metriken wie die Performance spürbar sinken, was wiederum neue Massnahmen zur Optimierung Bedarf. Uns ist aufgefallen, dass sich der SEO-Score bei mehrmaligem Ausführen des Lighthouse-Tests an verschiedenen Tagen ändert. Wir vermuten, dass Google die Seite erneut indexiert (resp. crawled) und so die SEO-Kriterien neu bewertet, obwohl keine Änderungen an der Seite durchgeführt wurden.
Technische Details zu unserer WP-Installation:
Domain: https://omav.nsquare.ch (Subdomain, Achtung: NICHT MOBILE-OPTIMIERT!)
CMS: Wordpress (Version 5.7.1)
Theme: Busiway von Themeansar (Version 1.6)
Plugins: LiteSpeed Cache
Wie hilft dir Google Lighthouse als Digital Market Engineer?
Die Grundidee von Google Lighthouse ist es, den Besuchenden einer Website deren Nutzung unkompliziert und effizient zu ermöglichen. Im Business-Kontext ist die Usability zentral, um die Kundschaft auf ihrem Weg zum Kauf optimal zu begleiten.
Mit Lighthouse kannst du nebst deiner eigenen Website auch jene deiner Konkurrenz analysieren. Du erfährst somit, wie gut du im Vergleich zu Anderen positioniert bist. Aus diesen Angaben lassen sich Massnahmen ableiten, um in der Usability immer einen Schritt voraus zu sein.
Auch kannst du dich beim Erstellen eines neuen Web-Auftritts umschauen, wie gut sich einzelne Ideen umsetzen lassen.
Konkret nutzen kannst du die Ergebnisse aller Audits, um Schwachstellen deiner Website zu erkennen. Sinnvolle und machbare Empfehlungen lassen sich einfach umsetzen und lassen deine Website mit einer optimierten User-Experience hervorstechen.
Wie du siehst, ist Google Lighthouse ein nützliches Tool für Digital Market Engineers. Besonders hilft es, die low hanging fruits zu identifizieren und mit minimalem Einsatz einen grossen Impact zu erwirken.
Quellenverzeichnis
[1] Rosenhagen H. Web Performance Auditing mit Google Lighthouse [Blog], https://www.construktiv.de/performance-marketing/web-performance-auditing-mit-google-lighthouse/, Abruf am 16.04.2021.
[2] Irascu D. (2020). What is Google Lighthouse And How It Will Help You Improve Your Website. Mobiteam [Blog], https://mobiteam.de/en/what-is-google-lighthouse-and-how-it-will-help-you-improve-your-website/, Abruf am 17.04.2021.
[3] Google Chrome Developers (2019), Demystifying Speed Tooling (Google I/O ’19) [Video]. https://www.youtube.com/watch?v=mLjxXPHuIJo, Abruf am 16.04.2021.
[4] Blattmann, O. (2021), Vorlesungsunterlagen zur Vorlesung Online-Marketing und -Vertrieb, Modul 4: Website-Konzeption und zielorientiertes Webdesign (Systeme), S. 6.
[5] Lilien G.L., Rangaswamy A., De Bruyn A. (2013). Principles of Marketing Engineering [Buch].
[6] Kunz, C. Lighthouse: ein Top-Tool für die Performancemessung von Webseiten und PWAs. SEO-Südwest [Blog], https://www.seo-suedwest.de/seo-wissen/tipps-und-tricks/36-seo-allgemein/2989-lighthouse-performance-progressive-web-apps-testen.html, Abruf am 20.04.2021.
[7] Google Developers (2021). Lighthouse [Website], https://developers.google.com/web/tools/lighthouse#psi, Abruf am 19.04.2021.
[8] Searchmetrics [Webiste], https://www.searchmetrics.com/glossary/google-lighthouse/, Abruf am 15.04.2021.
[9] Richara S., LePage P. (2020). What makes a good Progressive Web App?. Google Developers [Website], https://web.dev/pwa-checklist/, Abruf am 16.04.2021.
[10] Mozilla MDN WebDocs. Progressive web apps (PWAs) [Website], https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps, Abruf am 20.04.2021.
[11] Google Developers (2019). Lighthouse performance scoring [Website], https://web.dev/performance-scoring/#lighthouse, Abruf am 19.04.2021.
[12] Google Developers (2019). First Contentful Paint [Website], https://web.dev/first-contentful-paint/, Abruf am 19.04.2021.
[13] Google Developers (2019). Speed Index [Website], https://web.dev/speed-index/, Abruf am 20.04.2021.
[14] Walton, P. (2019). Largest Contentful Paint (LCP). Google Developers [Website], https://web.dev/lcp/, Abruf am 17.04.2021.
[15] Google Developers (2019). Time to Interactive [Website], https://web.dev/interactive/, Abruf am 17.04.2021.
[16] Google Developers (2019). Total Blocking Time [Website], https://web.dev/lighthouse-total-blocking-time/, Abruf am 20.04.2021.
[17] Walton, P., Mihajlija M. (2019). Cumulative Layout Shift (CLS). Google Developers [Website], https://web.dev/cls/, Abruf am 20.04.2021.
[18] Mali, N. (2020). Your M-Commerce Deep Dive: Data, Trends and What’s Next in the Mobile Retail Revenue World. BigCommerce [Blog], https://www.bigcommerce.com/blog/mobile-commerce/#are-there-different-types-of-mobile-commerce, Abruf am 17.04.2021.
[19] Kearny M., Gash D., Boxhall A., Dodson R. Accessibility. Google Developers [Website], https://developers.google.com/web/fundamentals/accessibility?utm_source=lighthouse&utm_medium=lr, Abruf am 17.04.2021
[20] Google Developers. Accessibility audits: Can all users access content and navigate your site effectively? [Website], https://web.dev/lighthouse-accessibility/, Abruf am 20.04.2021.
[21] Selfhtml. Minify [Website], https://wiki.selfhtml.org/wiki/Minify, Abruf am 19.04.2021
[22] Johnson, C. (2018). How Google Lighthouse Audit Works [Website], https://www.thehoth.com/blog/google-lighthouse-audit-works/, Abruf am 06.05.2021.
[23] AbuKausar, Md., S. Dhaka, V., & Kumar Singh, S. (2013). Web Crawler: A Review. International Journal of Computer Applications, 63(2), 31–36. https://doi.org/10.5120/10440-5125, Abruf am 16.06.2021.
[24] Shelton, K. (2017). The Value Of Search Results Rankings. Forbes Agency Council [Zeitungsartikel], https://www.forbes.com/sites/forbesagencycouncil/2017/10/30/the-value-of-search-results-rankings/?sh=6aafbae544d3, Abruf am 20.04.2021.